
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
ngDoCheck () ถูกเรียกทุกครั้งที่เรียกใช้การตรวจจับการเปลี่ยนแปลง ngDoCheck () ถูกเรียกทันทีหลังจาก ngOnChanges() และ ngOnInit() สังเกตว่า ChildComponent ของเราใช้กลยุทธ์การตรวจจับการเปลี่ยนแปลง OnPush อย่างไร
ในลักษณะนี้ ngAfterViewInit คืออะไร
ngAfterViewInit () เป็น lifecycle hook ที่ถูกเรียกหลังจากที่ Angular ได้เริ่มต้นมุมมองของส่วนประกอบอย่างสมบูรณ์ ngAfterViewInit () ใช้เพื่อจัดการงานการเริ่มต้นเพิ่มเติมใดๆ ค้นหาโค้ดอินเทอร์เฟซ AfterViewInit จากเอกสารเชิงมุม
นอกจากนี้ ngOnChanges คืออะไร OnChanges เป็นอินเทอร์เฟซและมีการประกาศวิธีการเช่น ngOnChanges (). ในองค์ประกอบ parent-child ส่วนประกอบย่อยประกาศคุณสมบัติ @Input() เพื่อรับค่าจากองค์ประกอบหลัก วิธีการ ngOnChanges () ใช้ SimpleChanges เป็นอาร์กิวเมนต์ที่ให้ค่าอินพุตใหม่และค่าก่อนหน้าหลังการเปลี่ยนแปลง
สิ่งที่ควรทราบก็คือ ngOnInit และ ngAfterViewInit แตกต่างกันอย่างไร
ngOnInit () ถูกเรียกทันทีหลังจากตรวจสอบคุณสมบัติผูกข้อมูลของคำสั่งเป็นครั้งแรก และก่อนที่จะตรวจสอบลูกๆ ของคำสั่ง ngAfterViewInit () ถูกเรียกหลังจากมุมมองของคอมโพเนนต์ และมุมมองของลูกถูกสร้างขึ้น
ขอเกี่ยววงจรชีวิตในเชิงมุมคืออะไร?
เชิงมุม ข้อเสนอ ตะขอเกี่ยววงจรชีวิต ที่ให้การมองเห็นคีย์เหล่านี้ ชีวิต ช่วงเวลาและความสามารถในการกระทำเมื่อเกิดขึ้น คำสั่งมีชุดเดียวกันของ ตะขอเกี่ยววงจรชีวิต.
แนะนำ:
คำสั่ง TU คืออะไร?

ภาพรวม คำสั่ง Tú เป็นรูปแบบเอกพจน์ของคำสั่งที่ไม่เป็นทางการ คุณสามารถใช้คำสั่ง tú ยืนยันเพื่อบอกเพื่อน สมาชิกในครอบครัวที่อายุเท่ากับคุณหรือน้อง เพื่อนร่วมชั้น เด็ก หรือสัตว์เลี้ยงให้ทำอะไรบางอย่างได้ ในการบอกคนอื่นว่าอย่าทำอะไร คุณจะใช้คำสั่งลบ tú
คุณภาพเสียงของ Spotify คืออะไร?

จนถึงปัจจุบัน Spotify ได้บีบอัดไฟล์เสียงลงเหลือ 160 kbps บนเดสก์ท็อปหรือ 96 kbps บนอุปกรณ์มือถือ Spotify เรียกอัตรานี้ว่า "ปกติ" สมาชิกแบบชำระเงินยังมีตัวเลือก "คุณภาพสูง" ของเสียง 320kbps บนเดสก์ท็อป เสียงที่มีความเที่ยงตรงสูงหรือแบบไม่สูญเสียข้อมูลมีบิตเรตที่สูงขึ้นอย่างเห็นได้ชัดที่ 1,411 kbps
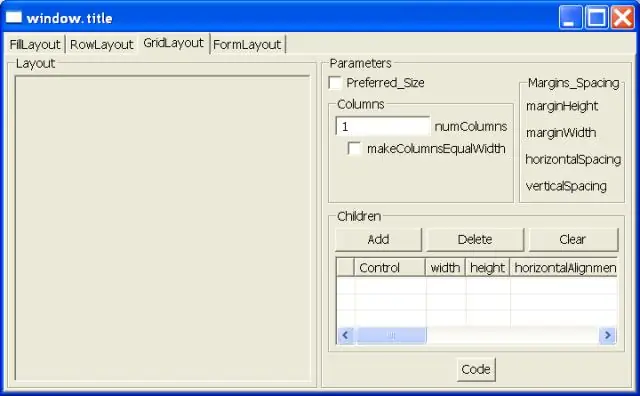
ห้องสมุด SWT คืออะไร?

Standard Widget Toolkit (SWT) เป็นไลบรารีส่วนต่อประสานผู้ใช้ดีฟอลต์ที่ใช้โดย Eclipse มันมีวิดเจ็ต เช่น ปุ่มและฟิลด์ข้อความ ใช้วิดเจ็ตดั้งเดิมของแพลตฟอร์มทุกครั้งที่ทำได้ วิดเจ็ตดั้งเดิมของระบบปฏิบัติการเข้าถึงได้โดยเฟรมเวิร์ก SWT ผ่านเฟรมเวิร์ก Java Native Interface (JNI)
การทำแผนที่ XML คืออะไร?

แมป XML เป็นวิธีที่ Excel แสดงถึงสคีมา xml ภายในเวิร์กบุ๊ก Excel ใช้แผนที่เป็นวิธีการผูกข้อมูลจากไฟล์ xml กับเซลล์และช่วงบนเวิร์กชีต คุณสามารถส่งออกข้อมูลจาก Excel ไปยัง XML ได้โดยใช้แมป XML เท่านั้น ถ้าคุณได้เพิ่มแมป XML ลงในเวิร์กชีต คุณสามารถนำเข้าข้อมูลไปยังแผนที่นั้นได้ตลอดเวลา
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
