
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
กับ โหนด v8 อะซิงโครนัส/ รอคอย ฟีเจอร์เปิดตัวอย่างเป็นทางการโดย โหนด เพื่อจัดการกับ Promises และ Function chaining ฟังก์ชั่นไม่จำเป็นต้องถูกล่ามโซ่ต่อกันเพียงแค่ รอคอย ฟังก์ชันที่ส่งคืน Promise แต่ต้องประกาศฟังก์ชัน async ก่อน กำลังรอ ฟังก์ชั่นส่งคืน Promise
ในลักษณะนี้คุณจะใช้ wait?
NS รอคอย คีย์เวิร์ด สิ่งนี้สามารถวางไว้หน้าฟังก์ชันตามสัญญาแบบอะซิงโครนัสเพื่อหยุดโค้ดของคุณในบรรทัดนั้นชั่วคราวจนกว่าสัญญาจะสำเร็จ จากนั้นจึงคืนค่าผลลัพธ์ ในระหว่างนี้ โค้ดอื่นๆ ที่อาจกำลังรอโอกาสในการดำเนินการก็สามารถทำได้
ต่อมาคำถามคือ จุด async รออยู่คืออะไร? อะซิงโครนัส / รอคอย ทำให้ซับซ้อน แบบอะซิงโครนัส โค้ดดูเรียบง่ายเหมือนแบบซิงโครนัส มันทำให้การเขียน แบบอะซิงโครนัส รหัสง่ายขึ้นอย่างมาก ตามที่คุณตั้งข้อสังเกตในคำถามของคุณเอง ดูเหมือนว่าคุณกำลังเขียนตัวแปรซิงโครนัส - แต่จริงๆ แล้ว แบบอะซิงโครนัส.
เหตุใดเราจึงใช้ async และรอใน JavaScript
อะซิงโครนัส / รออยู่ ถูกสร้างขึ้นเพื่อลดความซับซ้อนของกระบวนการทำงานและเขียนสัญญาผูกมัด อะซิงโครนัส ฟังก์ชั่นส่งคืน Promise หากฟังก์ชันแสดงข้อผิดพลาด สัญญาจะถูกปฏิเสธ หากฟังก์ชันส่งกลับค่า Promise จะได้รับการแก้ไข
await async ทำงานอย่างไร
เปิดตัว JavaScript ES8 async / รอคอย ที่ทำให้ งาน ของ ทำงาน กับ Promises ได้ง่ายขึ้น หนึ่ง async ฟังก์ชันสามารถมี an รอคอย นิพจน์ที่หยุดการทำงานของฟังก์ชันและรอความละเอียดของ Promise ที่ผ่านไปแล้วกลับมาทำงานต่อ async การทำงานของฟังก์ชันและส่งกลับค่าที่แก้ไขได้
แนะนำ:
คำสั่ง TU คืออะไร?

ภาพรวม คำสั่ง Tú เป็นรูปแบบเอกพจน์ของคำสั่งที่ไม่เป็นทางการ คุณสามารถใช้คำสั่ง tú ยืนยันเพื่อบอกเพื่อน สมาชิกในครอบครัวที่อายุเท่ากับคุณหรือน้อง เพื่อนร่วมชั้น เด็ก หรือสัตว์เลี้ยงให้ทำอะไรบางอย่างได้ ในการบอกคนอื่นว่าอย่าทำอะไร คุณจะใช้คำสั่งลบ tú
คุณภาพเสียงของ Spotify คืออะไร?

จนถึงปัจจุบัน Spotify ได้บีบอัดไฟล์เสียงลงเหลือ 160 kbps บนเดสก์ท็อปหรือ 96 kbps บนอุปกรณ์มือถือ Spotify เรียกอัตรานี้ว่า "ปกติ" สมาชิกแบบชำระเงินยังมีตัวเลือก "คุณภาพสูง" ของเสียง 320kbps บนเดสก์ท็อป เสียงที่มีความเที่ยงตรงสูงหรือแบบไม่สูญเสียข้อมูลมีบิตเรตที่สูงขึ้นอย่างเห็นได้ชัดที่ 1,411 kbps
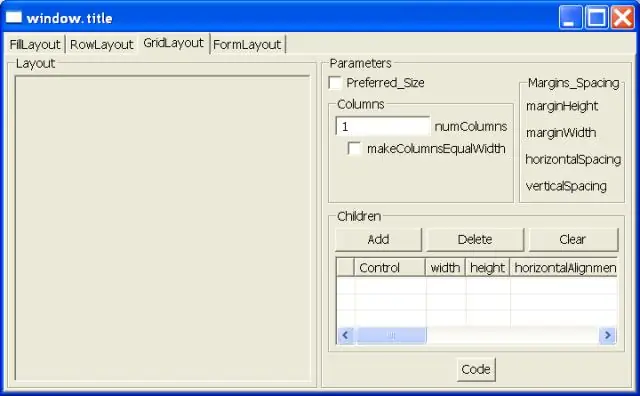
ห้องสมุด SWT คืออะไร?

Standard Widget Toolkit (SWT) เป็นไลบรารีส่วนต่อประสานผู้ใช้ดีฟอลต์ที่ใช้โดย Eclipse มันมีวิดเจ็ต เช่น ปุ่มและฟิลด์ข้อความ ใช้วิดเจ็ตดั้งเดิมของแพลตฟอร์มทุกครั้งที่ทำได้ วิดเจ็ตดั้งเดิมของระบบปฏิบัติการเข้าถึงได้โดยเฟรมเวิร์ก SWT ผ่านเฟรมเวิร์ก Java Native Interface (JNI)
การทำแผนที่ XML คืออะไร?

แมป XML เป็นวิธีที่ Excel แสดงถึงสคีมา xml ภายในเวิร์กบุ๊ก Excel ใช้แผนที่เป็นวิธีการผูกข้อมูลจากไฟล์ xml กับเซลล์และช่วงบนเวิร์กชีต คุณสามารถส่งออกข้อมูลจาก Excel ไปยัง XML ได้โดยใช้แมป XML เท่านั้น ถ้าคุณได้เพิ่มแมป XML ลงในเวิร์กชีต คุณสามารถนำเข้าข้อมูลไปยังแผนที่นั้นได้ตลอดเวลา
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
