
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
NS componentWillUpdate () เป็นโอกาสให้เราจัดการกับการเปลี่ยนแปลงการกำหนดค่าและเตรียมพร้อมสำหรับการเรนเดอร์ครั้งต่อไป ถ้าเราต้องการเข้าถึงพร็อพหรือสถานะเก่า เราสามารถเรียกสิ่งนี้ว่า อุปกรณ์ประกอบฉากหรือสิ่งนี้ สถานะ. จากนั้นเราสามารถเปรียบเทียบกับค่าใหม่และทำการเปลี่ยนแปลง/คำนวณได้ตามต้องการ
ตามลำดับ ฉันควรใช้ componentWillUpdate เมื่อใด
1 คำตอบ NS componentWillUpdate ให้คุณควบคุมเพื่อจัดการส่วนประกอบก่อนที่จะได้รับอุปกรณ์ประกอบฉากหรือสถานะใหม่ ฉันโดยทั่วไป ใช้ เพื่อทำแอนิเมชั่น สมมติว่าฉันต้องการทำให้องค์ประกอบจางหายไปอย่างราบรื่นก่อนที่จะลบดอม
ในทำนองเดียวกันการใช้ componentWillUnmount คืออะไร? componentWillUnmount เป็นฟังก์ชันสุดท้ายที่จะเรียกใช้ทันทีก่อนที่คอมโพเนนต์จะถูกลบออกจาก DOM โดยทั่วไปแล้ว ใช้แล้ว เพื่อดำเนินการล้างข้อมูลสำหรับองค์ประกอบ DOM หรือตัวจับเวลาที่สร้างขึ้นใน componentWillMount ที่ปิกนิก componentWillUnmount ตรงกับก่อนที่คุณจะหยิบผ้าห่มปิกนิก
นอกจากนี้ componentDidUpdate คืออะไร?
componentDidUpdate () เป็น เรียกหลังจาก componentDidMount() และ สามารถ เป็นประโยชน์ต่อ ดำเนินการ การกระทำบางอย่างเมื่อสถานะเปลี่ยนไป componentDidUpdate () ใช้สองอาร์กิวเมนต์แรกของอุปกรณ์ประกอบฉากก่อนหน้าและสถานะก่อนหน้า ภายในวิธีการเรา สามารถ ตรวจสอบเงื่อนไข เป็น พบและ ดำเนินการ การกระทำขึ้นอยู่กับมัน
componentWillReceiveProps คืออะไร?
63. 1) componentWillReceiveProps ถูกเรียกก่อน componentWillUpdate ในวงจรการอัพเดทของ React คุณพูดถูกว่า componentWillReceiveProps อนุญาตให้คุณเรียก setState ในทางกลับกัน componentWillUpdate คือการโทรกลับเพื่อใช้เมื่อคุณต้องการตอบสนองต่อการเปลี่ยนแปลงสถานะ
แนะนำ:
คำสั่ง TU คืออะไร?

ภาพรวม คำสั่ง Tú เป็นรูปแบบเอกพจน์ของคำสั่งที่ไม่เป็นทางการ คุณสามารถใช้คำสั่ง tú ยืนยันเพื่อบอกเพื่อน สมาชิกในครอบครัวที่อายุเท่ากับคุณหรือน้อง เพื่อนร่วมชั้น เด็ก หรือสัตว์เลี้ยงให้ทำอะไรบางอย่างได้ ในการบอกคนอื่นว่าอย่าทำอะไร คุณจะใช้คำสั่งลบ tú
คุณภาพเสียงของ Spotify คืออะไร?

จนถึงปัจจุบัน Spotify ได้บีบอัดไฟล์เสียงลงเหลือ 160 kbps บนเดสก์ท็อปหรือ 96 kbps บนอุปกรณ์มือถือ Spotify เรียกอัตรานี้ว่า "ปกติ" สมาชิกแบบชำระเงินยังมีตัวเลือก "คุณภาพสูง" ของเสียง 320kbps บนเดสก์ท็อป เสียงที่มีความเที่ยงตรงสูงหรือแบบไม่สูญเสียข้อมูลมีบิตเรตที่สูงขึ้นอย่างเห็นได้ชัดที่ 1,411 kbps
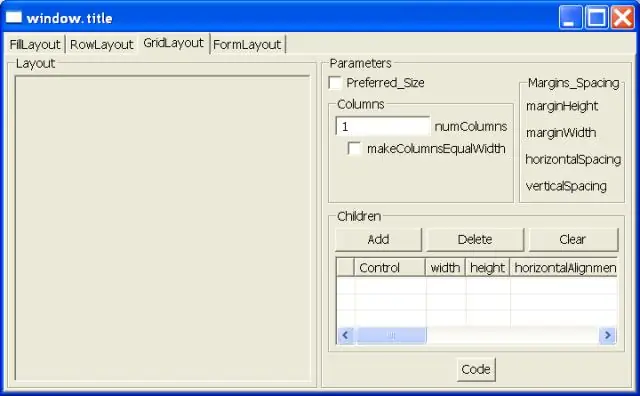
ห้องสมุด SWT คืออะไร?

Standard Widget Toolkit (SWT) เป็นไลบรารีส่วนต่อประสานผู้ใช้ดีฟอลต์ที่ใช้โดย Eclipse มันมีวิดเจ็ต เช่น ปุ่มและฟิลด์ข้อความ ใช้วิดเจ็ตดั้งเดิมของแพลตฟอร์มทุกครั้งที่ทำได้ วิดเจ็ตดั้งเดิมของระบบปฏิบัติการเข้าถึงได้โดยเฟรมเวิร์ก SWT ผ่านเฟรมเวิร์ก Java Native Interface (JNI)
การทำแผนที่ XML คืออะไร?

แมป XML เป็นวิธีที่ Excel แสดงถึงสคีมา xml ภายในเวิร์กบุ๊ก Excel ใช้แผนที่เป็นวิธีการผูกข้อมูลจากไฟล์ xml กับเซลล์และช่วงบนเวิร์กชีต คุณสามารถส่งออกข้อมูลจาก Excel ไปยัง XML ได้โดยใช้แมป XML เท่านั้น ถ้าคุณได้เพิ่มแมป XML ลงในเวิร์กชีต คุณสามารถนำเข้าข้อมูลไปยังแผนที่นั้นได้ตลอดเวลา
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
