
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
NS คอนเทนเนอร์แบบยืดหยุ่น ขยายรายการเพื่อเติมพื้นที่ว่างที่มีอยู่ หรือย่อขนาดรายการเพื่อป้องกันไม่ให้ล้น ที่สำคัญที่สุด flexbox เลย์เอาต์เป็นแบบไม่เชื่อเรื่องทิศทางเมื่อเทียบกับเลย์เอาต์ปกติ (บล็อกที่เป็นแนวตั้งและอินไลน์ซึ่งเป็นแนวนอน)
ในแง่นี้ คุณใช้ Flexbox อย่างไร
สรุป
- ใช้จอแสดงผล: ดิ้น; เพื่อสร้างคอนเทนเนอร์แบบยืดหยุ่น
- ใช้ justify-content เพื่อกำหนดการจัดตำแหน่งแนวนอนของรายการ
- ใช้ align-items เพื่อกำหนดการจัดตำแหน่งแนวตั้งของรายการ
- ใช้ flex-direction หากคุณต้องการคอลัมน์แทนแถว
- ใช้ค่าแบบย้อนกลับหรือแบบคอลัมน์เพื่อพลิกลำดับรายการ
คุณจะทำคอนเทนเนอร์ Flex ได้อย่างไร? ก่อนที่คุณจะใช้ใดๆ ได้ flexbox คุณสมบัติ คุณต้องกำหนด a คอนเทนเนอร์แบบยืดหยุ่น ในเค้าโครงของคุณ คุณ สร้างคอนเทนเนอร์แบบยืดหยุ่น โดยการตั้งค่าคุณสมบัติการแสดงผลขององค์ประกอบเป็นหนึ่งใน flexbox ค่าเค้าโครง: flex หรืออินไลน์- flex . โดยค่าเริ่มต้น, flex รายการถูกจัดวางในแนวนอนบนแกนหลักจากซ้ายไปขวา
ในลักษณะนี้ Flexbox ใช้ทำอะไร?
Flexbox เป็นโมเดลเลย์เอาต์ที่อนุญาตให้องค์ประกอบจัดแนวและกระจายพื้นที่ภายในคอนเทนเนอร์ ด้วยการใช้ความกว้างและความสูงที่ยืดหยุ่น องค์ประกอบสามารถจัดแนวเพื่อเติมช่องว่างหรือกระจายช่องว่างระหว่างองค์ประกอบ ซึ่งทำให้เป็นเครื่องมือที่ยอดเยี่ยมในการ ใช้สำหรับ ระบบการออกแบบที่ตอบสนอง
การวางแนวเริ่มต้นภายในคอนเทนเนอร์แบบยืดหยุ่นคืออะไร
NS ค่าเริ่มต้น การจัดเรียงหลังจากใช้จอแสดงผล: flex เป็นรายการที่จะจัดเรียงตามแกนหลักจากซ้ายไปขวา ภาพเคลื่อนไหวด้านล่างแสดงให้เห็นว่าเกิดอะไรขึ้นเมื่อ flex - ทิศทาง : เพิ่มคอลัมน์ลงใน คอนเทนเนอร์ ธาตุ. นอกจากนี้คุณยังสามารถ ตั้งค่าเฟล็กซ์ - ทิศทาง เพื่อย้อนกลับแถวและย้อนกลับคอลัมน์
แนะนำ:
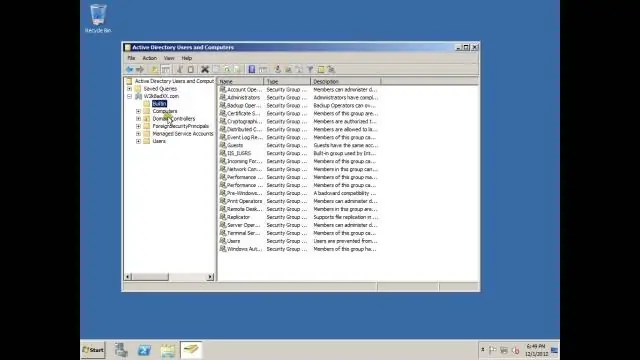
คอนเทนเนอร์ Active Directory คืออะไร

อภิธานศัพท์ Microsoft Windows Active Directory กำหนดหน่วยขององค์กรเป็นประเภทคอนเทนเนอร์ในโดเมน Active Directory โดยสามารถมีออบเจ็กต์ เช่น ผู้ใช้ คอมพิวเตอร์ ผู้ติดต่อ กลุ่ม หรือ OU หรือคอนเทนเนอร์อื่นๆ OU สามารถใช้นโยบายกลุ่มได้เช่นกัน
คอนเทนเนอร์ Docker แยกได้อย่างไร

คอนเทนเนอร์ Docker เป็นเพียงกระบวนการ/บริการที่ทำงานบนเครื่องของคุณโดยตรง ไม่มีเครื่องเสมือนที่เกี่ยวข้องหากแพลตฟอร์มของคุณสามารถเรียกใช้ Docker ได้ Docker daemon มีหน้าที่ดูแลคอนเทนเนอร์ทั้งหมดของคุณให้ทำงานอย่างอิสระ โดยทั่วไปแล้วเครื่องเสมือนจะใช้เพื่อแยกทั้งระบบ
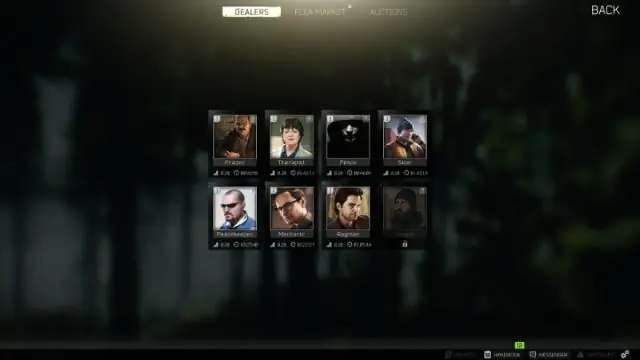
คอนเทนเนอร์ Alpha หนีจาก tarkov คืออะไร

คอนเทนเนอร์ที่ปลอดภัย Alpha (Alpha Container) เป็นคอนเทนเนอร์ที่ปลอดภัยใน Escape from Tarkov
คุณจะตัดข้อความใน Flexbox ได้อย่างไร

ในขณะที่คุณต้องการให้ข้อความตัดเท่านั้น คุณต้องใช้ flex-wrap: nowrap; เก็บ. อยู่ตรงแนวเดียวกัน ข้อความจะตัดโดยอัตโนมัติเมื่อมีพื้นที่ไม่เพียงพอ
เลย์เอาต์ Android Flexbox คืออะไร

Flexbox-Layout(เลย์เอาต์กล่องแบบยืดหยุ่น) เป็นเลย์เอาต์เชิงเส้นขั้นสูงชนิดหนึ่งที่เราให้เด็กจัดเรียงในทิศทาง แต่ถ้าห้องไม่ว่างสำหรับเด็ก ห้องนั้นจะไปที่บรรทัดถัดไป สิ่งนี้เรียกว่า wrap และสามารถทำได้ด้วยรหัสง่ายๆ aap:flexWrap=”wrap”
