
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
แม่แบบ ถูกกำหนดไว้ภายในมัณฑนากร @Component คุณสามารถกำหนด HTML แบบอินไลน์ได้ แม่แบบ เช่นเดียวกับภายนอก แม่แบบ ภายในไฟล์ HTML คุณยังสามารถแสดงข้อมูลที่กำหนดไว้ภายในคอมโพเนนต์ผ่านการประมาณค่า เช่นเดียวกับการใช้เงื่อนไขต่างๆ ภายใน แม่แบบ.
ในลักษณะนี้ template เชิงมุมคืออะไร?
เทมเพลตใน AngularJS เป็นเพียงไฟล์ HTML ที่เติมหรือเสริมด้วย AngularJS สิ่งต่างๆ เช่น คุณลักษณะและคำสั่ง คำสั่งเป็นองค์ประกอบเครื่องหมายที่ใช้ในการกำหนดเป้าหมายแอตทริบิวต์หรือคลาสเฉพาะเพื่อแสดงพฤติกรรมตามความต้องการ
นอกจากนี้ มัณฑนากรในเชิงมุม 4 คืออะไร? มัณฑนากร เป็นรูปแบบการออกแบบที่ใช้ในการแยกการปรับเปลี่ยนหรือตกแต่งคลาสโดยไม่ต้องแก้ไขซอร์สโค้ดต้นฉบับ ใน AngularJS , มัณฑนากร เป็นฟังก์ชันที่อนุญาตให้แก้ไขบริการ คำสั่ง หรือตัวกรองก่อนใช้งาน
เมื่อพิจารณาแล้ว ส่วนประกอบในเชิงมุม 4 คืออะไร?
ส่วนประกอบ เป็นเหมือนหน่วยการสร้างพื้นฐานใน an เชิงมุม แอปพลิเคชัน. ส่วนประกอบ ถูกกำหนดโดยใช้มัณฑนากร @component คอมโพเนนต์มีตัวเลือก เทมเพลต สไตล์ และคุณสมบัติอื่นๆ ซึ่งใช้ระบุข้อมูลเมตาที่จำเป็นในการประมวลผลคอมโพเนนต์
คำสั่งโครงสร้างในเชิงมุมคืออะไร?
คำสั่งโครงสร้าง มีหน้าที่รับผิดชอบในการจัดวาง HTML พวกเขาสร้างหรือก่อร่างใหม่ DOM's โครงสร้าง โดยทั่วไปโดยการเพิ่ม ลบ หรือจัดการองค์ประกอบ เช่นเดียวกับคนอื่น ๆ คำสั่ง , คุณสมัคร a คำสั่งโครงสร้าง ไปยังองค์ประกอบโฮสต์ แต่ละ คำสั่งโครงสร้าง ทำสิ่งที่แตกต่างกับเทมเพลตนั้น
แนะนำ:
คำสั่ง TU คืออะไร?

ภาพรวม คำสั่ง Tú เป็นรูปแบบเอกพจน์ของคำสั่งที่ไม่เป็นทางการ คุณสามารถใช้คำสั่ง tú ยืนยันเพื่อบอกเพื่อน สมาชิกในครอบครัวที่อายุเท่ากับคุณหรือน้อง เพื่อนร่วมชั้น เด็ก หรือสัตว์เลี้ยงให้ทำอะไรบางอย่างได้ ในการบอกคนอื่นว่าอย่าทำอะไร คุณจะใช้คำสั่งลบ tú
คุณภาพเสียงของ Spotify คืออะไร?

จนถึงปัจจุบัน Spotify ได้บีบอัดไฟล์เสียงลงเหลือ 160 kbps บนเดสก์ท็อปหรือ 96 kbps บนอุปกรณ์มือถือ Spotify เรียกอัตรานี้ว่า "ปกติ" สมาชิกแบบชำระเงินยังมีตัวเลือก "คุณภาพสูง" ของเสียง 320kbps บนเดสก์ท็อป เสียงที่มีความเที่ยงตรงสูงหรือแบบไม่สูญเสียข้อมูลมีบิตเรตที่สูงขึ้นอย่างเห็นได้ชัดที่ 1,411 kbps
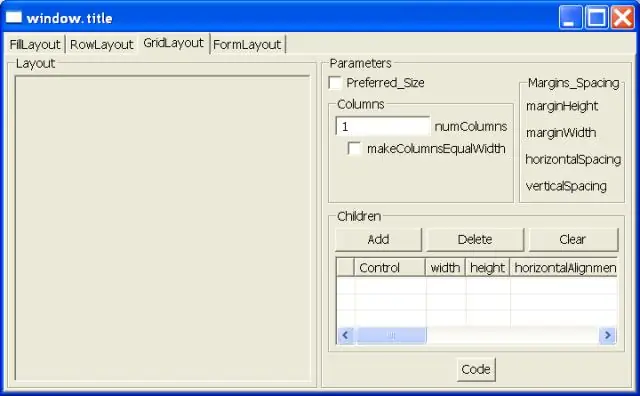
ห้องสมุด SWT คืออะไร?

Standard Widget Toolkit (SWT) เป็นไลบรารีส่วนต่อประสานผู้ใช้ดีฟอลต์ที่ใช้โดย Eclipse มันมีวิดเจ็ต เช่น ปุ่มและฟิลด์ข้อความ ใช้วิดเจ็ตดั้งเดิมของแพลตฟอร์มทุกครั้งที่ทำได้ วิดเจ็ตดั้งเดิมของระบบปฏิบัติการเข้าถึงได้โดยเฟรมเวิร์ก SWT ผ่านเฟรมเวิร์ก Java Native Interface (JNI)
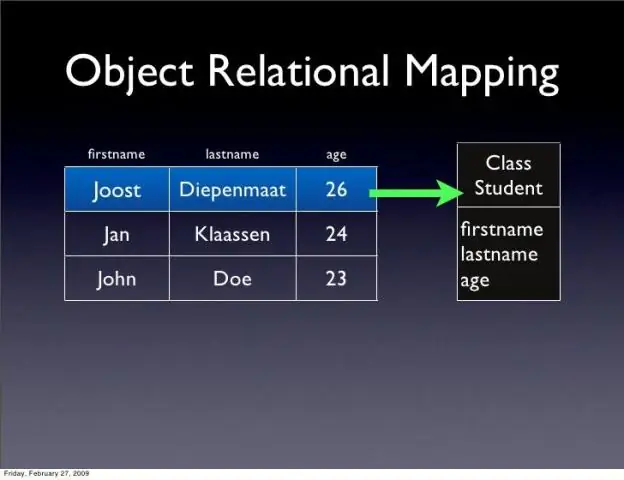
การทำแผนที่ XML คืออะไร?

แมป XML เป็นวิธีที่ Excel แสดงถึงสคีมา xml ภายในเวิร์กบุ๊ก Excel ใช้แผนที่เป็นวิธีการผูกข้อมูลจากไฟล์ xml กับเซลล์และช่วงบนเวิร์กชีต คุณสามารถส่งออกข้อมูลจาก Excel ไปยัง XML ได้โดยใช้แมป XML เท่านั้น ถ้าคุณได้เพิ่มแมป XML ลงในเวิร์กชีต คุณสามารถนำเข้าข้อมูลไปยังแผนที่นั้นได้ตลอดเวลา
W3c คืออะไร Whatwg คืออะไร?

คณะทำงานเทคโนโลยี Web Hypertext Application Technology (WHATWG) เป็นชุมชนของผู้ที่สนใจในการพัฒนา HTML และเทคโนโลยีที่เกี่ยวข้อง WHATWG ก่อตั้งขึ้นโดยบุคคลจาก Apple Inc., Mozilla Foundation และ Opera Software ซึ่งเป็นผู้จำหน่ายเว็บเบราว์เซอร์ชั้นนำในปี 2547
