
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
โครงสร้างของ UI ความหมาย ส่วนประกอบนั้นยากกว่า.มาก Bootstrap เช่นเดียวกับขั้นตอนการติดตั้ง ในขณะที่ Bootstrap มีธีมพื้นฐานเพียงธีมเดียว UI ความหมาย รวมธีมมากกว่า 20+ ธีมในแพ็คเกจพื้นฐาน นอกเหนือจากไฟล์ CSS, JS และฟอนต์ นอกจากนี้ยังมีไฟล์ปรับแต่ง Composer, Bower และ Gulp
คำถามก็คือ Semantic UI ดีกว่า bootstrap หรือไม่
โครงสร้างของ UI ความหมาย ส่วนประกอบนั้นยากกว่ามาก กว่า Bootstrap เช่นเดียวกับขั้นตอนการติดตั้ง ในขณะที่ Bootstrap มีธีมพื้นฐานเพียงธีมเดียว UI ความหมาย รวมเพิ่มเติม กว่า ธีมมากกว่า 20 ธีมในแพ็คเกจพื้นฐาน นอกเหนือจากไฟล์ CSS, JS และฟอนต์ นอกจากนี้ยังมีไฟล์ปรับแต่ง Composer, Bower และ Gulp
อาจมีคนถามว่า UI ความหมายคืออะไร? UI ความหมาย เป็นเฟรมเวิร์กการพัฒนา front-end ที่ทันสมัย ขับเคลื่อนโดย LESS และ jQuery มีรูปลักษณ์ที่เพรียวบาง บอบบาง และแบนราบซึ่งมอบประสบการณ์การใช้งานที่เบาสบายแก่ผู้ใช้ ให้เป็นไปตาม UI ความหมาย เว็บไซต์ เป้าหมายของกรอบงานคือการเพิ่มขีดความสามารถให้กับนักออกแบบและนักพัฒนา โดยการสร้างภาษาสำหรับการแบ่งปัน UI ”.
เกี่ยวกับเรื่องนี้ Semantic UI ฟรีหรือไม่
UI ความหมาย คือ ฟรี โครงการโอเพ่นซอร์สใช้แล้วในสภาพแวดล้อมการผลิตขนาดใหญ่หลายแห่ง
Bootstrap มีความหมายหรือไม่?
Bootstrap เป็นเฟรมเวิร์ก HTML, CSS และ JS ที่ได้รับความนิยมมากที่สุดสำหรับการพัฒนาโปรเจ็กต์แรกบนมือถือที่ตอบสนองได้บนเว็บ ในทางกลับกัน, ความหมาย UI มีรายละเอียดเป็น "ไลบรารีคอมโพเนนต์ UI ที่นำมาใช้โดยใช้ชุดข้อกำหนดที่ออกแบบโดยใช้ภาษาธรรมชาติ"
แนะนำ:
ฉันสามารถใช้ await โดยไม่มี async ได้หรือไม่?

ไม่ ตัวดำเนินการ await เหมาะสมในฟังก์ชัน async เท่านั้น
ฉันสามารถใช้ YouTube TV บน LG Smart TV ได้หรือไม่

สมาร์ททีวีจาก Samsung และ LG ที่เปิดตัวในปี 2016 หรือ 2017 สามารถดาวน์โหลดแอป YouTubeTV ได้แล้ว และการดาวน์โหลดก็ค่อนข้างง่าย สำหรับ LGtelevisions ไปที่ LG Content Store ค้นหา 'YouTube TV' และดาวน์โหลดเมื่อคุณพบ
ฉันสามารถใช้ react native ใน Android Studio ได้หรือไม่

คุณจะต้องใช้ Node, อินเตอร์เฟสบรรทัดคำสั่ง React Native, Python2, JDK และ Android Studio แม้ว่าคุณจะใช้ตัวแก้ไขใดก็ได้ที่คุณเลือกเพื่อพัฒนาแอป คุณจะต้องติดตั้ง Android Studio เพื่อตั้งค่าเครื่องมือที่จำเป็นในการสร้างแอป React Native สำหรับ Android
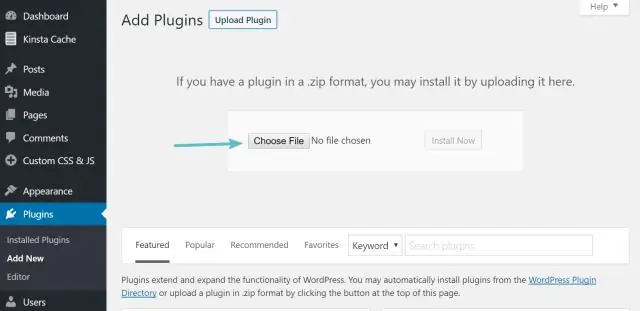
ฉันสามารถใช้ WordPress บน Weebly ได้หรือไม่

แม้ว่า Weebly จะนำเสนอฟีเจอร์ที่หลากหลาย แต่ก็ไม่ใช่แพลตฟอร์มที่สร้างขึ้นโดยคำนึงถึงความสามารถในการปรับขนาด การผสานเข้ากับ WordPress ช่วยแก้ปัญหานี้ ในขณะที่ยังเสนอการปรับปรุงในรูปแบบของ 'ปลั๊กอิน' เช่น ขายสื่อ เป็นต้น และฟังก์ชันอื่นๆ
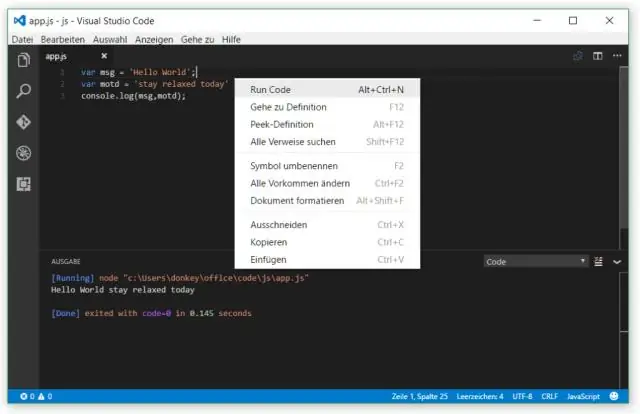
ฉันสามารถใช้ PHP ใน Visual Studio ได้หรือไม่

ตามค่าเริ่มต้น Visual Studio Code จะมาพร้อมกับการรองรับ PHP แต่คุณยังสามารถติดตั้งส่วนขยายภาษา PHP ที่มีอยู่ใน VS Code Marketplace ได้อีกด้วย คุณสามารถค้นหาส่วนขยาย PHP ได้จากภายใน VS Code ในมุมมองส่วนขยาย (⇧?X) จากนั้นคุณสามารถเลือกส่วนขยายได้โดยใช้รายการแบบเลื่อนลงโดยพิมพ์ php
