
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
สำหรับ การจัดแนวตั้ง ตั้งค่าความกว้าง / ความสูงขององค์ประกอบหลักเป็น 100% และเพิ่ม display: table จากนั้นสำหรับองค์ประกอบลูก ให้เปลี่ยนการแสดงผลเป็นเซลล์ตารางและเพิ่ม แนวตั้ง - align : กลาง. สำหรับ การจัดกึ่งกลางแนวนอน คุณสามารถเพิ่ม ข้อความ - align : ศูนย์กลาง ถึง ศูนย์กลาง NS ข้อความ และองค์ประกอบย่อยแบบอินไลน์อื่นๆ
พูดง่ายๆ ก็คือ คุณจะจัดข้อความให้อยู่กึ่งกลางในแนวตั้งได้อย่างไร
กำหนดตำแหน่งที่แน่นอนและระยะขอบติดลบ เราทำได้ จัดข้อความแนวตั้ง กับ ตำแหน่ง และคุณสมบัติระยะขอบที่ใช้กับองค์ประกอบระดับบล็อก อย่าลืมกำหนดความสูงขององค์ประกอบที่คุณต้องการ ศูนย์กลาง . ชุดบน: 50%; และซ้าย: 50%; ถึง ศูนย์กลาง มุมซ้ายของเด็ก
นอกจากนี้ ฉันจะจัดกึ่งกลาง div ในแนวนอนได้อย่างไร มาดูการจัดกึ่งกลาง a ในแนวนอนทีละขั้นตอน:
- กำหนดความกว้างขององค์ประกอบภายนอก (เช่น 100% ครอบคลุมทั้งบรรทัด)
- ตั้งค่าคุณสมบัติระยะขอบเป็นอัตโนมัติเพื่อจัดองค์ประกอบตามแนวนอนในแนวนอนภายในหน้า
- ตั้งค่าสีที่คุณต้องการสำหรับ div ภายนอกและภายในโดยใช้คุณสมบัติสีพื้นหลัง
ในแง่นี้ คุณจะจัดกึ่งกลางในแนวนอนและแนวตั้งได้อย่างไร
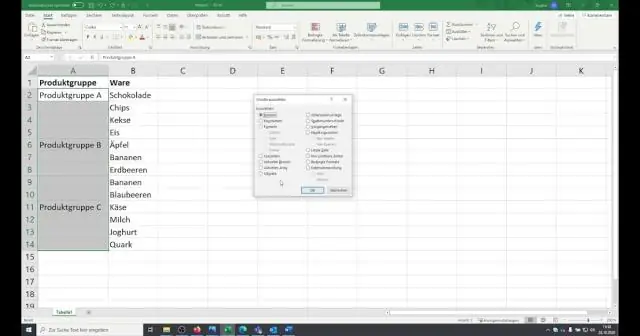
- คลิกเซลล์ที่คุณต้องการจัดกึ่งกลางเนื้อหา
- คลิก "หน้าแรก" จากนั้นคลิกลูกศรเล็กๆ ที่มุมด้านล่างของพื้นที่ "การจัดแนว" ของริบบิ้น
- คลิกช่องแบบเลื่อนลงถัดจาก "แนวนอน" และเลือก "กึ่งกลาง" ทำสิ่งเดียวกันในช่องถัดจาก "แนวตั้ง"
- คลิก "ตกลง" เพื่อจัดกึ่งกลางข้อความของคุณ
ฉันจะจัดกึ่งกลาง div ในแนวตั้งได้อย่างไร
แนวตั้ง การจัดตำแหน่งเนื้อหาด้วย JavaScript & CSS แสดงให้เห็น วิธีที่ทันสมัยในการ ศูนย์กลาง องค์ประกอบ แนวตั้ง คงจะใช้ flexbox คุณต้องมีผู้ปกครองเป็นผู้กำหนดส่วนสูงและลูกให้ ศูนย์กลาง . ตัวอย่างด้านล่างจะ ศูนย์กลาง NS div เพื่อ ศูนย์กลาง ภายในเบราว์เซอร์ของคุณ
แนะนำ:
ฉันจะบันทึกแผ่นงาน Excel เป็น PDF ในแนวนอนได้อย่างไร

2 คำตอบ ใต้แท็บ 'เค้าโครงหน้ากระดาษ' ให้คลิกตัวเลือก 'การวางแนว' แล้วเลือก 'แนวนอน' จากนั้นสร้าง PDF ของคุณตามปกติ คุณสามารถบันทึกไฟล์ Excel ในรูปแบบ PDF ได้โดยไม่ต้องใช้ Excel
ฉันสามารถเพิ่ม onclick เพื่อ div ได้หรือไม่

เพิ่มเหตุการณ์ onclick ให้กับ div เป็นไปได้ไหมที่จะสร้างองค์ประกอบ div ด้วยเหตุการณ์ onclick เพื่อที่ว่าหากมีการคลิกที่ใดก็ได้ในพื้นที่ของ div เหตุการณ์จะทำงาน เช่น JAVASCRIPT: var divTag = document
ฉันจะจัดกึ่งกลางภาพพื้นหลังใน div ได้อย่างไร

สไตล์ชีต: CSS
ฉันจะย้าย div ใน CSS ได้อย่างไร

คุณสามารถใช้ค่าสองค่าด้านบนและด้านซ้ายพร้อมกับคุณสมบัติตำแหน่งเพื่อย้ายองค์ประกอบ HTML ไปที่ใดก็ได้ในเอกสาร HTML เลื่อนไปทางซ้าย - ใช้ค่าลบสำหรับด้านซ้าย เลื่อนไปทางขวา - ใช้ค่าบวกสำหรับด้านซ้าย เลื่อนขึ้น - ใช้ค่าลบสำหรับด้านบน เลื่อนลง - ใช้ค่าบวกสำหรับด้านบน
คุณจะทำให้ div ติดไปทางซ้ายได้อย่างไร?

2 คำตอบ ตั้งค่า div ให้มีรูปแบบ 'position:fixed' แล้วตั้งค่า 'left:0px;top:0px' สิ่งนี้ทำให้ div ติดอยู่ที่ด้านบนซ้ายของเบราว์เซอร์แทนที่จะเป็นตำแหน่งที่สัมพันธ์กันภายในโฟลว์ HTML
