
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
CSSOM ย่อมาจาก CSS Object Model โดยพื้นฐานแล้วมันคือ "แผนที่" ของสไตล์ CSS ที่พบในหน้าเว็บ มันเหมือนกับ DOM แต่สำหรับ CSS มากกว่า HTML NS CSSOM เบราว์เซอร์จะใช้ DOM ร่วมกับ DOM เพื่อแสดงหน้าเว็บ
ในลักษณะนี้ DOM ถูกสร้างขึ้นอย่างไร?
เป็นยังไงบ้าง DOM สร้าง (และหน้าตาเป็นอย่างไร)? NS โดม เป็นการแสดงตามวัตถุของเอกสาร HTML ต้นทาง มีความแตกต่างบางประการ ดังที่เราจะเห็นด้านล่าง แต่โดยพื้นฐานแล้วเป็นความพยายามในการแปลงโครงสร้างและเนื้อหาของเอกสาร HTML ให้เป็นโมเดลวัตถุที่โปรแกรมต่างๆ สามารถใช้ได้
ยังรู้ CSS DOM คืออะไร? เกี่ยวกับ โดม NS โดม มีโครงสร้างเหมือนต้นไม้ แต่ละองค์ประกอบ คุณลักษณะ และข้อความในภาษามาร์กอัปจะกลายเป็น a โดม โหนดในโครงสร้างต้นไม้ ทำความเข้าใจ โดม ช่วยคุณออกแบบ ดีบัก และบำรุงรักษา CSS เพราะว่า โดม เป็นที่ของคุณ CSS และเนื้อหาของเอกสารตรงตาม
ต่อมาอาจมีคนถามว่าการแสดงผลของเบราว์เซอร์ทำงานอย่างไร
เมื่อโหลดหน้าเว็บ เบราว์เซอร์ ขั้นแรกให้อ่าน TEXT HTML และสร้าง DOM Tree จากมัน จากนั้นจะประมวลผล CSS ไม่ว่าจะเป็นอินไลน์ ฝังตัว หรือ CSS ภายนอก และสร้าง CSSOM Tree จากมัน หลังจากสร้างต้นไม้เหล่านี้แล้วก็จะสร้าง แสดงผล - ต้นไม้จากมัน
เบราว์เซอร์ DOM คืออะไร?
โมเดลวัตถุเอกสาร ( โดม ) เป็นอินเทอร์เฟซการเขียนโปรแกรมสำหรับเอกสาร HTML และ XML NS โดม เป็นการแสดงหน้าเว็บเชิงวัตถุ ซึ่งสามารถแก้ไขได้ด้วยภาษาสคริปต์ เช่น JavaScript W3C โดม และ WHATWG โดม มาตรฐานถูกนำไปใช้อย่างทันสมัยที่สุด เบราว์เซอร์.
แนะนำ:
คำสั่ง TU คืออะไร?

ภาพรวม คำสั่ง Tú เป็นรูปแบบเอกพจน์ของคำสั่งที่ไม่เป็นทางการ คุณสามารถใช้คำสั่ง tú ยืนยันเพื่อบอกเพื่อน สมาชิกในครอบครัวที่อายุเท่ากับคุณหรือน้อง เพื่อนร่วมชั้น เด็ก หรือสัตว์เลี้ยงให้ทำอะไรบางอย่างได้ ในการบอกคนอื่นว่าอย่าทำอะไร คุณจะใช้คำสั่งลบ tú
คุณภาพเสียงของ Spotify คืออะไร?

จนถึงปัจจุบัน Spotify ได้บีบอัดไฟล์เสียงลงเหลือ 160 kbps บนเดสก์ท็อปหรือ 96 kbps บนอุปกรณ์มือถือ Spotify เรียกอัตรานี้ว่า "ปกติ" สมาชิกแบบชำระเงินยังมีตัวเลือก "คุณภาพสูง" ของเสียง 320kbps บนเดสก์ท็อป เสียงที่มีความเที่ยงตรงสูงหรือแบบไม่สูญเสียข้อมูลมีบิตเรตที่สูงขึ้นอย่างเห็นได้ชัดที่ 1,411 kbps
ห้องสมุด SWT คืออะไร?

Standard Widget Toolkit (SWT) เป็นไลบรารีส่วนต่อประสานผู้ใช้ดีฟอลต์ที่ใช้โดย Eclipse มันมีวิดเจ็ต เช่น ปุ่มและฟิลด์ข้อความ ใช้วิดเจ็ตดั้งเดิมของแพลตฟอร์มทุกครั้งที่ทำได้ วิดเจ็ตดั้งเดิมของระบบปฏิบัติการเข้าถึงได้โดยเฟรมเวิร์ก SWT ผ่านเฟรมเวิร์ก Java Native Interface (JNI)
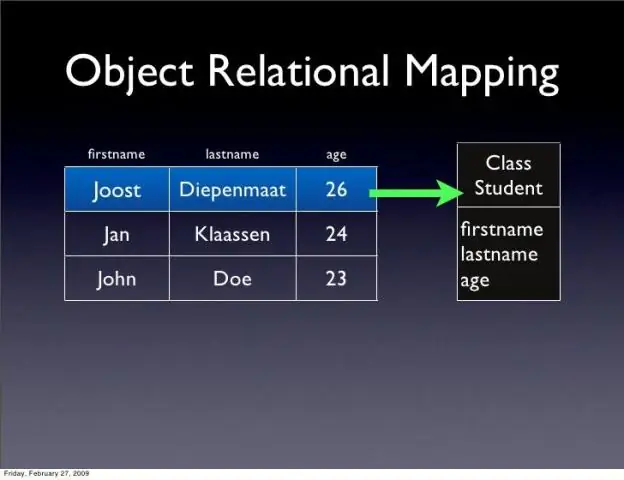
การทำแผนที่ XML คืออะไร?

แมป XML เป็นวิธีที่ Excel แสดงถึงสคีมา xml ภายในเวิร์กบุ๊ก Excel ใช้แผนที่เป็นวิธีการผูกข้อมูลจากไฟล์ xml กับเซลล์และช่วงบนเวิร์กชีต คุณสามารถส่งออกข้อมูลจาก Excel ไปยัง XML ได้โดยใช้แมป XML เท่านั้น ถ้าคุณได้เพิ่มแมป XML ลงในเวิร์กชีต คุณสามารถนำเข้าข้อมูลไปยังแผนที่นั้นได้ตลอดเวลา
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
