
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
createElement และ cloneElement ต่างกันอย่างไร? ? JSX ปรากฏขึ้นที่ createElement และ React ใช้มันเพื่อสร้าง React Elements cloneElement ใช้เป็นส่วนหนึ่งของคำขอเพื่อโคลนส่วนประกอบและส่งผ่านอุปกรณ์ประกอบฉากใหม่
แล้ว cloneElement ที่ทำปฏิกิริยาทำอะไร?
NS ปฏิกิริยา . cloneElement () ฟังก์ชันส่งคืนสำเนาขององค์ประกอบที่ระบุ อุปกรณ์ประกอบฉากเพิ่มเติมและเด็ก สามารถ ส่งต่อในหน้าที่ คุณ จะ ใช้ฟังก์ชันนี้เมื่อองค์ประกอบหลักต้องการเพิ่มหรือแก้ไขอุปกรณ์ประกอบฉากของลูก
PureComponent และส่วนประกอบต่างกันอย่างไร? ส่วนประกอบ และ PureComponent มีหนึ่ง ความแตกต่าง PureComponent ก็เหมือนกับ ส่วนประกอบ ยกเว้นว่าจะจัดการกับวิธี shouldComponentUpdate สำหรับคุณ เมื่ออุปกรณ์ประกอบฉากหรือสถานะเปลี่ยนแปลง PureComponent จะทำน้ำตื้น การเปรียบเทียบ ทั้งอุปกรณ์ประกอบฉากและรัฐ
นอกจากนี้ createElement return คืออะไร
createElement () สร้างและ กลับ ใหม่ ปฏิกิริยา องค์ประกอบของประเภทที่กำหนด อาร์กิวเมนต์ประเภท สามารถ เป็นสตริงชื่อแท็ก (เช่น 'div' หรือ 'span'), a ปฏิกิริยา ประเภทส่วนประกอบ (คลาสหรือฟังก์ชัน) หรือa ปฏิกิริยา ประเภทชิ้นส่วน รหัสที่เขียนด้วย JSX จะ แปลงไปใช้ ปฏิกิริยา . ดู ปฏิกิริยา ไม่มี JSX เพื่อเรียนรู้เพิ่มเติม
เมื่อใดที่คุณควรใช้ Docomponentupdate
shouldComponentUpdate ช่วยให้เราสามารถพูดได้ว่า: อัปเดตเฉพาะเมื่ออุปกรณ์ประกอบฉากที่คุณสนใจเปลี่ยนแปลง แต่จำไว้ว่ามันอาจทำให้เกิดปัญหาใหญ่ได้ หากคุณตั้งค่าและลืมมันไป เพราะองค์ประกอบ React ของคุณจะไม่อัปเดตตามปกติ ดังนั้น ใช้ ด้วยความระมัดระวัง ที่พบมากที่สุด ใช้ กรณี: การควบคุมว่าคอมโพเนนต์ของคุณจะแสดงผลซ้ำเมื่อใด
แนะนำ:
4g และ 4glte ต่างกันอย่างไร?

4G LTE เป็นเทคโนโลยี 4G ประเภทหนึ่ง LTE ย่อมาจาก Long Term Evolution และไม่ใช่เทคโนโลยีมากเท่ากับเส้นทางที่ตามมาเพื่อให้ได้ความเร็ว 4G 4G LTE นั้นเร็วกว่าเทคโนโลยี 3G รุ่นเก่าประมาณสิบเท่า ดังนั้นความแตกต่างของความเร็วจึงมักจะสังเกตเห็นได้ชัดเจนเมื่อผู้ใช้เปลี่ยนจาก 4G เป็น 4G LTE
RAM และ ROM ต่างกันอย่างไร?

ความแตกต่างระหว่าง ROM (Read Only Memory) และ RAM (Random Access Memory) คือ: ROM เป็นรูปแบบหนึ่งของที่เก็บข้อมูลถาวรในขณะที่ RAM เป็นรูปแบบของที่เก็บข้อมูลชั่วคราว ROM เป็นหน่วยความจำแบบไม่ลบเลือนในขณะที่ RAM เป็นหน่วยความจำแบบระเหย ROM สามารถเก็บข้อมูลได้แม้ไม่มีไฟฟ้า ในขณะที่ RAM ต้องการไฟฟ้าเพื่อเก็บข้อมูล
Data type คืออะไร และ data types ต่างกันอย่างไร?

ชนิดข้อมูลทั่วไปบางประเภท ได้แก่ จำนวนเต็ม ตัวเลขทศนิยม อักขระ สตริง และอาร์เรย์ นอกจากนี้ยังอาจเป็นประเภทที่เฉพาะเจาะจงมากขึ้น เช่น วันที่ เวลาประทับ ค่าบูลีน และรูปแบบ varchar (อักขระตัวแปร)
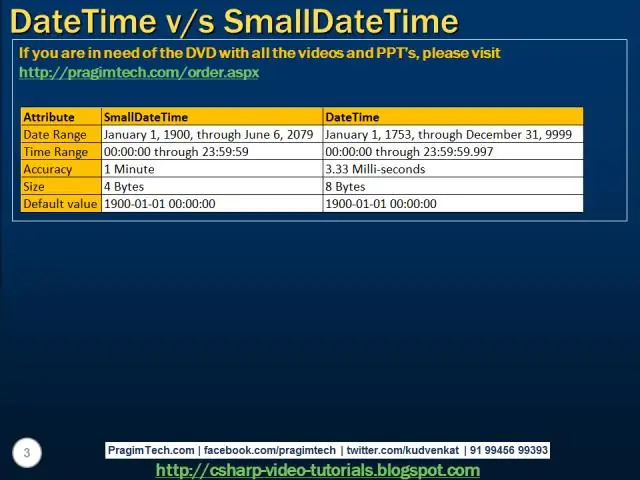
Datetime และ datetime local ต่างกันอย่างไร?

ข้อแตกต่างระหว่างสองสิ่งนี้คืออินพุต datetime-local ไม่รวมเขตเวลา หากเขตเวลาไม่สำคัญสำหรับแอปพลิเคชันของคุณ ให้ใช้ datetime-local เบราว์เซอร์บางตัวยังคงพยายามติดตามประเภทอินพุตวันที่และเวลา
Kindle และ Kindle Cloud Reader ต่างกันอย่างไร?

Kindle Cloud Reader เป็นเพียงที่อยู่เว็บไซต์ read.amazon.com ที่คุณสามารถเข้าถึงได้จากเว็บเบราว์เซอร์ที่เข้ากันได้ Kindle for Mac คือโปรแกรมที่คุณติดตั้งบน Mac ของคุณเพื่ออ่านหนังสือ Kindle
