
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
ขั้นตอน
- เรียกใช้ NativeScript ลูกค้าข้างเคียง.
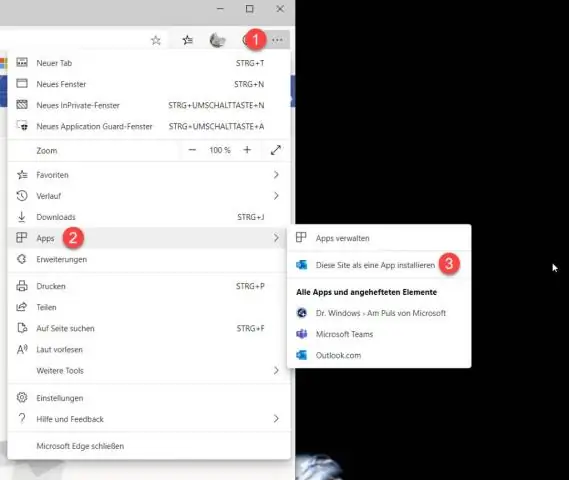
- คลิกที่ สร้าง ปุ่มหรือเลือกไฟล์ → สร้าง .
- เลือกหมวดหมู่เทมเพลต
- เลือกประเภทโครงการ
- เลือกเทมเพลต
- ใน แอป กล่องข้อความชื่อ พิมพ์ชื่อของคุณ แอป .
- ในโฟลเดอร์โปรเจ็กต์ ให้คลิกเรียกดูเพื่อตั้งค่าตำแหน่งที่จัดเก็บสำหรับ.ของคุณ แอป .
ฉันจะสร้างแอป NativeScript ได้อย่างไร
ในการเปิด สร้าง ดู เลือก Run แล้ว สร้าง . เลือก Android สำหรับแพลตฟอร์มเป้าหมาย เลือก a สร้าง พิมพ์และปล่อยให้การกำหนดค่าแก้ไขข้อบกพร่อง คลิกที่ สร้าง ปุ่มเริ่มต้น อาคาร NS แอป . เริ่มต้น สร้าง อาจใช้เวลานานกว่าจะเสร็จสมบูรณ์เนื่องจาก แอป อยู่ระหว่างดำเนินการ สร้าง.
อาจมีคนถามว่า เราสร้างแอพมือถือโดยใช้ angular ได้ไหม? กับ NativeScript และ เชิงมุม , ฐานรหัสเดียว (และชุดทักษะ) สามารถ นำมาใช้เพื่อ สร้าง เว็บ แอพ และคนพื้นเมือง แอพมือถือด้วย ประสิทธิภาพและพลังดั้งเดิม 100% แอนิเมชั่นที่ลื่นไหล เข้าถึง API ของแพลตฟอร์มดั้งเดิมได้โดยตรง 100% มันน่าทึ่งมาก สามแพลตฟอร์ม: iOS, Android และเว็บ
ในทำนองเดียวกัน มีคำถามว่า ฉันจะสร้างส่วนประกอบใน NativeScript ได้อย่างไร
ในการสร้างส่วนประกอบภายในโมดูล ให้รัน:
- tns สร้างส่วนประกอบ
- tns g c
คุณจะสร้างแอพมือถือได้อย่างไร?
ไปกันเถอะ
- ขั้นตอนที่ 1: กำหนดวัตถุประสงค์ของคุณด้วยแอพมือถือ
- ขั้นตอนที่ 2: จัดวางฟังก์ชันและคุณลักษณะของแอป
- ขั้นตอนที่ 3: วิจัยคู่แข่งแอปของคุณ
- ขั้นตอนที่ 4: วางกรอบแอปของคุณและสร้างกรณีการใช้งานแอปของคุณ
- ขั้นตอนที่ 5: ทดสอบ Wireframes ของแอปของคุณ
- ขั้นตอนที่ 6: แก้ไขแอปของคุณตามคำติชม
- ขั้นตอนที่ 7: เลือกเส้นทางการพัฒนาแอป
แนะนำ:
ฉันจะใช้ iPad เป็นหน้าจอสำหรับ Mac mini ได้อย่างไร

มีสองวิธีในการเปลี่ยน iPad ของคุณให้เป็นแอนิเมชั่นสำหรับ Mac คุณสามารถเชื่อมต่อทั้งสองเข้าด้วยกันด้วยสาย USB และเรียกใช้แอพเช่น Duet Display บน iPad หรือจะไร้สายก็ได้ นี่หมายถึงการเสียบ Lunadongle เข้ากับ Mac แล้วเรียกใช้แอพ Luna บน iPad
คุณสร้างกราฟเส้นที่เหมาะสมที่สุดบน TI 84 ได้อย่างไร

การหาแนวที่เหมาะสมที่สุด (RegressionAnalysis) กดปุ่ม STAT อีกครั้ง ใช้ลูกศรขวา TI-84 Plus เพื่อเลือก CALC ใช้ลูกศรลง TI-84 Plus เพื่อเลือก 4: LinReg(ax+b) แล้วกด ENTER บน TI-84 Plus และเครื่องคิดเลขจะประกาศว่าคุณอยู่ที่นั่นและที่ Xlist: L1
ฉันจะสร้างแอป Go ได้อย่างไร

การตั้งค่าไฟล์ main.go ของคุณ: ในโฟลเดอร์ go-app/ ให้สร้างไฟล์ main.go เพิ่มคำสั่งหลักของแพ็คเกจเพื่อใช้โค้ดของคุณเป็นโปรแกรมปฏิบัติการ: package main นำเข้าแพ็คเกจต่อไปนี้: appengine/go11x/helloworld/helloworld.go กำหนดตัวจัดการ HTTP ของคุณ: ลงทะเบียนตัวจัดการ HTTP ของคุณ:
NativeScript คอมไพล์เป็นโค้ดเนทีฟหรือไม่

NativeScript เป็นหนึ่งในแพลตฟอร์มดังกล่าว NativeScript ได้รับการพัฒนาและดูแลโดย Progress Telerik เป็นเฟรมเวิร์กที่คอมไพล์ด้วย JIT และโค้ดของมันทำงานภายใน JS Virtual Machine ซึ่งรวมอยู่ในแอปพลิเคชัน เป็นข้อมูลอ้างอิง React Native ใช้ JavaScriptCore บนทั้งแพลตฟอร์ม Android และ iOS
ฉันจะสร้างแอป GitHub ได้อย่างไร

การสร้างแอป GitHub ที่มุมขวาบนของหน้าใดๆ ให้คลิกรูปโปรไฟล์ของคุณ จากนั้นคลิกการตั้งค่า ในแถบด้านข้างทางซ้าย ให้คลิกการตั้งค่านักพัฒนา ในแถบด้านข้างทางซ้าย ให้คลิกแอป GitHub คลิกแอป GitHub ใหม่ ใน 'ชื่อแอป GitHub' ให้พิมพ์ชื่อแอปของคุณ
