
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
js และ ปฏิกิริยา แอป - Visual Studio | ไมโครซอฟท์ เอกสาร
- ใน Solution Explorer (บานหน้าต่างด้านขวา) ให้คลิกขวาที่โหนด npm ในโปรเจ็กต์ และเลือก Install New npm Packages
- ในกล่องโต้ตอบ ติดตั้งแพ็คเกจ npm ใหม่ ให้ค้นหา ตอบสนอง package และเลือก Install Package เพื่อติดตั้ง
ในทำนองเดียวกัน คุณอาจถามว่า Visual Studio รองรับการตอบสนองหรือไม่
ปฏิกิริยา เป็นไลบรารี JavaScript ยอดนิยมที่พัฒนาโดย Facebook สำหรับสร้างอินเทอร์เฟซผู้ใช้เว็บแอปพลิเคชัน NS Visual Studio ตัวแก้ไขโค้ด รองรับ React . js IntelliSense และการนำทางโค้ดออกจากกล่อง
ฉันจะติดตั้งโค้ดเนทีฟแบบโต้ตอบใน Visual Studio ได้อย่างไร
- ติดตั้ง React Native (และการอ้างอิง) ติดตั้ง Chocolatey
- เพิ่มตัวแปรสภาพแวดล้อม ANDROID_HOME เพิ่มโฟลเดอร์ platform-tools ไปยัง PATH
- สร้าง React Native Project ตัวเลือก #1: ใช้ React Native CLI
- ติดตั้งโค้ด Visual Studio ติดตั้ง React Native Tools
- React Native App แรกของคุณ
- บทสรุป.
เมื่อคำนึงถึงสิ่งนี้ ฉันจะรันโปรแกรมตอบโต้ได้อย่างไร
ภาพรวมความท้าทาย
- ขั้นตอนที่ 1: - การตั้งค่าสภาพแวดล้อม ติดตั้งโหนด
- ขั้นตอนที่ 2: สร้างไฟล์โครงการ
- ขั้นตอนที่ 3: กำหนดค่า webpack และ babel
- ขั้นตอนที่ 4: อัปเดต package.json
- ขั้นตอนที่ 5: สร้างไฟล์ Index.html
- ขั้นตอนที่ 6: สร้างองค์ประกอบ React ด้วย JSX
- ขั้นตอนที่ 7: เรียกใช้แอป (Hello World) ของคุณ
Webpack ใช้ทำอะไร?
เว็บแพ็ค เป็นชุดรวมโมดูลสแตติกสำหรับแอปพลิเคชัน JavaScript - ใช้โค้ดทั้งหมดจากแอปพลิเคชันของคุณและทำให้สามารถใช้งานได้ในเว็บเบราว์เซอร์ โมดูลเป็นส่วนของโค้ดที่ใช้ซ้ำได้ ซึ่งสร้างจาก JavaScript, node_modules, รูปภาพ และสไตล์ CSS ของแอปซึ่งจัดเป็นแพ็กเกจเพื่อให้ง่ายต่อการใช้งาน ใช้ใน เว็บไซต์ของคุณ.
แนะนำ:
ฉันจะค้นหาประวัติโค้ด Visual Studio ได้อย่างไร

คุณสามารถเปิดหน้าต่างนี้จาก “ไปที่–> ประวัติการนำทาง” หรือเพียงแค่กด Ctrl + Tab สิ่งนี้จะนำรายการไฟล์ที่สำรวจก่อนหน้านี้ทั้งหมดมาไว้ใน Visual Studio Code ตอนนี้คุณสามารถเลื่อนดูรายการและเลือกไฟล์ที่ต้องการ
ฉันจะเขียนสคริปต์ใน Visual Studio ได้อย่างไร

สร้างสคริปต์ใน Visual Studio เปิด Visual Studio เพิ่มไฟล์คลาสใหม่ให้กับไฟล์. เลือกคลาส พิมพ์ชื่อสคริปต์ของคุณ แล้วคลิกเพิ่ม ในไฟล์ที่คุณสร้างขึ้น ตรวจสอบให้แน่ใจว่าสคริปต์เป็นแบบสาธารณะและมาจาก AsyncScript หรือ SyncScript ใช้วิธีการนามธรรมที่จำเป็น
ฉันจะเพิ่มแพ็คเกจ NuGet ให้กับ Visual Studio 2015 ได้อย่างไร

NuGet Package Manager ใน Solution Explorer ให้คลิกขวาที่ References แล้วเลือก Manage NuGet Packages เลือก 'nuget.org' เป็นแหล่งที่มาของแพ็คเกจ เลือกแท็บ เรียกดู ค้นหา Newtonsoft.Json เลือกแพ็คเกจนั้นในรายการ และเลือก ติดตั้ง: ยอมรับการแจ้งเตือนใดๆ
ฉันจะสร้างโครงการใหม่ใน Visual Studio 2010 ได้อย่างไร

สร้างโครงการเว็บใหม่ เลือก เริ่ม | โปรแกรมทั้งหมด | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express คลิก โครงการใหม่ เน้นโฟลเดอร์ Visual C# เลือกประเภทโครงการ พิมพ์ชื่อ No Code Project ในช่อง Name
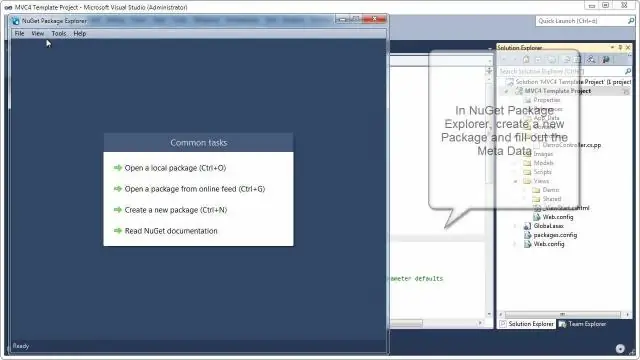
ฉันจะสร้างแพ็คเกจ Nuget ใน Visual Studio ได้อย่างไร

คุณสามารถกำหนดค่า Visual Studio เพื่อสร้างแพ็คเกจ NuGet โดยอัตโนมัติเมื่อคุณสร้างโครงการ ใน Solution Explorer ให้คลิกขวาที่โปรเจ็กต์และเลือก Properties ในแท็บแพ็คเกจ เลือกสร้างแพ็คเกจ NuGet บน build
