
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
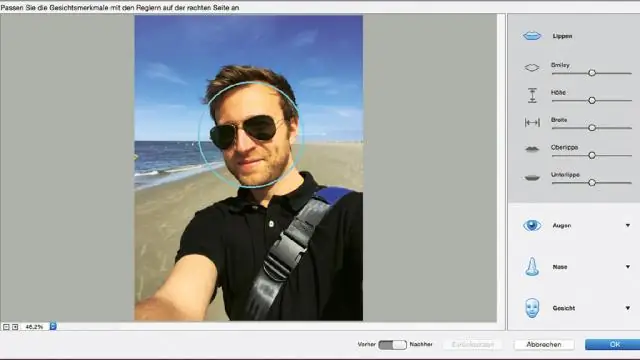
วิธีใช้ภาพซ้อนทับใน Photoshop
- เปิดภาพที่คุณ ซ้อนทับ จะถูกนำไปใช้
- เปิดรายการที่คุณเลือก ซ้อนทับ โดยไปที่เลือกเปิดไฟล์
- ปรับขนาดที่คุณเลือก ซ้อนทับ เพื่อให้ตรงกับรูปภาพหลักของคุณโดยไปที่ Image Image Size
- คัดลอกและวาง.ของคุณ ซ้อนทับ ลงบนภาพของคุณโดยไปที่ Select All จากนั้นไปที่ Edit Copy
ผู้คนยังถามว่าคุณจะเปลี่ยนภาพซ้อนทับได้อย่างไร?
ในการเพิ่มโอเวอร์เลย์ของคุณเอง:
- คลิกปุ่มเพิ่มรูปภาพของคุณเองที่ด้านบนของแผงกราฟิก
- ค้นหารูปภาพของคุณและเปิดได้จากทุกที่ที่จัดเก็บไว้
- เมื่อคุณเพิ่มโอเวอร์เลย์ลงในการออกแบบของคุณแล้ว คุณสามารถแก้ไขได้เหมือนกับกราฟิกอื่นๆ
ฉันจะใช้ภาพซ้อนทับใน Lightroom ได้อย่างไร วาง ซ้อนทับ ที่คุณต้องการ แล้วเตรียมแก้ไขตามที่คุณต้องการ สิ่งต่อไปที่คุณต้องทำคือรับ ซ้อนทับ มองในแบบที่คุณต้องการ เลือกปุ่ม 'บันทึก' ที่ด้านล่างขวาของหน้าจอ จากนั้นคลิก ' นำมาใช้ ' ในกล่องโต้ตอบที่ปรากฏขึ้น
เมื่อคำนึงถึงสิ่งนี้ การซ้อนภาพทำงานอย่างไร
งานโอเวอร์เลย์ โดยสวมทับ ภาพ คุณ เป็น ใช้เพื่อสร้างเอฟเฟกต์เฉพาะ และพวกเขา เป็นภาพ ไฟล์เอง ซึ่งหมายความว่าคุณสามารถปฏิบัติต่อพวกเขาได้เหมือนคนอื่นๆ ภาพ ไฟล์. เพียงแค่เริ่มต้นด้วยการบันทึกของคุณ ซ้อนทับ ในโฟลเดอร์ที่คุณสามารถหาได้ง่าย ซึ่งคุณรู้ว่าคุณจะจำมันไว้ได้
โอเวอร์เลย์ในการถ่ายภาพคืออะไร?
ใน การถ่ายภาพ , ซ้อนทับ โดยพื้นฐานแล้วคือรูปภาพหรือพื้นผิวที่เพิ่มเป็นเลเยอร์เพิ่มเติมให้กับ ภาพถ่าย โดยใช้โปรแกรมตัดต่อ ส่วนใหญ่มักจะทำใน Photoshop
แนะนำ:
คุณใช้ flex ใน CSS อย่างไร

สรุป ใช้จอแสดงผล: ดิ้น; เพื่อสร้างคอนเทนเนอร์แบบยืดหยุ่น ใช้ justify-content เพื่อกำหนดการจัดตำแหน่งแนวนอนของรายการ ใช้ align-items เพื่อกำหนดการจัดตำแหน่งแนวตั้งของรายการ ใช้ flex-direction หากคุณต้องการคอลัมน์แทนแถว ใช้ค่าแถว-ย้อนกลับหรือคอลัมน์-ย้อนกลับเพื่อพลิกลำดับรายการ
คุณชี้ Freenom ไปที่ 000webhost อย่างไร

วิธีชี้โดเมนจาก freenom.com ไปที่000webhost.com เข้าสู่ระบบบัญชี freenom.com ไปที่บริการ -> โดเมนของฉัน เลือกโดเมนและคลิกจัดการโดเมน เลือกจัดการ Freenom DNS เพิ่มระเบียน CNAME สองรายการ: example-website.tk ->example.000webhostapp.com และ www ->example.000webhostapp.com คลิกบันทึกการเปลี่ยนแปลง
คุณเชื่อมต่อใน SQL Server อย่างไร

SQL Server Concat With + เพิ่ม 2 สตริงเข้าด้วยกัน: SELECT 'W3Schools' + '.com'; เพิ่ม 3 สตริงเข้าด้วยกัน: SELECT 'SQL' + ' is' + ' fun!'; เพิ่มสตริงเข้าด้วยกัน (แยกแต่ละสตริงด้วยอักขระเว้นวรรค): SELECT 'SQL' + ' ' + 'is' + ' ' + 'fun!';
คุณใช้การกระทำใน Photoshop Elements 2018 อย่างไร

เปิด Photoshop Elements และตรวจสอบว่าคุณอยู่ในโหมดผู้เชี่ยวชาญ ไปที่จานการกระทำ หากมองไม่เห็นชุดคำสั่งการกระทำ ให้ไปที่ "หน้าต่าง" จากนั้นคลิก "การดำเนินการ" ในเมนูแบบเลื่อนลง ที่มุมบนขวาของชุดคำสั่ง ให้คลิกที่ช่องเล็กๆ ที่มีรูปสามเหลี่ยมคว่ำและเส้นแนวนอน 4 เส้น
คุณใช้การกระทำใน Photoshop Elements อย่างไร

เปิด Photoshop Elements และตรวจสอบว่าคุณอยู่ในโหมดผู้เชี่ยวชาญ ไปที่จานการกระทำ หากมองไม่เห็นชุดคำสั่งการกระทำ ให้ไปที่ "หน้าต่าง" จากนั้นคลิก "การดำเนินการ" ในเมนูแบบเลื่อนลง ที่มุมบนขวาของชุดคำสั่ง ให้คลิกที่ช่องเล็กๆ ที่มีรูปสามเหลี่ยมคว่ำและเส้นแนวนอน 4 เส้น
