
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
เปิด Visual Studio 2017 กด Ctrl+Shift+N แล้วเลือก ASP. NET Core Web Application (. NET Core) โครงการ พิมพ์จากเทมเพลต เมื่อคุณคลิก ตกลง คุณจะได้รับข้อความแจ้งต่อไปนี้ เลือก ASP. NET Core 2.2 แล้วเลือก ปฏิกิริยา แม่แบบ
นอกจากนี้ ฉันจะเปิดโครงการใน react JS ได้อย่างไร
ภาพรวมความท้าทาย
- ขั้นตอนที่ 1: - การตั้งค่าสภาพแวดล้อม ติดตั้งโหนด
- ขั้นตอนที่ 2: สร้างไฟล์โครงการ
- ขั้นตอนที่ 3: กำหนดค่า webpack และ babel
- ขั้นตอนที่ 4: อัปเดต package.json
- ขั้นตอนที่ 5: สร้างไฟล์ Index.html
- ขั้นตอนที่ 6: สร้างองค์ประกอบ React ด้วย JSX
- ขั้นตอนที่ 7: เรียกใช้แอป (Hello World) ของคุณ
ในทำนองเดียวกัน NPX กับ NPM คืออะไร npx ส่วนใหญ่จะใช้เพื่อเรียกใช้สคริปต์ที่อยู่ใน./node_modules/ bin แต่มีการใช้งานอื่น ๆ รวมถึงการรันคำสั่งจากเวอร์ชันเฉพาะของแพ็คเกจในขณะที่ npm ใช้สำหรับติดตั้งแพ็คเกจเอง หากคุณใช้ linux หรือ mac ให้พิมพ์ man npx และ คุณจะเห็นเอกสารเกี่ยวกับการใช้งาน
อาจมีคนถามว่า ฉันจะรันโครงการ React ใน Visual Studio ได้อย่างไร
เปิด Visual Studio 2017 กด Ctrl+Shift+N แล้วเลือก ASP. NET Core Web Application (. NET Core) โครงการ พิมพ์จากเทมเพลต เมื่อคุณคลิก ตกลง คุณจะได้รับข้อความแจ้งต่อไปนี้ เลือก ASP. NET Core 2.2 แล้วเลือก ปฏิกิริยา แม่แบบ
JQuery ตายหรือไม่?
ไม่มันไม่ใช่ มันมีชีวิตชีวามากเพราะมันยังคงขึ้นอยู่กับเว็บไซต์และปลั๊กอินมากมาย แต่แนวโน้มลดลง นอกจากนี้ ในปี 2562 JQuery ไม่จำเป็นเพราะการสนับสนุนเบราว์เซอร์ Javascript มีความสอดคล้องมากกว่าที่เคย
แนะนำ:
ฉันจะค้นหาประวัติโค้ด Visual Studio ได้อย่างไร

คุณสามารถเปิดหน้าต่างนี้จาก “ไปที่–> ประวัติการนำทาง” หรือเพียงแค่กด Ctrl + Tab สิ่งนี้จะนำรายการไฟล์ที่สำรวจก่อนหน้านี้ทั้งหมดมาไว้ใน Visual Studio Code ตอนนี้คุณสามารถเลื่อนดูรายการและเลือกไฟล์ที่ต้องการ
ฉันจะเขียนสคริปต์ใน Visual Studio ได้อย่างไร

สร้างสคริปต์ใน Visual Studio เปิด Visual Studio เพิ่มไฟล์คลาสใหม่ให้กับไฟล์. เลือกคลาส พิมพ์ชื่อสคริปต์ของคุณ แล้วคลิกเพิ่ม ในไฟล์ที่คุณสร้างขึ้น ตรวจสอบให้แน่ใจว่าสคริปต์เป็นแบบสาธารณะและมาจาก AsyncScript หรือ SyncScript ใช้วิธีการนามธรรมที่จำเป็น
ฉันจะเพิ่มแพ็คเกจ NuGet ให้กับ Visual Studio 2015 ได้อย่างไร

NuGet Package Manager ใน Solution Explorer ให้คลิกขวาที่ References แล้วเลือก Manage NuGet Packages เลือก 'nuget.org' เป็นแหล่งที่มาของแพ็คเกจ เลือกแท็บ เรียกดู ค้นหา Newtonsoft.Json เลือกแพ็คเกจนั้นในรายการ และเลือก ติดตั้ง: ยอมรับการแจ้งเตือนใดๆ
ฉันจะสร้างโครงการใหม่ใน Visual Studio 2010 ได้อย่างไร

สร้างโครงการเว็บใหม่ เลือก เริ่ม | โปรแกรมทั้งหมด | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express คลิก โครงการใหม่ เน้นโฟลเดอร์ Visual C# เลือกประเภทโครงการ พิมพ์ชื่อ No Code Project ในช่อง Name
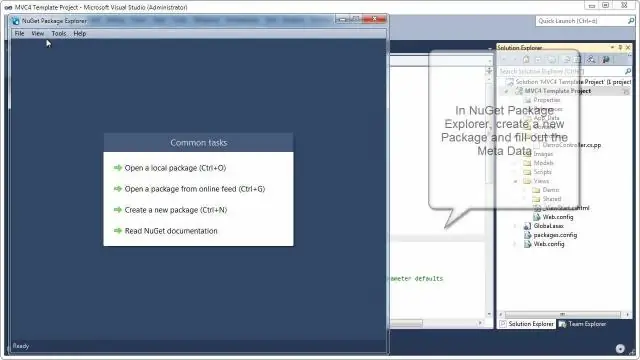
ฉันจะสร้างแพ็คเกจ Nuget ใน Visual Studio ได้อย่างไร

คุณสามารถกำหนดค่า Visual Studio เพื่อสร้างแพ็คเกจ NuGet โดยอัตโนมัติเมื่อคุณสร้างโครงการ ใน Solution Explorer ให้คลิกขวาที่โปรเจ็กต์และเลือก Properties ในแท็บแพ็คเกจ เลือกสร้างแพ็คเกจ NuGet บน build
