
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
ติดตั้ง AngularJS โครงการใน Visual Studio
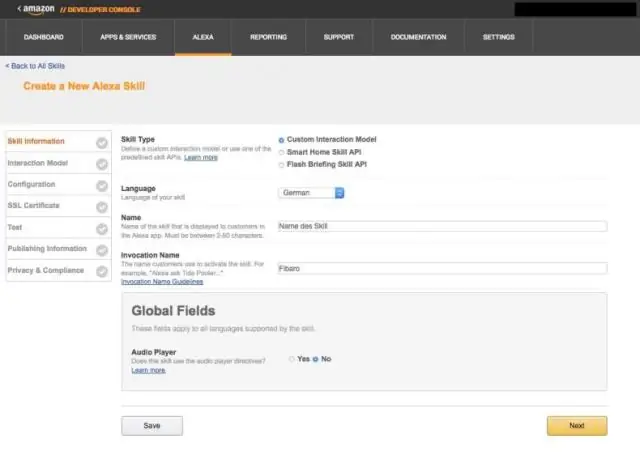
อันดับแรก , สร้าง โครงการใหม่โดยคลิกที่ลิงค์โครงการใหม่ในหน้าเริ่มต้น ซึ่งจะเปิดกล่องโต้ตอบ New Project ดังที่แสดงด้านล่าง เลือก เว็บ ในบานหน้าต่างด้านซ้ายและ ASP. NET Web แอปพลิเคชัน ในบานหน้าต่างตรงกลางแล้วคลิกตกลง
ผู้คนยังถามว่าฉันจะสร้างแอปพลิเคชันเชิงมุมในโค้ด Visual Studio ได้อย่างไร
เริ่มต้นใช้งานโหนด js, Angular และ Visual Studio Code
- เปิด PowerShell ในโหมดผู้ดูแลระบบ ติดตั้ง Angular CLI:
- ไปที่โฟลเดอร์ที่คุณต้องการสร้างแอปเชิงมุม ฉันไปที่ C:/
- cd ลงในไดเร็กทอรีแอปใหม่ที่คุณเพิ่งสร้างขึ้น ในกรณีนี้
- สร้างแอพและเริ่มเซิร์ฟเวอร์
- เปิดรหัส Visual Studio
- คลิกที่ไฟล์ เปิดโฟลเดอร์
- เปิดโฟลเดอร์ที่คุณสร้างขึ้น
- บรรจุุภัณฑ์.
อาจมีคนถามว่า สภาพแวดล้อมการพัฒนาเชิงมุมเป็นอย่างไร? วิธีการตั้งค่าสภาพแวดล้อมการพัฒนาสำหรับ Angular 7
- นี่คือรายการเครื่องมือที่เราจะต้องติดตั้ง:
- ขั้นตอนที่ 1: ติดตั้งรหัส Visual Studio
- ขั้นตอนที่ 2: ติดตั้งโหนด
- ขั้นตอนที่ 3: ตัวจัดการแพ็คเกจโหนด (NPM)
- ขั้นตอนที่ 4: ติดตั้ง Angular CLI
- เปิด Visual Studio Code และบนหน้าจอหลัก ให้ป้อน Ctrl +~ เพื่อเปิดเทอร์มินัลแบบรวม
- ขั้นตอนที่ 2: ในเทอร์มินัลรวม VS Code ให้ป้อน
ฉันจะเพิ่ม AngularJS ให้กับ Visual Studio ได้อย่างไร
ขั้นตอนในการเพิ่ม AngularJS
- เปิด Visual Studio 2017
- เปิดโครงการที่ว่างเปล่าของคุณตอนนี้
- เราจะเพิ่มสคริปต์ AngularJS และไฟล์สนับสนุน
- หน้าต่าง NuGet-Solution จะเปิดขึ้น
- เลือก AngularJS เหมือนในภาพหน้าจอด้านล่างและเลือกช่องทำเครื่องหมายทางด้านขวา
- การเพิ่ม AngularJS ในโครงการของเราจะใช้เวลาสักครู่
ฉันจะเปิดโครงการเชิงมุมใน Visual Studio 2019 ได้อย่างไร
ตอนนี้, เปิด NS Visual Studio 2019 ดูตัวอย่างและสร้าง ASP. NET Core 3.0 แอป . เลือกเทมเพลต ASP. NET Core Web Application เมื่อคุณคลิกตกลง คุณจะได้รับข้อความแจ้งต่อไปนี้ เลือก ASP. NET Core 3.0 (ตรวจสอบให้แน่ใจว่าได้เลือก ASP. NET Core 3.0) แล้วเลือก เชิงมุม แม่แบบ
แนะนำ:
ฉันจะค้นหาประวัติโค้ด Visual Studio ได้อย่างไร

คุณสามารถเปิดหน้าต่างนี้จาก “ไปที่–> ประวัติการนำทาง” หรือเพียงแค่กด Ctrl + Tab สิ่งนี้จะนำรายการไฟล์ที่สำรวจก่อนหน้านี้ทั้งหมดมาไว้ใน Visual Studio Code ตอนนี้คุณสามารถเลื่อนดูรายการและเลือกไฟล์ที่ต้องการ
ฉันจะเขียนสคริปต์ใน Visual Studio ได้อย่างไร

สร้างสคริปต์ใน Visual Studio เปิด Visual Studio เพิ่มไฟล์คลาสใหม่ให้กับไฟล์. เลือกคลาส พิมพ์ชื่อสคริปต์ของคุณ แล้วคลิกเพิ่ม ในไฟล์ที่คุณสร้างขึ้น ตรวจสอบให้แน่ใจว่าสคริปต์เป็นแบบสาธารณะและมาจาก AsyncScript หรือ SyncScript ใช้วิธีการนามธรรมที่จำเป็น
ฉันจะสร้าง slack bot ตัวแรกใน Python ได้อย่างไร

สร้าง Slack Bot อย่างง่ายตัวแรกด้วยข้อกำหนดของ Python Python 3.6, pip (/virtualenv) สร้างแอป Slack สร้างแอป slack ของคุณบนเว็บไซต์ Slack API อย่างเป็นทางการ รับโทเค็น API สำหรับบอท ตั้งค่าและฟังก์ชั่นพื้นฐาน Slack API ทำให้ทุกอย่างเป็นเรื่องง่าย การเข้ารหัสบอท Yoda: จำนวนข้อมูลที่มีคำอธิบายประกอบ การเข้ารหัสบอท Yoda: จบ
ฉันจะสร้างแอปพลิเคชัน Windows Form อย่างง่ายใน C # ได้อย่างไร

วิดีโอ ดังนั้น แอปพลิเคชันแบบฟอร์ม Windows ใน C # คืออะไร? บทนำสู่ แอปพลิเคชันแบบฟอร์ม C # Windows . แบบฟอร์ม Windows เป็นไลบรารีคลาส Graphical User Interface (GUI) ซึ่งรวมอยู่ในไฟล์. เน็ตเฟรมเวิร์ก วัตถุประสงค์หลักคือเพื่อให้อินเทอร์เฟซที่ง่ายขึ้นในการพัฒนา แอปพลิเคชั่น สำหรับเดสก์ท็อป แท็บเล็ต พีซี เรียกอีกอย่างว่า WinForms นอกจากนี้ ฉันจะสร้างแอปพลิเคชัน Windows Form ใน Visual Studio 2019 ได้อย่างไร Open Visual Studio 2019 ในหน้าต่างเริ่มต้น เลือกสร้างโครง
ฉันจะสร้างแอปพลิเคชัน AWS Lambda ได้อย่างไร

สร้างแอปพลิเคชันสำหรับการปรับใช้ฟังก์ชัน AWS Lambda (คอนโซล) ในบานหน้าต่างนำทาง ให้ขยาย ปรับใช้ และเลือก เริ่มต้นใช้งาน บนหน้าสร้างแอปพลิเคชัน ให้เลือก ใช้ CodeDeploy ป้อนชื่อแอปพลิเคชันของคุณในชื่อแอปพลิเคชัน จากแพลตฟอร์ม Compute ให้เลือก AWS Lambda เลือกสร้างแอปพลิเคชัน
