
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
4ใน ตัวเลือก ให้ดับเบิ้ลคลิกที่ ตัวเลือก ชื่อ. เริ่มป้อนชื่อ HTML แท็ก แล้วเลือก แท็ก จากรายการดรอปดาวน์ที่ปรากฏขึ้น คุณสามารถป้อนชื่อของ HTML. ใดก็ได้ แท็ก เพื่อสร้างสไตล์โดยใช้ ตัวเลือกแท็ก.
พูดง่ายๆ คือ ตัวเลือกแท็กคืออะไร?
ตัวเลือกแท็ก NS ตัวเลือกแท็ก ใช้เพื่อกำหนด HTML ที่มีอยู่ใหม่ แท็ก . เลือกตัวเลือกนี้หากคุณต้องการเปลี่ยนตัวเลือกการจัดรูปแบบสำหรับ HTML แท็ก เช่น
(หัวเรื่อง 1) แท็ก หรือ
(รายการไม่เรียงลำดับ) แท็ก . ในหลายกรณี การกำหนด HTML ที่มีอยู่ใหม่ แท็ก ด้วย CSS มีข้อดีมากกว่าการสร้างสไตล์ใหม่
ประการที่สอง ฉันจะเพิ่มคลาสใน Dreamweaver ได้อย่างไร การสร้างสไตล์คลาสใน Adobe CS5 Dreamweaver
- 1 เปิดกล่องโต้ตอบกฎ CSS ใหม่
- 2เลือกคลาส (ใช้กับองค์ประกอบ HTML ใดก็ได้)
- 3 ตั้งชื่อชั้นเรียนใหม่ของคุณ
- 4 เลือก (ไฟล์สไตล์ชีตใหม่)
- 5กล่องโต้ตอบบันทึกไฟล์สไตล์ชีตเป็นจะปรากฏขึ้น
- 6 ป้อนชื่อสำหรับสไตล์ชีต
- 7 บันทึกสไตล์ของคุณ
ในที่นี้ Dom ใน Dreamweaver คืออะไร?
เรียนรู้วิธีการใช้งาน DOM. ของ Dreamweaver แผงเพื่อวางเนื้อหาของหน้า มันง่ายมากที่จะทำกับ โดม แผงและมุมมองสด NS โดม แผงคือการแสดงต้นไม้แบบโต้ตอบขององค์ประกอบ HTML ที่มีโครงสร้างสำหรับหน้า โดม ย่อมาจาก Document Object Model
ฉันจะใช้ CSS ใน Dreamweaver ได้อย่างไร
Dreamweaver กวดวิชา 16: วิธีสร้างไฟล์ CSS ใน Dreamweaver CC
- เปิดหน้า HTML ที่คุณต้องการจัดรูปแบบ (เปิด index.html สำหรับการสอนในห้องเรียน)
- ตรวจสอบให้แน่ใจว่าแผง CSS Designer ของคุณเปิดอยู่ (Window> CSS Designer)
- จากส่วน 'แหล่งที่มา' ให้คลิกปุ่ม + แล้วเลือกสร้างไฟล์ CSS ใหม่
- ตั้งชื่อชีต CSS ของคุณ
- ตกลง.
แนะนำ:
ที่ตั้งของ Eclipse EXE อยู่ที่ไหน?

Eclipse.exe อยู่ในโฟลเดอร์ย่อยของโฟลเดอร์โปรไฟล์ของผู้ใช้ โดยทั่วไปคือ C:UsersUSERNAMEeclipsephp-marseclipse
ปุ่มโหมดอ่านอยู่ที่หน้าจอ Word 2016 อยู่ที่ไหน

เปิดเอกสารใน Word แล้วค้นหาและคลิกที่ไอคอน 'โหมดอ่าน' ที่ด้านล่างเพื่อเปิดใช้งานโหมดการอ่าน ไอคอนนี้อยู่ใต้เอกสารของคุณ ตรวจสอบภาพหน้าจอด้านล่าง! หลังจากที่คุณคลิกเอกสารของคุณจะปรากฏในรูปแบบคอลัมน์
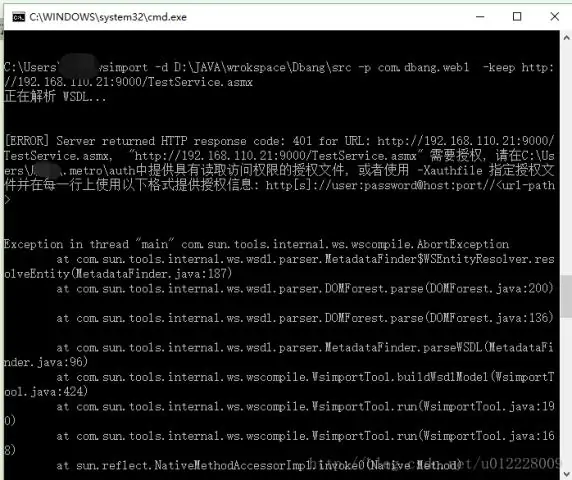
Wsimport อยู่ที่ไหน

1 คำตอบ ไฟล์เรียกทำงานสำหรับ WSIMPORT สามารถพบได้ที่เว็บไซต์หลัก https://javaee.github.io/metro-jax-ws/ พวกเขาไม่ได้เป็นส่วนหนึ่งของ JDK . อีกต่อไป
โฟลเดอร์ WhatsApp ใน iPhone อยู่ที่ไหน

เปิดโฟลเดอร์ที่คุณได้บันทึกข้อมูล WhatsApp บนคอมพิวเตอร์ของคุณ เชื่อมต่อ iPhone กับคอมพิวเตอร์ของคุณและเปิด iFunBox ไปที่แอปพลิเคชันของผู้ใช้ >>WhatsApp เพื่อเข้าถึงพื้นที่จัดเก็บแอปของ WhatsApp เลือกโฟลเดอร์ "เอกสาร" และ "ห้องสมุด" จากข้อมูลสำรองของคุณแล้วลากลงในพื้นที่จัดเก็บแอปของ WhatsApp
แถบเครื่องมือเอกสารใน Dreamweaver อยู่ที่ไหน

ภาพรวมของแถบเครื่องมือ แถบเครื่องมือจะปรากฏในแนวตั้งทางด้านซ้ายของหน้าต่างเอกสาร และมองเห็นได้ในทุกมุมมอง - โค้ด, ใช้งานจริง และการออกแบบ ปุ่มบนแถบเครื่องมือเป็นแบบเฉพาะของมุมมองและจะปรากฏเฉพาะเมื่อใช้ได้กับมุมมองที่คุณกำลังทำงานอยู่เท่านั้น
