
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
HSLa ย่อมาจาก Hue, Saturation, Lightness, andalpha นี้ HSLa Color วิธีค่านั้นใช้งานง่ายกว่าค่า RGBA หรือ Hex มาก ช่วยให้คุณใช้ สี wheel เพื่อเลือกสี
นอกจากนี้ HSLA ใน CSS คืออะไร?
CSS hsla () ฟังก์ชัน The hsla () ฟังก์ชั่นกำหนดสีโดยใช้แบบจำลอง Hue-saturation-lightness-alpha ( HSLA ). HSLA ค่าสีเป็นส่วนเสริมของค่าสี HSL ที่มีช่องอัลฟา - ซึ่งระบุความทึบของสี
ประการที่สอง อะไรคือความแตกต่างระหว่าง RGBA และ HSLA? HSLa ย่อมาจาก Hue Saturation Lightness alpha HSLa ค่อนข้างคล้าย RGBA ยกเว้นค่าแรกหมายถึงฮิวหรือสีของเรา ที่ 100% ความอิ่มตัวจะเพิ่มขึ้นจนสุด และเรากำลังดูสีอย่างเต็มที่ ความสว่างยังแสดงเป็นเปอร์เซ็นต์และอธิบายว่าเรามีสีดำหรือขาวมากแค่ไหน ใน สี.
แล้วสี RGBA คืออะไร?
สี RGBA ค่าเป็นส่วนเสริมของ RGB สี ค่าที่มีช่องอัลฟา - ซึ่งระบุความทึบสำหรับa สี . หนึ่ง สี RGBA ค่าถูกระบุด้วย: rgba (แดง เขียว น้ำเงิน อัลฟ่า) ค่า isa ของพารามิเตอร์ alpha อยู่ระหว่าง 0.0 (แบบโปร่งใสทั้งหมด) ถึง 1.0 (fullopaque)
CSS มีสีอะไรบ้าง?
ชื่อสี CSS
| ชื่อสี | รหัสฐานสิบหก RGB | รหัสทศนิยม RGB |
|---|---|---|
| กล้วยไม้ | DA70D6 | 218, 112, 214 |
| บานเย็น | FF00FF | 255, 0, 255 |
| สีม่วงแดง | FF00FF | 255, 0, 255 |
| กล้วยไม้ขนาดกลาง | BA55D3 | 186, 85, 211 |
แนะนำ:
คำสั่ง TU คืออะไร?

ภาพรวม คำสั่ง Tú เป็นรูปแบบเอกพจน์ของคำสั่งที่ไม่เป็นทางการ คุณสามารถใช้คำสั่ง tú ยืนยันเพื่อบอกเพื่อน สมาชิกในครอบครัวที่อายุเท่ากับคุณหรือน้อง เพื่อนร่วมชั้น เด็ก หรือสัตว์เลี้ยงให้ทำอะไรบางอย่างได้ ในการบอกคนอื่นว่าอย่าทำอะไร คุณจะใช้คำสั่งลบ tú
คุณภาพเสียงของ Spotify คืออะไร?

จนถึงปัจจุบัน Spotify ได้บีบอัดไฟล์เสียงลงเหลือ 160 kbps บนเดสก์ท็อปหรือ 96 kbps บนอุปกรณ์มือถือ Spotify เรียกอัตรานี้ว่า "ปกติ" สมาชิกแบบชำระเงินยังมีตัวเลือก "คุณภาพสูง" ของเสียง 320kbps บนเดสก์ท็อป เสียงที่มีความเที่ยงตรงสูงหรือแบบไม่สูญเสียข้อมูลมีบิตเรตที่สูงขึ้นอย่างเห็นได้ชัดที่ 1,411 kbps
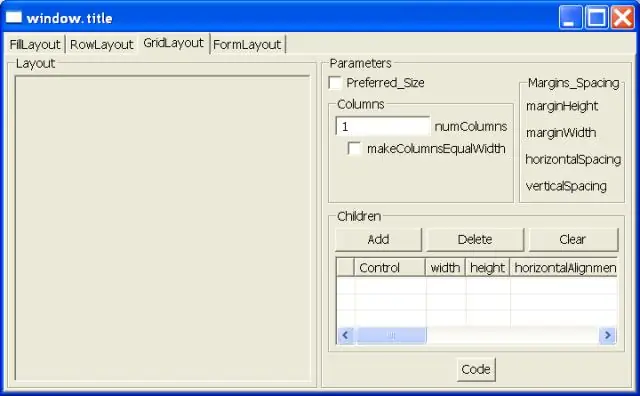
ห้องสมุด SWT คืออะไร?

Standard Widget Toolkit (SWT) เป็นไลบรารีส่วนต่อประสานผู้ใช้ดีฟอลต์ที่ใช้โดย Eclipse มันมีวิดเจ็ต เช่น ปุ่มและฟิลด์ข้อความ ใช้วิดเจ็ตดั้งเดิมของแพลตฟอร์มทุกครั้งที่ทำได้ วิดเจ็ตดั้งเดิมของระบบปฏิบัติการเข้าถึงได้โดยเฟรมเวิร์ก SWT ผ่านเฟรมเวิร์ก Java Native Interface (JNI)
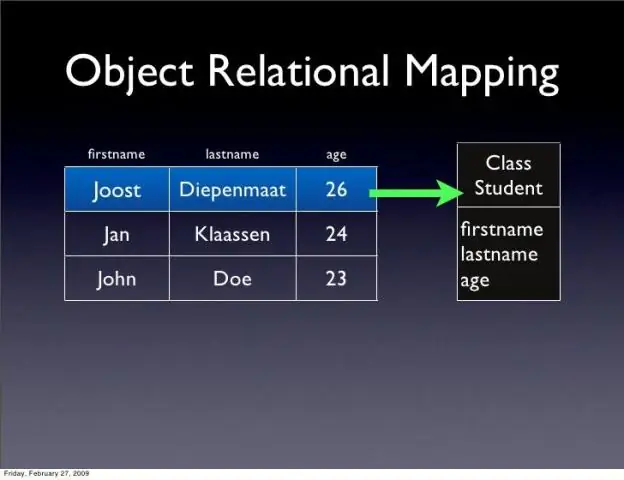
การทำแผนที่ XML คืออะไร?

แมป XML เป็นวิธีที่ Excel แสดงถึงสคีมา xml ภายในเวิร์กบุ๊ก Excel ใช้แผนที่เป็นวิธีการผูกข้อมูลจากไฟล์ xml กับเซลล์และช่วงบนเวิร์กชีต คุณสามารถส่งออกข้อมูลจาก Excel ไปยัง XML ได้โดยใช้แมป XML เท่านั้น ถ้าคุณได้เพิ่มแมป XML ลงในเวิร์กชีต คุณสามารถนำเข้าข้อมูลไปยังแผนที่นั้นได้ตลอดเวลา
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
