
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2024-01-18 08:29.
- แก้ไขล่าสุด 2025-01-22 17:42.
สารบัญ
- ติดตั้ง Vue .
- สร้าง วิว แอพที่ใช้ CLI
- ติดตั้ง Vuex ไปที่แอป
- เพิ่ม ส่วนประกอบสำหรับเคาน์เตอร์
- ลิงค์ Vuex ไปที่แอป
- สร้างรัฐ
- สร้างการกลายพันธุ์
- สร้างการดำเนินการ
มีคนถามว่าจะใช้ VUEX ได้อย่างไร?
ดังนั้น หลังจากที่เข้าใจโปรเจ็กต์แล้ว ถ้าสถานะเฉพาะถูกใช้โดยหลายองค์ประกอบ จากนั้นคุณต้องใช้ Vuex
- ขั้นตอนที่ 1: กำหนดค่าแอปพลิเคชัน VueJS
- ขั้นตอนที่ 2: สร้างดัชนี
- ขั้นตอนที่ 3: สร้าง Vuex Store
- ขั้นตอนที่ 4: สร้างสององค์ประกอบ: เพิ่มและลบตัวนับ
- ขั้นตอนที่ 5: สร้างการกลายพันธุ์และการกระทำ
ข้างบนนี้ ฉันควรใช้ VUEX หรือไม่? โดยทั่วไป ห้องสมุดการจัดการของรัฐเช่น VueX และ Redux ควร ใช้เมื่อจำเป็นเท่านั้น ซึ่งหมายความว่าคุณเริ่มต้นโดยไม่ได้ใช้งาน และเมื่อแอปของคุณต้องการจริงๆ คุณจะต้องปรับโครงสร้างใหม่เล็กน้อยเพื่อผสานรวม VueX ใน.
ในทำนองเดียวกัน คุณอาจถามว่า VUE กับ VUEX ต่างกันอย่างไร
ในขณะที่ วิว อินสแตนซ์มีคุณสมบัติข้อมูล the Vuex ร้านค้ามีสถานะ ทั้งสองมีปฏิกิริยา และในขณะที่อินสแตนซ์มีคุณสมบัติในการคำนวณ Vuex store มี Getters ซึ่งช่วยให้เราเข้าถึงสถานะที่กรอง ได้รับ หรือจากการคำนวณ NS ความแตกต่าง กับ Vuex ร้านค้านั้นก็มีการกลายพันธุ์ด้วย
ร้าน VUEX คืออะไร?
ที่ใจกลางของทุกๆ Vuex แอปพลิเคชันคือ เก็บ . NS " เก็บ " เป็นคอนเทนเนอร์ที่เก็บสถานะแอปพลิเคชันของคุณโดยพื้นฐาน ร้าน Vuex มีปฏิกิริยา เมื่อคอมโพเนนต์ Vue ดึงสถานะจากมัน ส่วนประกอบเหล่านั้นจะอัปเดตเชิงโต้ตอบและมีประสิทธิภาพหาก ของร้าน การเปลี่ยนแปลงของรัฐ คุณไม่สามารถกลายพันธุ์.ได้โดยตรง ของร้าน สถานะ.
แนะนำ:
ฉันจะเพิ่ม OCR ลงใน PDF ได้อย่างไร

จากเอกสารที่มีอยู่ เปิด PDF Studio และเปิดเอกสาร PDF ที่คุณต้องการเพิ่มข้อความที่ค้นหาได้ ไปที่เอกสาร ->OCR – สร้างไฟล์ PDF ที่ค้นหาได้จากเมนูด้านบน จากเมนูแบบเลื่อนลงภาษา ให้เลือกภาษาที่คุณต้องการใช้ เลือกช่วงหน้าและความละเอียดที่คุณ คลิกที่ “ตกลง” เพื่อเริ่มกระบวนการ OCR
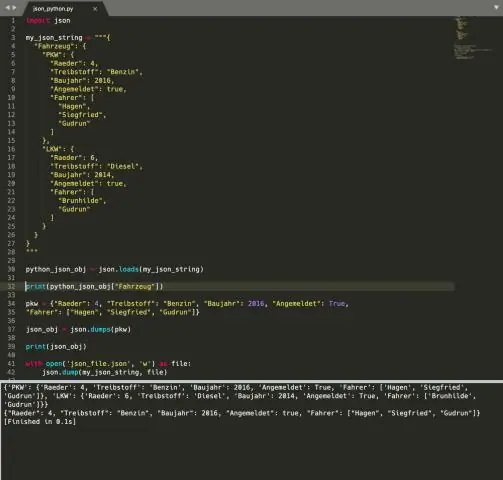
ฉันจะโหลดไฟล์ JSON ลงใน DynamoDB ได้อย่างไร

สำหรับแต่ละไฟล์ คุณใช้ AWS CLI เพื่อโหลดข้อมูลลงใน DynamoDB ดาวน์โหลด Sample Data File Archive ดาวน์โหลดตัวอย่างข้อมูลที่เก็บถาวร (sampledata.zip) โดยใช้ลิงก์นี้: sampledata ซิป สารสกัดจาก. ไฟล์ข้อมูล json จากไฟล์เก็บถาวร คัดลอก. ไฟล์ข้อมูล json ไปยังไดเร็กทอรีปัจจุบันของคุณ
ฉันจะเพิ่ม torrents ลงใน Chrome ได้อย่างไร

Remote Torrent Adder คืออะไร? เปิด Google Chrome และคลิกที่นี่เพื่อติดตั้งส่วนขยาย RemoteTorrent Adder คลิกที่ไอคอนส่วนขยายและไปที่ "ตัวเลือก" คลิก “เพิ่มเซิร์ฟเวอร์” ตั้งชื่อและเลือกไคลเอนต์ BitTorrent ที่คุณต้องการเพิ่มจากเมนูดรอปดาวน์ กรอกรายละเอียดไคลเอนต์ torrent ของคุณ
ฉันจะเพิ่ม Google Keep ลงใน Google เอกสารได้อย่างไร

เปิดเบราว์เซอร์ของคุณและไปที่ Google Docs เปิดเอกสารใหม่หรือที่มีอยู่แล้วคลิกไอคอน GoogleKeep ที่อยู่ในบานหน้าต่างด้านขวาของหน้า จากบานหน้าต่างที่เปิดขึ้น ให้วางเมาส์เหนือบันทึกย่อที่คุณต้องการเพิ่มลงในเอกสารของคุณ คลิกปุ่มสามจุดแล้วเลือก "AddtoDocument"
ฉันจะเพิ่ม Sling TV ลงใน Amazon Fire Stick ได้อย่างไร

เลือก Sling TV หรือ Sling Television เพื่อระบุตำแหน่งแอปพลิเคชัน คลิกที่แอปพลิเคชัน Sling TV เพื่อเปิดข้อมูลเกี่ยวกับแอป รวมทั้งเริ่มกระบวนการติดตั้ง ตอนนี้คลิกดาวน์โหลด อนุญาตให้กระบวนการดาวน์โหลดและติดตั้งรันได้แน่นอน
