
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
ใน แอป AZURE SERVICE explorer ของ VS Code เลือกไอคอนลูกศรขึ้นสีน้ำเงินเพื่อ ปรับใช้ ของคุณ แอป ถึง Azure . (คุณยังสามารถเรียกใช้คำสั่งเดียวกันจาก Command Palette (Ctrl+Shift+P) โดยพิมพ์ ' ปรับใช้ ถึง เว็บแอป ' และเลือก แอป Azure บริการ: ปรับใช้ ถึง เว็บแอป ). เลือก nodejs โฟลเดอร์ -docs-hello-world
นอกจากนี้ ฉันจะปรับใช้กับ Azure App Service ได้อย่างไร
ตัวเลือกที่ 1: ใช้บริการสร้าง App Service
- ในพอร์ทัล Azure ค้นหาและเลือก App Services จากนั้นเลือกเว็บแอปที่คุณต้องการปรับใช้
- ในหน้าแอป ให้เลือก Deployment Center ในเมนูด้านซ้าย
- เลือกผู้ให้บริการควบคุมแหล่งที่มาที่ได้รับอนุญาตของคุณในหน้า Deployment Center แล้วเลือก Continue
ฉันจะปรับใช้โหนดเซิร์ฟเวอร์ได้อย่างไร การปรับใช้แอปพลิเคชันโหนด
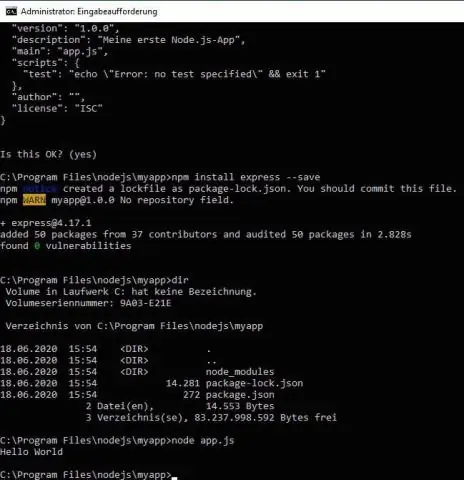
- ขั้นตอนที่ 1: สร้างไฟล์ “package.json” โดยใช้คำสั่งต่อไปนี้ npm init
- ขั้นตอนที่ 2: สร้างไฟล์ชื่อ “app.js” ภายในโฟลเดอร์โครงการของคุณ
- ขั้นตอนที่ 3: สร้างไฟล์ html “head.html”
- ขั้นตอนที่ 4: สร้างไฟล์ html อื่น “tail.html”
- ขั้นตอนที่ 5: เปิดไฟล์ “app.js” ที่สร้างในขั้นตอนที่ 2 และคัดลอกวางโค้ดต่อไปนี้ลงไป
เกี่ยวกับเรื่องนี้ ฉันจะรันโหนดบน Azure ได้อย่างไร
กำลังเตรียม Azure เพื่อเรียกใช้โหนดที่มีอยู่ js แอปพลิเคชัน
- ในพอร์ทัล Azure เลือก "บริการแอป" จากเมนู
- คลิกปุ่ม "เพิ่ม"
- เลือกตัวเลือก "เว็บแอป" จากแกลเลอรี
- คลิก “สร้าง”
- กรอกข้อมูลในฟิลด์ต่อไปนี้:
- เลือกตัวเลือก "ปักหมุดที่แดชบอร์ด"
- คลิก “สร้าง”
ฉันจะเผยแพร่รหัส Azure ของฉันได้อย่างไร
วิธีการนำเข้าโปรไฟล์การเผยแพร่จาก Azure
- ในพอร์ทัล Azure ให้ไปที่แดชบอร์ดของเว็บไซต์ของคุณ
- ใน WebMatrix ให้เปิดไซต์ที่คุณต้องการเผยแพร่
- คลิกปุ่มเผยแพร่
- หากนี่เป็นครั้งแรกที่คุณเผยแพร่ คุณจะได้รับแจ้งให้ป้อนการตั้งค่าระยะไกล
- คลิกใช่เพื่อเรียกใช้การตรวจสอบความเข้ากันได้
แนะนำ:
ฉันจะปรับใช้แอป Express กับ Azure ได้อย่างไร

การสร้างและปรับใช้ Express Web App บน Azure ในไม่กี่ขั้นตอน ขั้นตอนที่ 1: การสร้างเว็บแอปพลิเคชันแบบด่วน ในการสร้างโครงร่างแอปพลิเคชันด่วน เราจำเป็นต้องติดตั้งตัวสร้างแบบด่วนจาก npm: เลือกตัวเลือกที่พร้อมใช้งานขณะสร้างแอปด่วน: ขั้นตอนที่ 2: ให้เราตั้งค่าเซิร์ฟเวอร์เว็บแอปใน Azure: ลงชื่อเข้าใช้พอร์ทัล Azure ของคุณ ไปที่บริการเว็บแอพดังต่อไปนี้:
ฉันจะสร้างโปรเจ็กต์ node JS ใหม่ในโค้ด Visual Studio ได้อย่างไร

สร้างโหนดใหม่ โครงการ js เปิด Visual Studio สร้างโครงการใหม่ กด Esc เพื่อปิดหน้าต่างเริ่มต้น เปิดโหนด npm และตรวจสอบให้แน่ใจว่าแพ็กเกจ npm ที่จำเป็นทั้งหมดมีอยู่ หากแพ็คเกจใดหายไป (ไอคอนเครื่องหมายอัศเจรีย์) คุณสามารถคลิกขวาที่โหนด npm และเลือก ติดตั้งแพ็คเกจที่ขาดหายไป npm
ฉันจะเชื่อมต่อกับฐานข้อมูล node js ได้อย่างไร

ในการดาวน์โหลดและติดตั้งโมดูล 'mysql' ให้เปิด Command Terminal และดำเนินการดังต่อไปนี้: C:UsersYour Name>npm install mysql var mysql = ต้องการ ('mysql'); เรียกใช้ 'demo_db_connection.js' C:UsersYour Name>node demo_db_connection.js เชื่อมต่อแล้ว! คอน เชื่อมต่อ (ฟังก์ชั่น (ผิดพลาด) {ถ้า (ผิดพลาด) โยนผิดพลาด; console
ฉันจะเรียกใช้ไฟล์ node js ใน Terminal ได้อย่างไร

คุณสามารถเรียกใช้ไฟล์ JavaScript จาก Terminal ได้ก็ต่อเมื่อคุณติดตั้งรันไทม์ NodeJs หากคุณได้ติดตั้งแล้ว เพียงเปิดเทอร์มินัลแล้วพิมพ์ node FileName ขั้นตอน: เปิด Terminal หรือ Command Prompt ตั้งค่าเส้นทางไปยังตำแหน่งที่ไฟล์ตั้งอยู่ (โดยใช้ cd) พิมพ์ “โหนดใหม่. js” และคลิก Enter
ฉันจะรัน node js บนเซิร์ฟเวอร์ Ubuntu ได้อย่างไร

หากต้องการติดตั้งเวอร์ชัน nodejs เฉพาะ โปรดไปที่บทช่วยสอนของเรา ติดตั้งเวอร์ชันเฉพาะของ Nodejs ด้วย NVM ขั้นตอนที่ 1 – เพิ่มโหนด เจเอสพีพีเอ โหนด ขั้นตอนที่ 2 – ติดตั้งโหนด js บน Ubuntu คุณสามารถเพิ่มโหนดได้สำเร็จ ขั้นตอนที่ 3 – ตรวจสอบโหนด เวอร์ชัน js และ NPM ขั้นตอนที่ 4 – สร้างเว็บเซิร์ฟเวอร์สาธิต (ไม่บังคับ) นี่เป็นขั้นตอนเพิ่มเติม
