
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
คำแนะนำทีละขั้นตอนสำหรับ Git
- ขั้นตอนที่ 1: สร้าง GitHub บัญชีผู้ใช้. วิธีที่ง่ายที่สุดในการเริ่มต้นคือการสร้างบัญชีบน GitHub .com (ฟรี)
- ขั้นตอนที่ 2: สร้างที่เก็บใหม่
- ขั้นตอนที่ 3: สร้างไฟล์
- ขั้นตอนที่ 4: ทำการคอมมิต
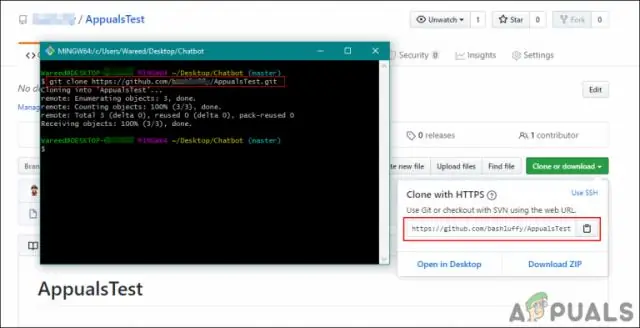
- ขั้นตอนที่ 5: เชื่อมต่อ.ของคุณ GitHub repo กับคอมพิวเตอร์ของคุณ
- 10 ความคิดเห็น.
เมื่อพิจารณาถึงสิ่งนี้ จุดประสงค์ของ Git คืออะไร?
NS จุดประสงค์ของ Git คือการจัดการโครงการหรือชุดของไฟล์ที่เปลี่ยนแปลงไปตามกาลเวลา Git เก็บข้อมูลนี้ไว้ในโครงสร้างข้อมูลที่เรียกว่าที่เก็บ NS git ที่เก็บข้อมูลประกอบด้วยสิ่งต่อไปนี้: ชุดของอ็อบเจ็กต์การคอมมิต
ต่อมาคำถามคือ Git และ GitHub สำหรับผู้เริ่มต้นคืออะไร? Git และ GitHub เป็นสองเทคโนโลยีที่ได้รับความนิยมมากที่สุดสำหรับนักพัฒนา Git แม้จะมีความซับซ้อนและเริ่มต้นค่อนข้างสั้น แต่ก็เป็นเครื่องมือควบคุมเวอร์ชันที่เหมาะสำหรับทุกคนตั้งแต่นักออกแบบเว็บไซต์ไปจนถึงนักพัฒนาเคอร์เนล และ GitHub เป็นแพลตฟอร์มการโฮสต์รหัสโซเชียลที่มีการใช้งานมากกว่าที่อื่น
อีกอย่างที่ต้องรู้คือ ฉันต้องติดตั้ง git เพื่อใช้ GitHub หรือไม่
แต่ถ้าคุณ ต้องการ เพื่อทำงานในโครงการของคุณบนคอมพิวเตอร์ในพื้นที่ของคุณ คุณ ความต้องการ เพื่อที่จะมี Git ติดตั้ง ในความเป็นจริง, GitHub จะไม่ทำงานในเครื่องคอมพิวเตอร์ของคุณถ้าคุณไม่ ติดตั้ง Git . ติดตั้ง Git สำหรับ Windows, Mac หรือ Linux เป็น จำเป็น.
ฉันจะดึง git จาก GitHub ได้อย่างไร
การสร้าง ดึง ขอ ไปที่หน้าพื้นที่เก็บข้อมูลบน github . และคลิกที่ " ดึง ปุ่มขอ" ในส่วนหัวของ repo เลือกสาขาที่คุณต้องการรวมโดยใช้เมนูแบบเลื่อนลง "สาขาหลัก" คุณควรปล่อยให้ฟิลด์ที่เหลือเหมือนเดิม เว้นแต่คุณจะทำงานจากสาขาระยะไกล
แนะนำ:
คุณใช้ flex ใน CSS อย่างไร

สรุป ใช้จอแสดงผล: ดิ้น; เพื่อสร้างคอนเทนเนอร์แบบยืดหยุ่น ใช้ justify-content เพื่อกำหนดการจัดตำแหน่งแนวนอนของรายการ ใช้ align-items เพื่อกำหนดการจัดตำแหน่งแนวตั้งของรายการ ใช้ flex-direction หากคุณต้องการคอลัมน์แทนแถว ใช้ค่าแถว-ย้อนกลับหรือคอลัมน์-ย้อนกลับเพื่อพลิกลำดับรายการ
คุณใช้ TomEE อย่างไร?

Quick Start ดาวน์โหลดและติดตั้งทั้ง Apache TomEE และ Eclipse เริ่ม Eclipse และจากเมนูหลักไปที่ File - New - Dynamic Web Project ป้อนชื่อโครงการใหม่ ในส่วน Target Runtime ให้คลิกที่ปุ่ม New Runtime เลือก Apache Tomcat v7.0 แล้วคลิก Next
คุณใช้ 3d ใน Illustrator อย่างไร?

สร้างวัตถุ 3 มิติด้วยการอัด เลือกวัตถุ เลือก Effect > 3D > Extrude & Bevel คลิก ตัวเลือกเพิ่มเติม เพื่อดูรายการตัวเลือกทั้งหมด หรือตัวเลือกน้อยลง เพื่อซ่อนตัวเลือกเพิ่มเติม เลือก ดูตัวอย่าง เพื่อดูตัวอย่างเอฟเฟกต์ในหน้าต่างเอกสาร ระบุตัวเลือก: ตำแหน่ง คลิกตกลง
คุณใช้ C บน Raspberry Pi อย่างไร

การสร้างไฟล์ต้นทาง ในการเริ่มต้น ให้เปิดโปรแกรมแก้ไขข้อความ Nano และสร้างไฟล์ใหม่ที่มีนามสกุล ".c" โดยป้อนคำสั่งนี้ที่พรอมต์คำสั่ง: การคอมไพล์โปรแกรม โค้ดที่เขียนด้วยภาษา C จะต้องถูกคอมไพล์ก่อนจึงจะสามารถรันบนคอมพิวเตอร์ได้ ทำให้โปรแกรมปฏิบัติการได้ กำลังดำเนินการโปรแกรม
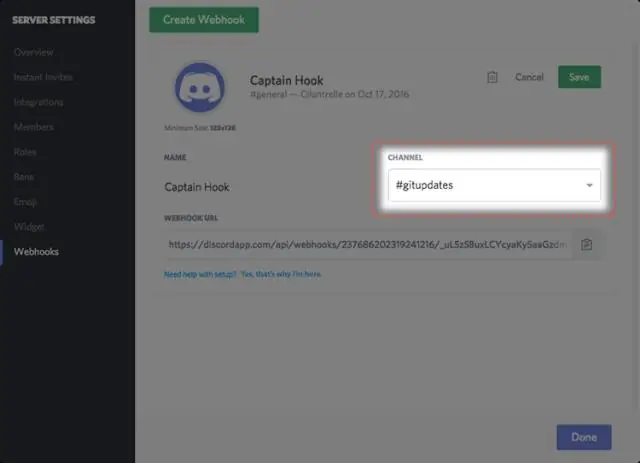
คุณใช้ Webhooks อย่างไร?

สำหรับเว็บฮุค โดยทั่วไปจะมีกระบวนการสามขั้นตอน: รับ URL ของเว็บฮุคจากแอปพลิเคชันที่คุณต้องการส่งข้อมูลไป ใช้ URL นั้นในส่วนเว็บฮุคของแอปพลิเคชันที่คุณต้องการรับข้อมูล เลือกประเภทของกิจกรรมที่คุณต้องการให้แอปพลิเคชันแจ้งให้คุณทราบ
