
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
มัน วิธี ทำงานกับ Document Object Model ซึ่งเป็น API เพื่อทำงานกับ XML เช่นเอกสาร การจัดการ /เปลี่ยน ดอม แปลว่า ใช้ API นี้เพื่อเปลี่ยนเอกสาร (เพิ่มองค์ประกอบ ลบองค์ประกอบ ย้ายองค์ประกอบไปรอบๆ ฯลฯ)
ในทำนองเดียวกัน การจัดการ DOM คืออะไร
โมเดลวัตถุเอกสาร ( โดม ) คือ Application Programming Interface (API) สำหรับเอกสาร HTML และ XML กำหนดโครงสร้างตรรกะของเอกสารและวิธีการเข้าถึงเอกสารและ ถูกจัดการ . อย่างไรก็ตาม XML นำเสนอข้อมูลนี้เป็นเอกสารและ โดม อาจถูกใช้เพื่อจัดการข้อมูลนี้
นอกจากนี้ การจัดการ DOM ใน JavaScript คืออะไร? โมเดลวัตถุเอกสาร ( โดม ) แสดงถึงเอกสารเดียวกันนั้นเพื่อให้สามารถจัดการได้ NS โดม เป็นการแสดงหน้าเว็บเชิงวัตถุ ซึ่งสามารถแก้ไขได้ด้วยภาษาสคริปต์ เช่น JavaScript . W3C โดม และ WHATWG โดม มาตรฐานถูกนำมาใช้ในเบราว์เซอร์ที่ทันสมัยที่สุด
ประการที่สอง การจัดการ DOM ทำงานอย่างไร
อนุญาตให้ใช้ภาษา (JavaScript) เพื่อ จัดการ จัดโครงสร้างและจัดรูปแบบเว็บไซต์ของคุณ หลังจากที่เบราว์เซอร์อ่านของคุณ HTML เอกสาร จะสร้างแผนผังแทนค่าที่เรียกว่า Document Object Model และกำหนดวิธีที่ต้นไม้นั้นสามารถเข้าถึงได้
Dom คืออะไรในแง่ง่าย?
ใน คำง่ายๆ , โดม ไม่มีอะไรเลยนอกจาก Document Object Model ไม่มีอะไรนอกจาก API ในเอกสาร HTML และ XML โดยใช้ โดม API ที่คุณสามารถจัดการได้อย่างง่ายดายใน โดม และเข้าถึงองค์ประกอบภายใน โดม . เป็นข้อกำหนดสำหรับวิธีการแสดงวัตถุในหน้าเว็บ (เช่น รูปภาพ ข้อความ แท็ก ลิงก์ เป็นต้น)
แนะนำ:
การเป็นผู้หญิงของ Delta Sigma Theta หมายความว่าอย่างไร

Delta Sigma Theta Sorority, Inc. (ΔΣΘ บางครั้งย่อ Deltas หรือ DST) เป็นชมรมอักษรกรีกของผู้หญิงที่ได้รับการศึกษาระดับวิทยาลัยที่อุทิศตนเพื่อการบริการสาธารณะโดยเน้นที่โปรแกรมที่กำหนดเป้าหมายชุมชนแอฟริกันอเมริกัน
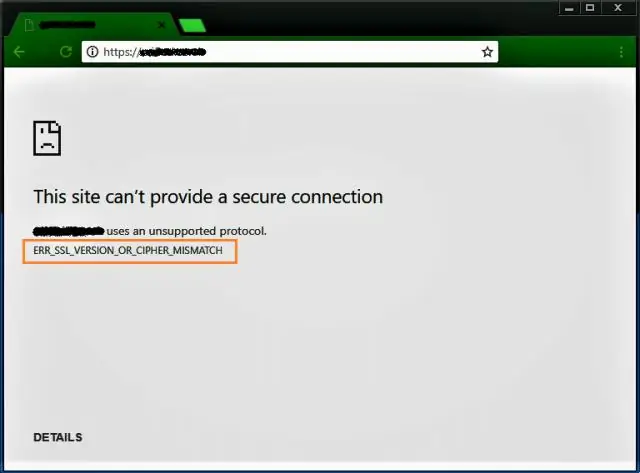
Err_ssl_version_or_cipher_mismatch หมายความว่าอย่างไร

แก้ไขข้อผิดพลาด ERR_SSL_VERSION_OR_CIPHER_MISMATCH หมายความว่าเว็บไซต์กำลังใช้ใบรับรอง SSL ที่เบราว์เซอร์ปฏิเสธเนื่องจากใบรับรองมีปัญหา
การจัดการ Acer Power จำเป็นหรือไม่?

คำอธิบาย: Acer ePower Management.exe ไม่จำเป็นสำหรับระบบปฏิบัติการ Windows และทำให้เกิดปัญหาค่อนข้างน้อย Acer ePower Management.exe อยู่ในโฟลเดอร์ย่อยของ 'C:Program Files'
เมื่อมีคนตอบรับคำขอของคุณใน Messenger หมายความว่าอย่างไร

หมายความว่าพวกเขายอมรับคำขอของคุณเพื่อส่งข้อความถึงพวกเขา หากคุณยอมรับคำขอ บุคคลที่ส่งข้อความจะได้รับแจ้งและคุณสามารถเริ่มการสนทนาได้ หากคุณเพิกเฉยต่อคำขอ ข้อความนั้นจะหายไปและสามารถเพิกเฉยได้โดยไม่มีผู้ส่ง e อ่านเพิ่มเติม
ที่อยู่ IP 10 หมายความว่าอย่างไร

ที่อยู่ IP ที่ขึ้นต้นด้วย 10 คือช่วงของที่อยู่ IP ส่วนตัวที่สงวนไว้จากที่อยู่ IP ของคลาส A อยู่ในช่วงตั้งแต่ 10.0 0.0 10.255
