
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
การเพิ่มโปรเจ็กต์ที่มีอยู่ไปยัง GitHub โดยใช้บรรทัดคำสั่ง
- สร้างที่เก็บใหม่บน GitHub .
- เปิด Git ทุบตี.
- เปลี่ยนไดเร็กทอรีการทำงานปัจจุบันเป็นโลคัลของคุณ โครงการ .
- เริ่มต้นไดเร็กทอรีท้องถิ่นเป็น a Git ที่เก็บ
- เพิ่มไฟล์ในที่เก็บในเครื่องใหม่ของคุณ
- คอมมิตไฟล์ที่คุณจัดฉากในที่เก็บในเครื่องของคุณ
- คัดลอก https url ของ repo ที่คุณสร้างขึ้นใหม่
อีกอย่างที่ควรรู้คือ ฉันจะผลักโปรเจ็กต์เชิงมุมไปที่ GitHub ได้อย่างไร
วิธีการปรับใช้แอปพลิเคชันเชิงมุมกับ GitHub
- เดโมใหม่.
- เปลี่ยนไดเร็กทอรีเพื่อสาธิตและเปิดโปรเจ็กต์ใน VS Code หรือ IDE อื่น ๆ ที่คุณเลือก
- เสิร์ฟ.
- git เพิ่มต้นทางระยะไกล
- git ระยะไกล -v.
- npm install -g angular-cli-ghpages
- หลังจากติดตั้ง ghpages แล้ว ให้ใช้ Angular CLI เพื่อสร้างโครงการ
นอกจากนี้ ฉันจะคืนค่าคอมมิทคอมได้อย่างไร ถ้าคุณต้องการ ย้อนกลับ สุดท้าย ให้สัญญา แค่ทำ git revert <ไม่ต้องการ ให้สัญญา แฮช>; จากนั้นคุณสามารถผลักดันใหม่นี้ ให้สัญญา ซึ่งยกเลิกก่อนหน้านี้ของคุณ ให้สัญญา . เพื่อแก้ไขหัวที่แยกออกมาทำ git เช็คเอาท์.
ในทำนองเดียวกัน GitHub ใช้สำหรับอะไร?
GitHub เป็นบริการโฮสต์ที่เก็บ Git แต่เพิ่มคุณสมบัติมากมายของตัวเอง ในขณะที่ Git เป็นเครื่องมือบรรทัดคำสั่ง GitHub จัดเตรียมอินเทอร์เฟซแบบกราฟิกบนเว็บ นอกจากนี้ยังมีการควบคุมการเข้าถึงและคุณลักษณะการทำงานร่วมกันหลายอย่าง เช่น Wiki และเครื่องมือการจัดการงานขั้นพื้นฐานสำหรับทุกโครงการ
ฉันจะใช้ GitHub ได้อย่างไร
บทนำสู่ Git และ GitHub สำหรับผู้เริ่มต้น (บทช่วยสอน)
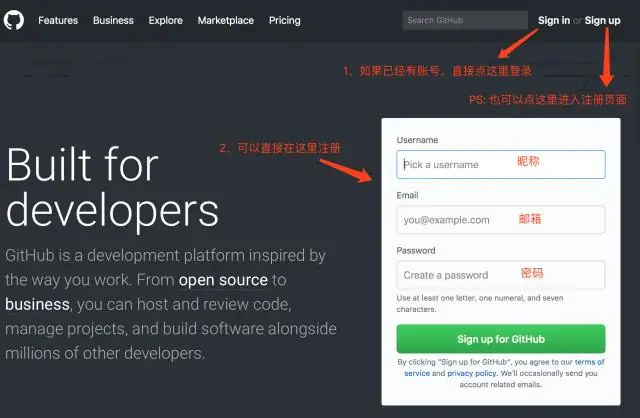
- ขั้นตอนที่ 0: ติดตั้ง git และสร้างบัญชี GitHub
- ขั้นตอนที่ 1: สร้างที่เก็บ git ในเครื่อง
- ขั้นตอนที่ 2: เพิ่มไฟล์ใหม่ใน repo
- ขั้นตอนที่ 3: เพิ่มไฟล์ในสภาพแวดล้อมการจัดเตรียม
- ขั้นตอนที่ 4: สร้างการคอมมิต
- ขั้นตอนที่ 5: สร้างสาขาใหม่
- ขั้นตอนที่ 6: สร้างที่เก็บใหม่บน GitHub
- ขั้นตอนที่ 7: พุชสาขาไปที่ GitHub
แนะนำ:
ฉันจะเชื่อมต่อกับ GitHub ได้อย่างไร

ครั้งแรกของคุณกับ git และ github รับบัญชี github ดาวน์โหลดและติดตั้ง git ตั้งค่า git ด้วยชื่อผู้ใช้และอีเมลของคุณ เปิดเทอร์มินัล/เชลล์แล้วพิมพ์: ตั้งค่า ssh บนคอมพิวเตอร์ของคุณ ฉันชอบคำแนะนำของ Roger Peng ในการตั้งค่าการเข้าสู่ระบบโดยไม่ต้องใช้รหัสผ่าน วางคีย์สาธารณะ ssh ของคุณลงในการตั้งค่าบัญชี github ของคุณ ไปที่การตั้งค่าบัญชี github ของคุณ
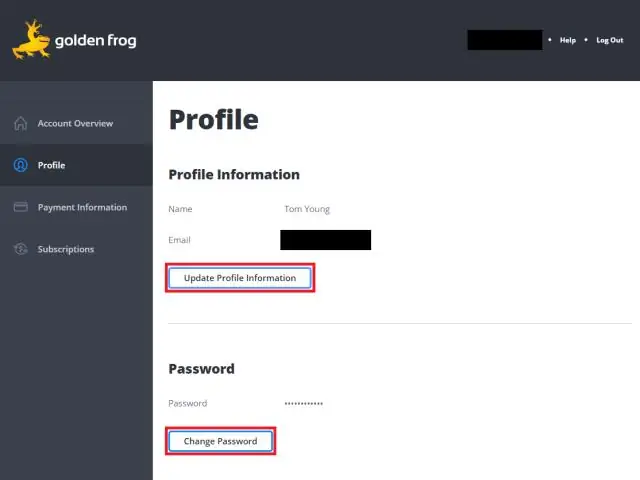
ฉันจะเปลี่ยนชื่อผู้ใช้และรหัสผ่าน GitHub ได้อย่างไร

การเปลี่ยนชื่อผู้ใช้ GitHub ที่มุมขวาบนของหน้าใดๆ ให้คลิกรูปโปรไฟล์ของคุณ จากนั้นคลิกการตั้งค่า ในแถบด้านข้างทางซ้าย ให้คลิกการตั้งค่าบัญชี ในส่วน "เปลี่ยนชื่อผู้ใช้" ให้คลิกเปลี่ยนชื่อผู้ใช้
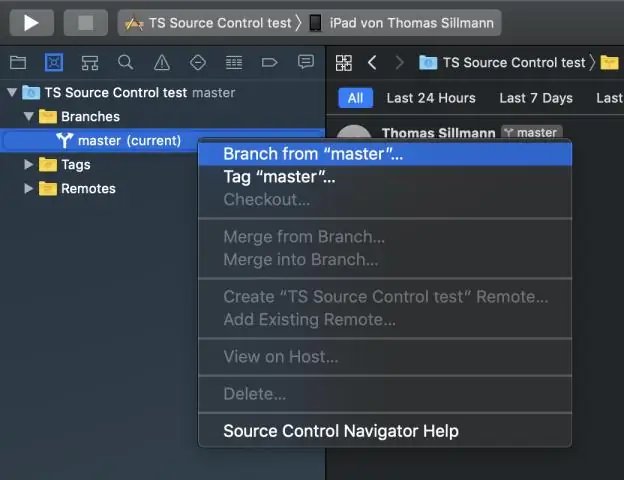
ฉันจะสร้างสาขาใหม่ในเดสก์ท็อป GitHub ได้อย่างไร

สร้างและรวมสาขาโดยใช้ Github Desktop Client ขั้นตอนที่ 1: สร้างโครงการเปล่า ตั้งชื่อ & ตำแหน่งที่เหมาะสมสำหรับที่เก็บ และคลิก สร้างที่เก็บ ขั้นตอนที่ 2: สร้างเนื้อหา ขั้นตอนที่ 3: เผยแพร่ที่เก็บ ขั้นตอนที่ 4: สร้างสาขาคุณลักษณะ ขั้นตอนที่ 5: เปลี่ยนเนื้อหา ขั้นตอนที่ 7: รวมการเปลี่ยนแปลง
ฉันจะอัปโหลดไฟล์ไปยังเดสก์ท็อป Github ได้อย่างไร

คุณสามารถคลิกปุ่ม "อัปโหลดไฟล์" ในแถบเครื่องมือที่ด้านบนของโครงสร้างไฟล์ หรือคุณสามารถลากและวางไฟล์จากเดสก์ท็อปของคุณไปยังแผนผังไฟล์ เมื่อคุณเพิ่มไฟล์ทั้งหมดที่คุณต้องการอัปโหลดแล้ว คุณสามารถส่งไฟล์ไปยังสาขาเริ่มต้นโดยตรงหรือสร้างสาขาใหม่และเปิดคำขอดึง
ฉันจะอัปโหลดทั้งโฟลเดอร์ไปยัง GitHub ได้อย่างไร

บน GitHub ให้ไปที่หน้าหลักของที่เก็บ ใต้ชื่อที่เก็บของคุณ ให้คลิกอัปโหลดไฟล์ ลากและวางไฟล์หรือโฟลเดอร์ที่คุณต้องการอัปโหลดไปยังที่เก็บของคุณบนแผนผังไฟล์ ที่ด้านล่างของหน้า ให้พิมพ์ข้อความยืนยันสั้นๆ ที่มีความหมายซึ่งอธิบายการเปลี่ยนแปลงที่คุณทำกับไฟล์
