
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
เบราว์เซอร์เราเตอร์ เป็น ใช้แล้ว สำหรับการกำหนดเส้นทางฝั่งไคลเอ็นต์ด้วยส่วน URL คุณสามารถโหลดส่วนประกอบระดับบนสุดสำหรับแต่ละเส้นทางได้ วิธีนี้ช่วยแยกข้อกังวลในแอปของคุณและทำให้ตรรกะ/การไหลของข้อมูลชัดเจนยิ่งขึ้น
ในทำนองเดียวกันจะถูกถามว่า BrowserRouter มีปฏิกิริยาอย่างไร?
ปฏิกิริยา ส่วนประกอบของเราเตอร์ อันแรก < เบราว์เซอร์เราเตอร์ > โดยปกติจะได้รับนามแฝงของ 'เราเตอร์' และนี่คือองค์ประกอบหลักที่ใช้จัดเก็บส่วนประกอบทั้งหมดของคุณ ส่วนประกอบคือสิ่งที่บอกแอปของคุณว่าจะแสดงส่วนประกอบอื่นใดตามเส้นทาง
นอกจากนี้ ฉันจะใช้ NavLink ในการตอบสนองได้อย่างไร ปฏิกิริยา เราเตอร์จัดเตรียมส่วนประกอบเพื่อสร้างลิงก์ใน your แอปพลิเคชัน . เมื่อใดก็ตามที่คุณสร้าง a สมอ () จะแสดงใน your ใบสมัคร HTML ที่ < NavLink > เป็นประเภทพิเศษที่สามารถจัดสไตล์ให้ตัวเองเป็น "ใช้งานอยู่" เมื่อพร็อพตรงกับตำแหน่งปัจจุบัน
สิ่งนั้น เสาที่แน่นอนขององค์ประกอบเส้นทางทำอะไร?
NS เสาที่แน่นอนคือ เคย กำหนด ถ้ามี เป็น ตรงตามที่ร้องขอ เส้นทาง . มักจะ เป็น ใช้ในการห่อ เส้นทาง ไม่มีลูก- เส้นทาง (เช่น หน้าแรก)
ประวัติในเราเตอร์ตอบสนองคืออะไร?
คำว่า " ประวัติศาสตร์ " และ " ประวัติศาสตร์ วัตถุ" ในเอกสารนี้หมายถึง ประวัติศาสตร์ แพ็คเกจซึ่งเป็นหนึ่งใน 2 การพึ่งพาที่สำคัญของ ตอบสนองเราเตอร์ (นอกจาก ปฏิกิริยา เอง) และให้การใช้งานที่แตกต่างกันหลายประการสำหรับการจัดการเซสชั่น ประวัติศาสตร์ ใน JavaScript ในสภาพแวดล้อมต่างๆ
แนะนำ:
การใช้ FileWriter ใน Java คืออะไร?

คลาส Java FileWriter ใช้เพื่อเขียนข้อมูลเชิงอักขระไปยังไฟล์ เป็นคลาสเชิงอักขระที่ใช้สำหรับการจัดการไฟล์ในจาวา ต่างจากคลาส FileOutputStream คุณไม่จำเป็นต้องแปลงสตริงเป็นอาร์เรย์ไบต์เนื่องจากมีวิธีการเขียนสตริงโดยตรง
การใช้ @PersistenceContext คืออะไร?

คุณสามารถใช้คำอธิบายประกอบ @PersistenceContext เพื่อฉีด EntityManager ในไคลเอนต์ EJB 3.0 (เช่น bean ของ stateful หรือ stateless, bean ที่ขับเคลื่อนด้วยข้อความหรือเซิร์ฟเล็ต) คุณสามารถใช้ @PersistenceContext โดยไม่ต้องระบุแอตทริบิวต์ unitName เพื่อใช้หน่วยการคงอยู่เริ่มต้นของ OC4J ตามตัวอย่างที่ 29-12 แสดง
การใช้ classpath คืออะไร?

Classpath เป็นพารามิเตอร์ใน Java Virtual Machine หรือคอมไพเลอร์ Java ที่ระบุตำแหน่งของคลาสและแพ็คเกจที่ผู้ใช้กำหนด พารามิเตอร์สามารถตั้งค่าได้ทั้งบนบรรทัดคำสั่งหรือผ่านตัวแปรสภาพแวดล้อม
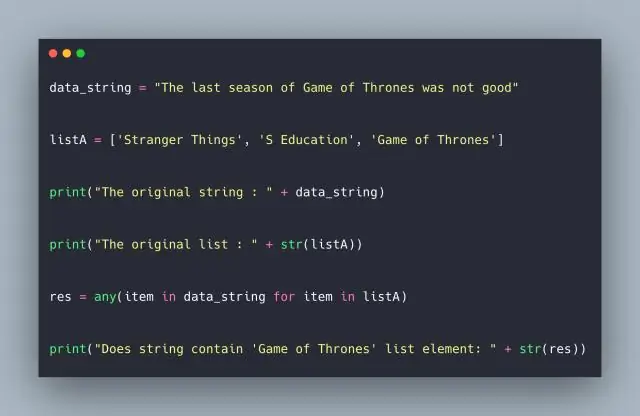
การใช้ list ใน python คืออะไร?

รายการเป็นหนึ่งในสี่โครงสร้างข้อมูลในตัวใน Python พร้อมด้วยสิ่งอันดับ พจนานุกรม และชุด ใช้เพื่อจัดเก็บคอลเลกชันที่สั่งซื้อซึ่งอาจมีหลายประเภท แต่โดยปกติแล้วจะไม่ใช่ เครื่องหมายจุลภาคแยกองค์ประกอบที่อยู่ในรายการและอยู่ในวงเล็บเหลี่ยม
การใช้ Web API คืออะไร?

โดยทั่วไปแล้ว API เว็บ ASP.NET ถูกกำหนดให้เป็นเฟรมเวิร์กที่ช่วยให้การพัฒนาบริการ HTTP เพื่อเข้าถึงเอนทิตีไคลเอนต์ เช่น เบราว์เซอร์ อุปกรณ์ หรือแท็บเล็ต ASP.NET Web API สามารถใช้ได้กับ MVC สำหรับแอปพลิเคชันทุกประเภท เพราะฉะนั้น,. NET web APIs มีความสำคัญมากสำหรับการพัฒนาเว็บแอปพลิเคชัน ASP.NET
