
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
เราได้จัดองค์ประกอบเป็นแถวและคอลัมน์บนเว็บตั้งแต่เรา ใช้แล้ว ตารางสำหรับการจัดวาง ทั้งคู่ flexbox และกริด อยู่บนพื้นฐานของแนวคิดนี้ Flexbox เหมาะที่สุดสำหรับการจัดเรียงองค์ประกอบในแถวเดียวหรือคอลัมน์เดียว กริด เหมาะที่สุดสำหรับการจัดเรียงองค์ประกอบในหลายแถวและหลายคอลัมน์
ต่อมาอาจมีคนถามว่า คุณสามารถใช้ Flexbox และ grid ร่วมกันได้หรือไม่?
ส่วนใหญ่ไม่ กริด ใหม่กว่า.มาก Flexbox และมีการสนับสนุนเบราว์เซอร์น้อยกว่าเล็กน้อย พวกเขา สามารถ งาน ด้วยกัน : NS กริด รายการ สามารถ เป็น flexbox คอนเทนเนอร์. NS flex รายการ สามารถ เป็น กริด คอนเทนเนอร์.
ในทำนองเดียวกัน CSS grid ดีกว่า Flexbox หรือไม่ กริด CSS สำหรับเลย์เอาต์ 2 มิติ ใช้ได้กับทั้งแถวและคอลัมน์ Flexbox ผลงาน ดีกว่า ในมิติเดียวเท่านั้น (ทั้งแถว หรือ คอลัมน์) มันจะเป็น มากกว่า ประหยัดเวลาและเป็นประโยชน์หากคุณใช้ทั้งสองอย่างพร้อมกัน
ดังนั้น Flexbox grid คืออะไร?
Flexbox ทำขึ้นสำหรับเลย์เอาต์หนึ่งมิติและ กริด สร้างขึ้นสำหรับเค้าโครงสองมิติ ซึ่งหมายความว่าหากคุณจัดวางรายการในทิศทางเดียว (เช่น สามปุ่มภายในส่วนหัว) คุณควรใช้ Flexbox : จะทำให้คุณมีความยืดหยุ่นมากกว่า CSS กริด.
เมื่อใดที่คุณไม่ควรใช้ Flexbox
เมื่อไม่ควรใช้ flexbox
- อย่าใช้ flexbox สำหรับการจัดวางหน้า ระบบกริดพื้นฐานที่ใช้เปอร์เซ็นต์ ความกว้างสูงสุด และคิวรีสื่อเป็นวิธีที่ปลอดภัยกว่ามากสำหรับการสร้างเค้าโครงหน้าแบบตอบสนอง
- อย่าเพิ่ม display:flex; ไปยังทุกคอนเทนเนอร์ div
- อย่าใช้ flexbox หากคุณมีการรับส่งข้อมูลจำนวนมากจาก IE8 และ IE9
แนะนำ:
คุณใช้ flex ใน CSS อย่างไร

สรุป ใช้จอแสดงผล: ดิ้น; เพื่อสร้างคอนเทนเนอร์แบบยืดหยุ่น ใช้ justify-content เพื่อกำหนดการจัดตำแหน่งแนวนอนของรายการ ใช้ align-items เพื่อกำหนดการจัดตำแหน่งแนวตั้งของรายการ ใช้ flex-direction หากคุณต้องการคอลัมน์แทนแถว ใช้ค่าแถว-ย้อนกลับหรือคอลัมน์-ย้อนกลับเพื่อพลิกลำดับรายการ
คุณใช้ TomEE อย่างไร?

Quick Start ดาวน์โหลดและติดตั้งทั้ง Apache TomEE และ Eclipse เริ่ม Eclipse และจากเมนูหลักไปที่ File - New - Dynamic Web Project ป้อนชื่อโครงการใหม่ ในส่วน Target Runtime ให้คลิกที่ปุ่ม New Runtime เลือก Apache Tomcat v7.0 แล้วคลิก Next
คุณใช้ 3d ใน Illustrator อย่างไร?

สร้างวัตถุ 3 มิติด้วยการอัด เลือกวัตถุ เลือก Effect > 3D > Extrude & Bevel คลิก ตัวเลือกเพิ่มเติม เพื่อดูรายการตัวเลือกทั้งหมด หรือตัวเลือกน้อยลง เพื่อซ่อนตัวเลือกเพิ่มเติม เลือก ดูตัวอย่าง เพื่อดูตัวอย่างเอฟเฟกต์ในหน้าต่างเอกสาร ระบุตัวเลือก: ตำแหน่ง คลิกตกลง
คุณใช้ C บน Raspberry Pi อย่างไร

การสร้างไฟล์ต้นทาง ในการเริ่มต้น ให้เปิดโปรแกรมแก้ไขข้อความ Nano และสร้างไฟล์ใหม่ที่มีนามสกุล ".c" โดยป้อนคำสั่งนี้ที่พรอมต์คำสั่ง: การคอมไพล์โปรแกรม โค้ดที่เขียนด้วยภาษา C จะต้องถูกคอมไพล์ก่อนจึงจะสามารถรันบนคอมพิวเตอร์ได้ ทำให้โปรแกรมปฏิบัติการได้ กำลังดำเนินการโปรแกรม
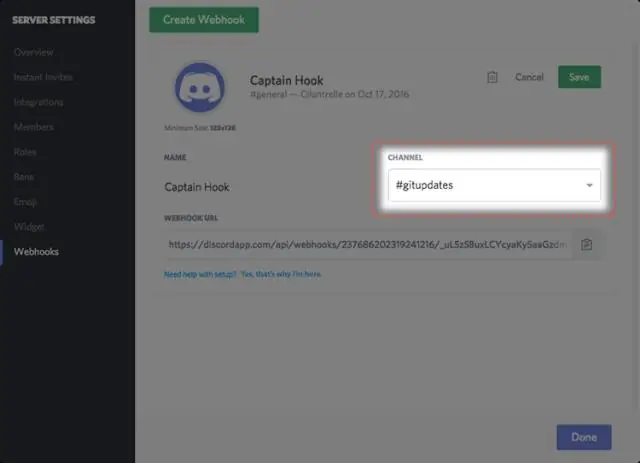
คุณใช้ Webhooks อย่างไร?

สำหรับเว็บฮุค โดยทั่วไปจะมีกระบวนการสามขั้นตอน: รับ URL ของเว็บฮุคจากแอปพลิเคชันที่คุณต้องการส่งข้อมูลไป ใช้ URL นั้นในส่วนเว็บฮุคของแอปพลิเคชันที่คุณต้องการรับข้อมูล เลือกประเภทของกิจกรรมที่คุณต้องการให้แอปพลิเคชันแจ้งให้คุณทราบ
