
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
โดยพื้นฐานแล้วขั้นตอนคือ: ดาวน์โหลดและติดตั้ง บรรณาธิการ รหัสจาวาสคริปต์ สร้างหรือแก้ไข เว็บ รูปแบบที่มีองค์ประกอบ textarea ตั้งแต่หนึ่งรายการขึ้นไป
การติดตั้ง CKEditor
- ดาวน์โหลด CKEditor.dll
- รวมรหัสแอปพลิเคชัน CKEditor ในของคุณ เว็บ รูปร่าง.
- แปลงองค์ประกอบ textarea ของแบบฟอร์มเป็นอินสแตนซ์ CKEditor
ด้วยวิธีนี้ ฉันจะเพิ่มโปรแกรมแก้ไขข้อความในเว็บไซต์ของฉันได้อย่างไร
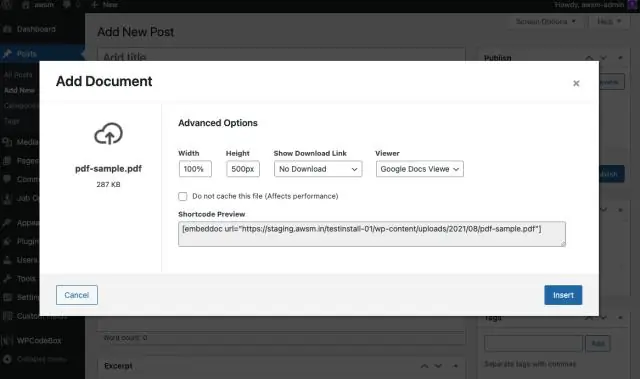
เว็บไซต์ .com ข้อความ เครื่องมือ คุณจะพบ ข้อความ เครื่องมือในเมนูด้านซ้ายบน your เว็บไซต์ .com บรรณาธิการ , ภายใต้ เพิ่ม > ข้อความ . ข้อความ ถูกเพิ่มผ่านการลากและวาง ซึ่งหมายความว่า เมื่อคุณคลิกที่ เพิ่มข้อความ ปุ่ม กล่องข้อความตัวยึดตำแหน่งจะถูกเพิ่มลงใน your เว็บ หน้าหนังสือ.
ต่อมา คำถามคือ คุณจะแก้ไขข้อความใน HTML ได้อย่างไร? ตัวแก้ไข HTML
- ขั้นตอนที่ 1: เปิด Notepad (PC) Windows 8 หรือใหม่กว่า:
- ขั้นตอนที่ 1: เปิด TextEdit (Mac) เปิด Finder > Applications > TextEdit
- ขั้นตอนที่ 2: เขียน HTML บางส่วน เขียนหรือคัดลอก HTML บางส่วนลงใน Notepad
- ขั้นตอนที่ 3: บันทึกหน้า HTML บันทึกไฟล์บนคอมพิวเตอร์ของคุณ
- ขั้นตอนที่ 4: ดูหน้า HTML ในเบราว์เซอร์ของคุณ
ดังนั้น Wysiwyg HTML editor ที่ดีที่สุดคืออะไร?
อะไรคือ ตัวแก้ไข HTML แบบ WYSIWYG ที่ดีที่สุด . รหัส บรรณาธิการรีวิว : ข้อความประเสริฐ
4 IDE ออนไลน์สำหรับนักพัฒนาเว็บ On-The-Go
- คอมไพเลอร์ คอมไพเลอร์รองรับ HTML, CSS, JavaScript, Node.js
- ShiftEdit.
- คลาวด์ 9 IDE
- คลาวด์ IDE
โปรแกรมแก้ไข Wysiwyg HTML คืออะไร?
NS WYSIWYG (ออกเสียงว่า wiz-ee-wig) บรรณาธิการ หรือโปรแกรมเป็นโปรแกรมที่ช่วยให้นักพัฒนาเห็นว่าผลลัพธ์ที่ได้จะเป็นอย่างไรในขณะที่กำลังสร้างส่วนต่อประสานหรือเอกสาร อย่างไรก็ตาม ข้อเสียอย่างหนึ่งก็คือ an โปรแกรมแก้ไข HTML WYSIWYG บางครั้งแทรกโค้ดมาร์กอัปที่คิดว่าจำเป็นทั้งหมดด้วยตัวเอง
แนะนำ:
ฉันจะเพิ่ม https ในเว็บไซต์ของฉันได้อย่างไร

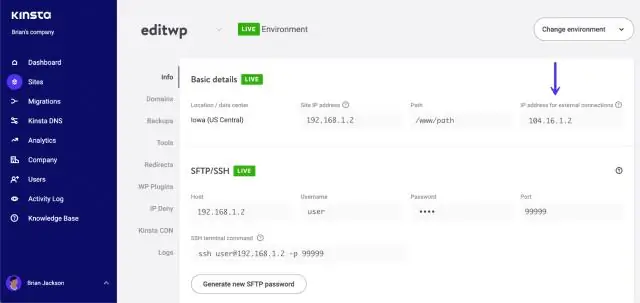
การตั้งค่า HTTPS บนเว็บไซต์ของคุณนั้นง่ายมาก เพียงทำตาม 5 ขั้นตอนง่ายๆ เหล่านี้: โฮสต์ด้วยที่อยู่ IP เฉพาะ ซื้อใบรับรอง เปิดใช้งานใบรับรอง ติดตั้งใบรับรอง อัปเดตไซต์ของคุณเพื่อใช้ HTTPS
จุดประสงค์ของบรรณาธิการ Wysiwyg คืออะไร?

โปรแกรมแก้ไข WYSIWYG (ออกเสียงว่า 'wiz-ee-wig') เป็นโปรแกรมที่ช่วยให้นักพัฒนาเห็นว่าผลลัพธ์จะออกมาเป็นอย่างไรในขณะที่สร้างอินเทอร์เฟซหรือเอกสาร WYSIWYG เป็นตัวย่อสำหรับ 'สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ' โปรแกรมแก้ไข WYSIWYG ที่แท้จริงตัวแรกคือโปรแกรมประมวลผลคำที่เรียกว่า Bravo
ฉันจะเพิ่ม Street View ในเว็บไซต์ของฉันได้อย่างไร

เปิดเว็บเบราว์เซอร์ของคุณและเปิดเว็บไซต์ Google Maps ป้อนตำแหน่งที่คุณต้องการแสดงบนเว็บไซต์ของคุณในช่องค้นหาที่ด้านบนของหน้าจอ แล้วกดปุ่ม "Enter" คลิกตำแหน่งในแผนที่หรือในรายการผลการค้นหาในแผงด้านซ้าย คลิก “Street View” ในช่องป๊อปอัปของสถานที่
