
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
กฎนี้ใช้เมื่อ React สังเคราะห์ เหตุการณ์ ใช้ภายในฟังก์ชันเรียกกลับแบบอะซิงโครนัสโดยไม่ต้องเรียก เหตุการณ์ . ยังคงมีอยู่ (). React ใช้อ็อบเจ็กต์ SyntheticEvent เพื่อห่อเนทีฟ เหตุการณ์ . ด้วยเหตุผลด้านประสิทธิภาพ ใยสังเคราะห์ เหตุการณ์ ถูกรวมเข้าด้วยกันและนำกลับมาใช้ซ้ำกับเจ้าของภาษาหลายคน เหตุการณ์.
ยังถามอีกว่า SyntheticEvent คืออะไร?
ตามเอกสารอย่างเป็นทางการ กิจกรรมสังเคราะห์ เป็น wrapper ข้ามเบราว์เซอร์รอบเหตุการณ์ดั้งเดิมของเบราว์เซอร์ มันมีอินเทอร์เฟซเดียวกันกับเหตุการณ์ดั้งเดิมของเบราว์เซอร์ รวมถึง stopPropagation() และ preventDefault() ยกเว้นเหตุการณ์ที่ทำงานเหมือนกันในทุกเบราว์เซอร์
รู้ด้วยว่าเหตุการณ์ preventDefault () คืออะไรในการตอบสนอง ปฏิกิริยา ใช้สารสังเคราะห์ เหตุการณ์ ที่จะจัดการ เหตุการณ์ จากองค์ประกอบปุ่ม อินพุต และฟอร์ม สาธิตวิธีการเพิ่มรายการลงในรายการโดยใช้องค์ประกอบแบบฟอร์มที่มีองค์ประกอบอินพุตและปุ่ม ในกรณีนี้ a ป้องกันค่าเริ่มต้น ถูกเรียกบน เหตุการณ์ เมื่อส่งแบบฟอร์มเพื่อป้องกันการโหลดซ้ำ/รีเฟรชเบราว์เซอร์
เหตุการณ์ React แตกต่างจากเหตุการณ์ DOM ทั่วไปอย่างไร
โดยใช้ ปฏิกิริยาเหตุการณ์ ตัวจัดการที่สำคัญ ความแตกต่าง ระหว่าง ปฏิกิริยาเหตุการณ์ ตัวจัดการและ เหตุการณ์ DOM ดั้งเดิม ตัวจัดการคือชื่อตัวพิมพ์เล็กแทนที่จะเป็นตัวพิมพ์เล็ก คุณส่งผ่านฟังก์ชันแทนสตริง และคุณต้องเรียก stopPropagation อย่างชัดเจนแทนที่จะคืนค่าเท็จ
ฉันจะหยุดเหตุการณ์ที่เดือดปุด ๆ ในการตอบสนองได้อย่างไร
หยุดเหตุการณ์เดือดพล่าน : ถ้าคุณต้องการ หยุด NS เหตุการณ์เดือด สามารถทำได้โดยการใช้ เหตุการณ์ . หยุดการขยายพันธุ์ () กระบวนการ. ถ้าคุณต้องการ หยุด NS เหตุการณ์ ไหลจาก เหตุการณ์ กำหนดเป้าหมายไปที่องค์ประกอบด้านบนใน DOM เหตุการณ์ . หยุดการขยายพันธุ์ () วิธีการหยุด เหตุการณ์ เพื่อเดินทางลงสู่ล่างขึ้นบน
แนะนำ:
คำสั่ง TU คืออะไร?

ภาพรวม คำสั่ง Tú เป็นรูปแบบเอกพจน์ของคำสั่งที่ไม่เป็นทางการ คุณสามารถใช้คำสั่ง tú ยืนยันเพื่อบอกเพื่อน สมาชิกในครอบครัวที่อายุเท่ากับคุณหรือน้อง เพื่อนร่วมชั้น เด็ก หรือสัตว์เลี้ยงให้ทำอะไรบางอย่างได้ ในการบอกคนอื่นว่าอย่าทำอะไร คุณจะใช้คำสั่งลบ tú
คุณภาพเสียงของ Spotify คืออะไร?

จนถึงปัจจุบัน Spotify ได้บีบอัดไฟล์เสียงลงเหลือ 160 kbps บนเดสก์ท็อปหรือ 96 kbps บนอุปกรณ์มือถือ Spotify เรียกอัตรานี้ว่า "ปกติ" สมาชิกแบบชำระเงินยังมีตัวเลือก "คุณภาพสูง" ของเสียง 320kbps บนเดสก์ท็อป เสียงที่มีความเที่ยงตรงสูงหรือแบบไม่สูญเสียข้อมูลมีบิตเรตที่สูงขึ้นอย่างเห็นได้ชัดที่ 1,411 kbps
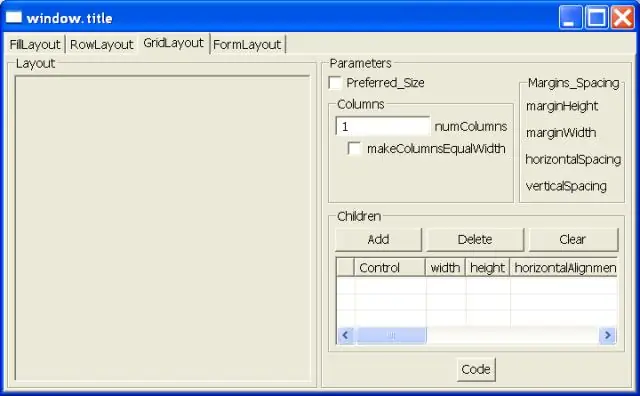
ห้องสมุด SWT คืออะไร?

Standard Widget Toolkit (SWT) เป็นไลบรารีส่วนต่อประสานผู้ใช้ดีฟอลต์ที่ใช้โดย Eclipse มันมีวิดเจ็ต เช่น ปุ่มและฟิลด์ข้อความ ใช้วิดเจ็ตดั้งเดิมของแพลตฟอร์มทุกครั้งที่ทำได้ วิดเจ็ตดั้งเดิมของระบบปฏิบัติการเข้าถึงได้โดยเฟรมเวิร์ก SWT ผ่านเฟรมเวิร์ก Java Native Interface (JNI)
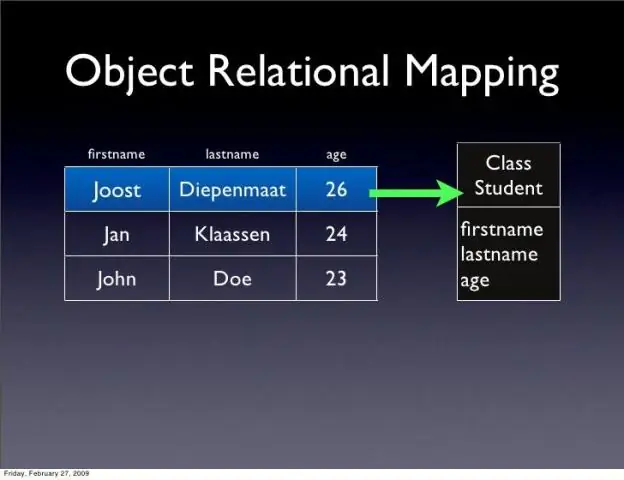
การทำแผนที่ XML คืออะไร?

แมป XML เป็นวิธีที่ Excel แสดงถึงสคีมา xml ภายในเวิร์กบุ๊ก Excel ใช้แผนที่เป็นวิธีการผูกข้อมูลจากไฟล์ xml กับเซลล์และช่วงบนเวิร์กชีต คุณสามารถส่งออกข้อมูลจาก Excel ไปยัง XML ได้โดยใช้แมป XML เท่านั้น ถ้าคุณได้เพิ่มแมป XML ลงในเวิร์กชีต คุณสามารถนำเข้าข้อมูลไปยังแผนที่นั้นได้ตลอดเวลา
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
