
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2024-01-18 08:29.
- แก้ไขล่าสุด 2025-01-22 17:42.
สรุป
- ใช้ แสดง: flex ; เพื่อสร้าง flex คอนเทนเนอร์.
- ใช้ justify-content เพื่อกำหนดการจัดตำแหน่งแนวนอนของรายการ
- ใช้ align-items เพื่อกำหนดการจัดตำแหน่งแนวตั้งของรายการ
- ใช้flex -direction หากคุณต้องการคอลัมน์แทนที่จะเป็นแถว
- ใช้ ค่าแถว-ย้อนกลับหรือคอลัมน์-ย้อนกลับเพื่อพลิกลำดับรายการ
เกี่ยวกับสิ่งนี้ การใช้ display flex ใน CSS คืออะไร?
NS flex คอนเทนเนอร์ขยายรายการเพื่อเติมพื้นที่ว่างที่มีอยู่หรือย่อขนาดเพื่อป้องกันการล้น ที่สำคัญที่สุด flexbox เลย์เอาต์เป็นแบบไม่เชื่อเรื่องทิศทางเมื่อเทียบกับเลย์เอาต์ปกติ (บล็อกที่เป็นแนวตั้งและอินไลน์ซึ่งเป็นแนวนอน)
อาจมีคนถามว่า CSS Flex 1 คืออะไร? flex : 1 ; = flex : 1 1 0n; (โดยที่ n คือหน่วยความยาว) flex -grow: ตัวเลขที่ระบุจำนวนรายการที่จะเติบโตเมื่อเทียบกับรายการอื่นๆ ที่ยืดหยุ่นได้ flex -shrink ตัวเลขที่ระบุจำนวนรายการที่จะย่อให้สัมพันธ์กับรายการอื่นๆ ที่ยืดหยุ่นได้ flex -basis ความยาวของรายการ
ต่อมาอาจมีคนถามว่า Inline Flex CSS คืออะไร?
อินไลน์ - เฟล็กซ์ - NS อินไลน์ เวอร์ชั่นของ flex อนุญาตให้องค์ประกอบและเป็นลูกมี flex คุณสมบัติในขณะที่ยังคงอยู่ในโฟลว์ปกติของเอกสาร/หน้าเว็บ มันตอบสนองเหมือนองค์ประกอบบล็อกในแง่ของการไหลของเอกสาร สอง flexbox คอนเทนเนอร์ไม่สามารถอยู่ในแถวเดียวกันได้โดยไม่มีส่วนเกิน จัดแต่งทรงผม.
การวางแนวเริ่มต้นภายในคอนเทนเนอร์แบบยืดหยุ่นคืออะไร
NS ค่าเริ่มต้น การจัดเรียงหลังจากใช้จอแสดงผล: flex เป็นรายการที่จะจัดเรียงตามแกนหลักจากซ้ายไปขวา ภาพเคลื่อนไหวด้านล่างแสดงให้เห็นว่าเกิดอะไรขึ้นเมื่อ flex - ทิศทาง : เพิ่มคอลัมน์ลงใน คอนเทนเนอร์ ธาตุ. นอกจากนี้คุณยังสามารถ ตั้งค่าเฟล็กซ์ - ทิศทาง เพื่อย้อนกลับแถวและย้อนกลับคอลัมน์
แนะนำ:
คุณใช้ TomEE อย่างไร?

Quick Start ดาวน์โหลดและติดตั้งทั้ง Apache TomEE และ Eclipse เริ่ม Eclipse และจากเมนูหลักไปที่ File - New - Dynamic Web Project ป้อนชื่อโครงการใหม่ ในส่วน Target Runtime ให้คลิกที่ปุ่ม New Runtime เลือก Apache Tomcat v7.0 แล้วคลิก Next
คุณใช้ 3d ใน Illustrator อย่างไร?

สร้างวัตถุ 3 มิติด้วยการอัด เลือกวัตถุ เลือก Effect > 3D > Extrude & Bevel คลิก ตัวเลือกเพิ่มเติม เพื่อดูรายการตัวเลือกทั้งหมด หรือตัวเลือกน้อยลง เพื่อซ่อนตัวเลือกเพิ่มเติม เลือก ดูตัวอย่าง เพื่อดูตัวอย่างเอฟเฟกต์ในหน้าต่างเอกสาร ระบุตัวเลือก: ตำแหน่ง คลิกตกลง
คุณใช้ C บน Raspberry Pi อย่างไร

การสร้างไฟล์ต้นทาง ในการเริ่มต้น ให้เปิดโปรแกรมแก้ไขข้อความ Nano และสร้างไฟล์ใหม่ที่มีนามสกุล ".c" โดยป้อนคำสั่งนี้ที่พรอมต์คำสั่ง: การคอมไพล์โปรแกรม โค้ดที่เขียนด้วยภาษา C จะต้องถูกคอมไพล์ก่อนจึงจะสามารถรันบนคอมพิวเตอร์ได้ ทำให้โปรแกรมปฏิบัติการได้ กำลังดำเนินการโปรแกรม
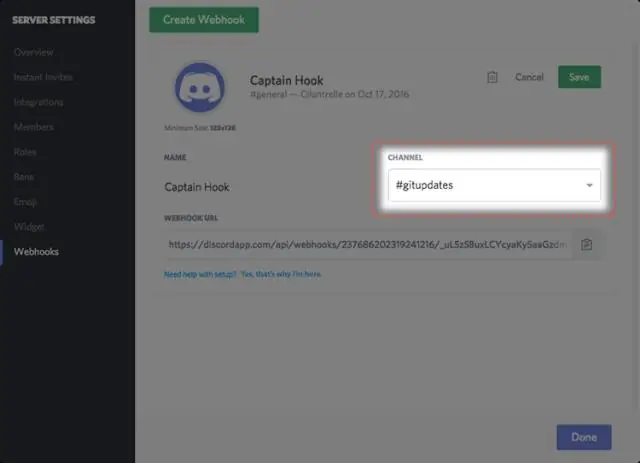
คุณใช้ Webhooks อย่างไร?

สำหรับเว็บฮุค โดยทั่วไปจะมีกระบวนการสามขั้นตอน: รับ URL ของเว็บฮุคจากแอปพลิเคชันที่คุณต้องการส่งข้อมูลไป ใช้ URL นั้นในส่วนเว็บฮุคของแอปพลิเคชันที่คุณต้องการรับข้อมูล เลือกประเภทของกิจกรรมที่คุณต้องการให้แอปพลิเคชันแจ้งให้คุณทราบ
คุณใช้ API อย่างไร

การใช้ API หมายถึงการใช้ส่วนใดส่วนหนึ่งจากแอปพลิเคชันของคุณโดยทั่วไป การใช้ API ที่นี่หมายถึงการสร้างไคลเอนต์ที่สามารถส่งคำขอไปยัง API ที่คุณสร้างได้ ดูเหมือนว่าคุณจำเป็นต้องสร้างและ API ที่สามารถจัดการสร้าง เรียกข้อมูล อัปเดตและลบ (CRUD) ของทรัพยากร
