
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
The Vertical แยกมุมมอง คุณสมบัติรองรับแบบเคียงข้างกัน ดู ของโค้ดและการออกแบบ หรือโค้ดและโหมดเลย์เอาต์โค้ด ผู้ใช้ที่มีdual หน้าจอ การตั้งค่าเวิร์กสเตชันสามารถใช้คุณสมบัตินี้เพื่อ แสดง โค้ดบนจอภาพเดียวขณะใช้จอภาพที่สองเพื่อทำงานใน Design ดู.
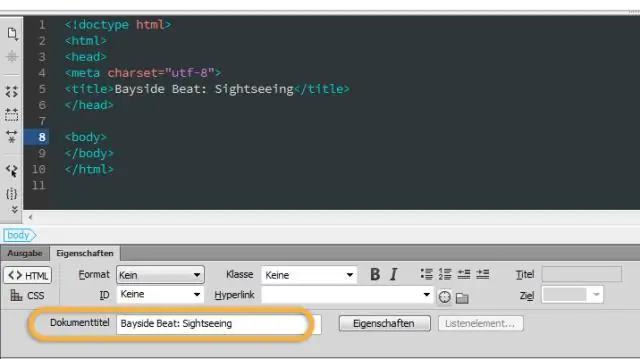
มุมมองแยกแสดงให้คุณเห็นอะไรใน Dreamweaver?
3 คลิก แยกมุมมอง ปุ่มเพื่อแบ่งหน้าต่างเอกสารระหว่างมุมมองโค้ดและการออกแบบ มุมมองนี้ เป็น เป็นเครื่องมือการเรียนรู้ที่ยอดเยี่ยม โดยจะแสดงและเน้นโค้ด HTML ที่สร้างขึ้นเมื่อ คุณ ทำการเปลี่ยนแปลงด้วยสายตาในโหมดการออกแบบ และในทางกลับกัน ใช้ แยกมุมมอง เพื่อแสดงหน้าของคุณในทั้งสองโหมดพร้อมกัน
Dreamweaver มีมุมมองที่แตกต่างกันอย่างไร? เงื่อนไขในชุดนี้ (6)
- มุมมองการออกแบบ สภาพแวดล้อมการออกแบบที่คุณรวบรวมองค์ประกอบของหน้าเว็บและออกแบบหน้าเว็บของคุณ
- มุมมองโค้ด ซึ่งเป็นสภาพแวดล้อมการเขียนโค้ดด้วยมือสำหรับเขียนและแก้ไขโค้ด
- แยกมุมมอง
- ดูสด.
- รหัสสด
- โหมดตรวจสอบ
ด้านบน ฉันจะเปลี่ยนมุมมองแยกใน Dreamweaver ได้อย่างไร
ต่อไปนี้เป็นวิธีเปลี่ยนตำแหน่งมุมมองโค้ดแยกใน Dreamweaver:
- เลือก ดู > โค้ดและการออกแบบ
- เมื่อต้องการแสดงหน้าด้านบน ให้เลือก Design View On Top จากเมนู View Options บนแถบเครื่องมือ Document
- หากต้องการปรับขนาดของบานหน้าต่างในหน้าต่างเอกสาร ให้ลากแถบตัวแยกไปยังตำแหน่งที่ต้องการ
อะไรคือความแตกต่างระหว่างมุมมองโค้ดและมุมมองการออกแบบใน Dreamweaver?
Dreamweaver ใช้เอกสารสามฉบับ โค้ดวิว : รหัส และ ออกแบบ , รหัส และ Split รหัส . NS รหัส และ มุมมองการออกแบบ ให้คุณดูที่ รหัส และการมองเห็น ออกแบบ , NS มุมมองโค้ด ช่วยให้คุณมองตรงไปที่ HTML รหัส ของหน้าเว็บของคุณและ Split มุมมองโค้ด ช่วยให้คุณดู HTML. แบบหลายบานหน้าต่าง รหัส.
แนะนำ:
ฉันจะเพิ่มแถบเมนูใน Dreamweaver ได้อย่างไร

การเพิ่มเมนู ในหน้าต่างเอกสาร ให้คลิกจุดที่คุณต้องการแทรกเมนู คลิกปุ่ม Spry Menu Bar ในหมวด Layout ของแผง Insert (รูปที่ 4-14) ขึ้นอยู่กับประเภทของเมนูที่คุณต้องการ เลือกปุ่มตัวเลือกแนวนอนหรือแนวตั้ง จากนั้นคลิกตกลง
คุณจะเปลี่ยนรูปภาพใน Dreamweaver ได้อย่างไร?

การปรับขนาดรูปภาพโดยใช้ Dreamweaver คลิกรูปภาพที่คุณต้องการปรับขนาด คลิกที่จุดใดจุดหนึ่งรอบๆ ขอบของภาพ นอกจากนี้ คุณสามารถเลือกรูปภาพ และในแถบคุณสมบัติที่ด้านล่างของหน้าจอ คุณจะเห็นกล่องสองกล่องที่มีตัวเลขเป็นและ px ตามมา คลิก Modify ในเมนูด้านบน แล้วคลิก Image
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
Bootstrap Dreamweaver คืออะไร?

Bootstrap เป็นเฟรมเวิร์ก HTML, CSS และ JavaScript ที่ได้รับความนิยมฟรีสำหรับการพัฒนาเว็บไซต์ที่ตอบสนองและเน้นมือถือเป็นหลัก Dreamweaver ให้คุณสร้าง Bootstrapdocuments และแก้ไขหน้าเว็บที่มีอยู่ที่สร้างด้วยBootstrap
Adobe Dreamweaver cs3 คืออะไร?

Adobe® Dreamweaver® CS3 ใช้สำหรับการออกแบบ พัฒนา และบำรุงรักษาเว็บไซต์ เหมาะสำหรับทั้งนักออกแบบภาพหรือนักพัฒนาเว็บ เนื่องจากมีอินเทอร์เฟซเลย์เอาต์แต่ยังมีสภาพแวดล้อมการเขียนโค้ดอีกด้วย
