
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
โมเดลวัตถุเอกสาร ( โดม ) เป็นอินเทอร์เฟซการเขียนโปรแกรมสำหรับเอกสาร HTML และ XML แสดงถึงหน้าเพื่อให้โปรแกรมเปลี่ยนโครงสร้างเอกสาร ลักษณะ และเนื้อหาได้ โมเดลวัตถุเอกสาร ( โดม ) แสดงถึงเอกสารเดียวกันเพื่อให้สามารถจัดการได้
เมื่อพิจารณาถึงสิ่งนี้แล้ว DOM ใช้สำหรับอะไร?
NS โดม (Document Object Model) เป็นอินเทอร์เฟซที่แสดงวิธีการอ่านเอกสาร HTML และ XML ของคุณโดยเบราว์เซอร์ อนุญาตให้ภาษา (JavaScript) จัดการ จัดโครงสร้าง และจัดรูปแบบเว็บไซต์ของคุณ
ในทำนองเดียวกัน อะไรคือความแตกต่างระหว่าง BOM และ Dom? บอม หมายถึง Browser Object Model.window object ได้รับการสนับสนุนโดยเบราว์เซอร์ทั้งหมด มันแสดงถึงหน้าต่าง browser.. Allglobal JavaScript วัตถุ ฟังก์ชัน และตัวแปรโดยอัตโนมัติกลายเป็นสมาชิกของวัตถุหน้าต่าง โดม -> DocumentObject Model ใน JavaScript คือ API เพื่อเข้าถึงองค์ประกอบภายในเอกสาร
นอกจากนี้ DOM ใน JavaScript คืออะไร
JavaScript - Document Object Model หรือ โดม . A Document object แสดงถึงเอกสาร HTML ที่แสดงในหน้าต่างนั้น ออบเจ็กต์ Document มีคุณสมบัติต่างๆ ที่อ้างถึงอ็อบเจ็กต์อื่นที่อนุญาตให้เข้าถึงและแก้ไขเนื้อหาเอกสารได้
DOM ทำงานอย่างไร
โมเดลวัตถุเอกสาร ( โดม ) เป็นอินเทอร์เฟซการเขียนโปรแกรมสำหรับเอกสาร HTML และ XML แสดงถึงหน้าเพื่อให้โปรแกรมสามารถเปลี่ยนโครงสร้างเอกสาร ลักษณะ และเนื้อหาได้ NS โดม แสดงเอกสารเป็นโหนดและวัตถุ ด้วยวิธีนี้ ภาษาโปรแกรมสามารถเชื่อมต่อกับเพจได้
แนะนำ:
Dom traversing ใน jQuery คืออะไร?

JQuery traversing ซึ่งหมายถึง 'ย้ายผ่าน' ใช้เพื่อ 'ค้นหา' (หรือเลือก) องค์ประกอบ HTML ตามความสัมพันธ์กับองค์ประกอบอื่นๆ ด้วย jQuery traversing คุณสามารถเลื่อนขึ้น (บรรพบุรุษ) ลง (ลูกหลาน) และด้านข้าง (พี่น้อง) ในต้นไม้ได้อย่างง่ายดายโดยเริ่มจากองค์ประกอบที่เลือก (ปัจจุบัน)
ตัวแยกวิเคราะห์ XML DOM คืออะไร

ตัวแยกวิเคราะห์ DOM มีไว้สำหรับทำงานกับ XML เป็นกราฟวัตถุ (โครงสร้างที่เหมือนต้นไม้) ในหน่วยความจำ ซึ่งเรียกว่า "Document Object Model (DOM)" ในขั้นแรก parser จะข้ามผ่านไฟล์ XML อินพุตและสร้างวัตถุ DOM ที่สอดคล้องกับโหนดใน XMLfile . วัตถุ DOM เหล่านี้เชื่อมโยงกันในโครงสร้างเหมือนต้นไม้
DOM แยกวิเคราะห์ใน Android คืออะไร?

Android DOM Parser โดยทั่วไป DOM parser จะโหลดไฟล์ XML ลงในหน่วยความจำเพื่อแยกวิเคราะห์เอกสาร XML เนื่องจากจะใช้หน่วยความจำมากขึ้น และจะแยกวิเคราะห์เอกสาร XML จากโหนดเริ่มต้นไปยังโหนดปลาย ต่อไปนี้เป็นตัวอย่างโครงสร้างไฟล์ XML พร้อมรายละเอียดผู้ใช้ในแอปพลิเคชัน Android
DevOps คืออะไรกันแน่?

DevOps (การพัฒนาและการดำเนินงาน) เป็นวลีการพัฒนาซอฟต์แวร์ระดับองค์กรที่ใช้เพื่อหมายถึงประเภทของความสัมพันธ์ที่คล่องตัวระหว่างการพัฒนาและการดำเนินงานด้านไอที เป้าหมายของ DevOps คือการเปลี่ยนแปลงและปรับปรุงความสัมพันธ์โดยสนับสนุนการสื่อสารและการทำงานร่วมกันที่ดีขึ้นระหว่างหน่วยธุรกิจทั้งสองนี้
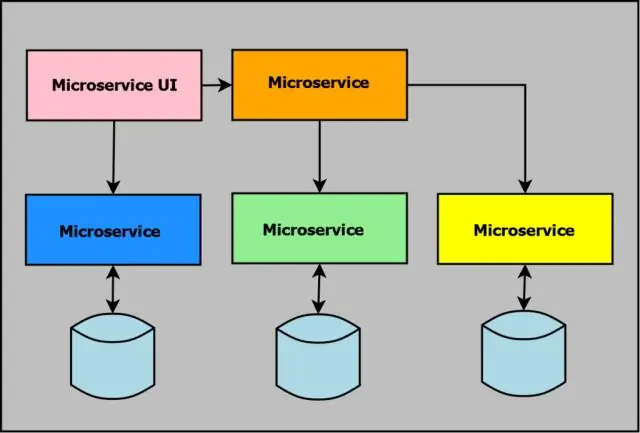
Microservices คืออะไรกันแน่?

Microservices เป็นเทคนิคการพัฒนาซอฟต์แวร์ ซึ่งเป็นรูปแบบโครงสร้างสถาปัตยกรรมเชิงบริการ (SOA) ที่แตกต่างออกไป ซึ่งจัดแอปพลิเคชันเป็นชุดของบริการที่เชื่อมต่อกันอย่างหลวมๆ ในสถาปัตยกรรมไมโครเซอร์วิส บริการมีความละเอียดและโปรโตคอลมีน้ำหนักเบา
