
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
ใน แอป AZURE SERVICE explorer ของ VS Code เลือกไอคอนลูกศรขึ้นสีน้ำเงินเพื่อ ปรับใช้ ของคุณ แอป ถึง Azure . (คุณยังสามารถเรียกใช้คำสั่งเดียวกันจาก Command Palette (Ctrl+Shift+P) โดยพิมพ์ ' ปรับใช้ ไปยังเว็บ แอป ' และเลือก แอป Azure บริการ: ปรับใช้ ไปยังเว็บ แอป ). เลือก nodejs โฟลเดอร์ -docs-hello-world
ในทำนองเดียวกัน คุณอาจถามว่า ฉันจะปรับใช้โหนดเซิร์ฟเวอร์ได้อย่างไร
การปรับใช้แอปพลิเคชันโหนด
- ขั้นตอนที่ 1: สร้างไฟล์ “package.json” โดยใช้คำสั่งต่อไปนี้ npm init
- ขั้นตอนที่ 2: สร้างไฟล์ชื่อ “app.js” ภายในโฟลเดอร์โครงการของคุณ
- ขั้นตอนที่ 3: สร้างไฟล์ html “head.html”
- ขั้นตอนที่ 4: สร้างไฟล์ html อื่น “tail.html”
- ขั้นตอนที่ 5: เปิดไฟล์ “app.js” ที่สร้างในขั้นตอนที่ 2 และคัดลอกวางโค้ดต่อไปนี้ลงไป
นอกจากนี้ ฉันจะโฮสต์โหนด JS ได้ที่ไหน โหนดฟรี 5 อันดับแรก js Hosting Services
| Node.js Host | ภาษา | ขีดจำกัด |
|---|---|---|
| โนเดจิสึ | Node.js | เครดิต $20 สำหรับเดือนแรก |
| Microsoft Azure | Node.js | ชวา | PHP | งูหลาม |.สุทธิ | เครดิต $200 สำหรับเดือนแรก |
| โมดูลัส | Node.js | เครดิต $ 15 สำหรับเดือนแรก |
| ฮีโร่คุ | Node.js | ชวา | PHP | ทับทิม | งูหลาม | สกาล่า | Clojure | 1x CPU แชร์ | จำกัดแถว 10K |
คำถามก็คือ ฉันจะปรับใช้แอป Express กับ Azure ได้อย่างไร
การสร้างและปรับใช้ Express Web App บน Azure ในไม่กี่ขั้นตอน
- ขั้นตอนที่ 1: การสร้างเว็บแอปพลิเคชันแบบด่วน ในการสร้างโครงร่างแอปพลิเคชันด่วน เราจำเป็นต้องติดตั้งตัวสร้างด่วนจาก npm: เลือกตัวเลือกที่พร้อมใช้งานขณะสร้างแอปด่วน:
- ขั้นตอนที่ 2: ให้เราตั้งค่าเซิร์ฟเวอร์เว็บแอปใน Azure: ลงชื่อเข้าใช้พอร์ทัล Azure ของคุณ ไปที่บริการเว็บแอพดังต่อไปนี้:
ฉันจะสร้างโปรเจ็กต์โหนดได้อย่างไร
มันทำอะไร
- สร้างโฟลเดอร์สำหรับโครงการใหม่
- แนะนำคุณผ่านแบบสอบถามเพื่อตั้งค่าโครงการ
- เริ่มต้นที่เก็บ git
- คัดลอกไฟล์เทมเพลต (src, eslintrc, gitignore, readme ฯลฯ)
- สร้างที่เก็บ Github
- ติดตั้งการพึ่งพา eslint
- ติดตั้งการอ้างอิงการทดสอบที่เลือก
แนะนำ:
ฉันจะรับการรับรองความถูกต้องแบบหลายปัจจัยของ Azure ได้อย่างไร

เปิดใช้งานคุณสมบัติ IP ที่เชื่อถือได้โดยใช้การตั้งค่าบริการ ลงชื่อเข้าใช้พอร์ทัล Azure ทางด้านซ้าย ให้เลือก Azure Active Directory > ผู้ใช้ เลือกการตรวจสอบสิทธิ์แบบหลายปัจจัย ภายใต้ Multi-Factor Authentication เลือกการตั้งค่าบริการ เลือกบันทึก
ฉันจะส่งออกกรณีทดสอบจาก Azure DevOps ได้อย่างไร

ขั้นตอนในการส่งออกกรณีทดสอบจากตัวเลือกการส่งออก นำทางไปยังแผนการทดสอบที่จำเป็นจากเว็บพอร์ทัล เลือกแผนการทดสอบและชุดทดสอบจากตำแหน่งที่คุณต้องการส่งออกกรณีทดสอบ คลิกขวาที่ Test Suite จากตำแหน่งที่คุณต้องการส่งออกกรณีทดสอบ คลิกที่ลิงค์ส่งออก
ฉันจะถอนการติดตั้ง Azure Information Protection ได้อย่างไร

การถอนการติดตั้งไคลเอ็นต์ Azure Information Protection ใช้แผงควบคุมเพื่อถอนการติดตั้งโปรแกรม: คลิก Microsoft Azure Information Protection > ถอนการติดตั้ง
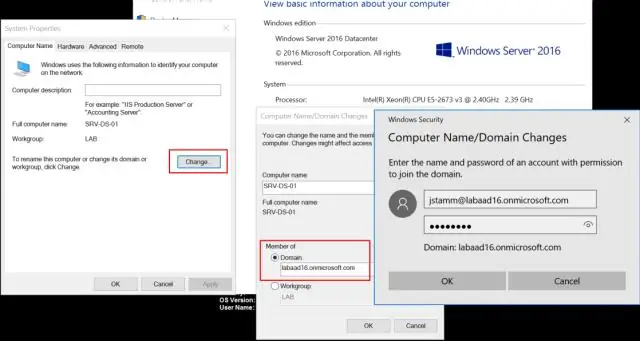
ฉันจะเปิดใช้งาน Azure Active Directory Domain Services ได้อย่างไร

ในบทความนี้ ข้อกำหนดเบื้องต้น ลงชื่อเข้าใช้พอร์ทัล Azure สร้างอินสแตนซ์ ปรับใช้โดเมนที่มีการจัดการ อัปเดตการตั้งค่า DNS สำหรับเครือข่ายเสมือน Azure เปิดใช้งานบัญชีผู้ใช้สำหรับ Azure AD DS ขั้นตอนถัดไป
คุณจะกู้คืนไซต์จาก Azure VM หนึ่งไปยังอีก Azure ได้อย่างไร

ขั้นตอนในการย้าย Azure VMs ตรวจสอบข้อกำหนดเบื้องต้น เตรียม VM ต้นทาง เตรียมพื้นที่เป้าหมาย คัดลอกข้อมูลไปยังพื้นที่เป้าหมาย ใช้เทคโนโลยีการจำลองแบบ Azure Site Recovery เพื่อคัดลอกข้อมูลจาก VM ต้นทางไปยังภูมิภาคเป้าหมาย ทดสอบการกำหนดค่า ดำเนินการย้าย ทิ้งทรัพยากรในพื้นที่ต้นทาง
