
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:42.
สามารถใช้ในสถานการณ์ที่ คุณ ความต้องการ ถึง ส่งผ่านข้อมูลจากองค์ประกอบหลัก เป็นหนึ่ง หรือองค์ประกอบย่อยหลายรายการที่อาจไม่ใช่ทายาทสายตรงของผู้ปกครอง
ดังนั้น VUEX ใช้ทำอะไร?
Vuex เป็นรูปแบบการจัดการสถานะ + ไลบรารีสำหรับ Vue แอปพลิเคชัน js มันทำหน้าที่เป็นร้านค้าส่วนกลางสำหรับส่วนประกอบทั้งหมดในแอปพลิเคชัน โดยมีกฎที่ทำให้มั่นใจได้ว่าสถานะสามารถกลายพันธุ์ในรูปแบบที่คาดการณ์ได้เท่านั้น
รู้ยัง ความแตกต่างระหว่าง VUE และ VUEX คืออะไร? ในขณะที่ วิว อินสแตนซ์มีคุณสมบัติข้อมูล the Vuex ร้านค้ามีสถานะ ทั้งสองมีปฏิกิริยา และในขณะที่อินสแตนซ์มีคุณสมบัติในการคำนวณ Vuex store มี Getters ซึ่งช่วยให้เราเข้าถึงสถานะที่กรอง ได้รับ หรือจากการคำนวณ NS ความแตกต่าง กับ Vuex ร้านค้านั้นก็มีการกลายพันธุ์ด้วย
ฉันจะใช้ VUEX ได้อย่างไร
ดังนั้น หลังจากที่เข้าใจโปรเจ็กต์แล้ว ถ้าสถานะเฉพาะถูกใช้โดยหลายองค์ประกอบ จากนั้นคุณต้องใช้ Vuex
- ขั้นตอนที่ 1: กำหนดค่าแอปพลิเคชัน VueJS
- ขั้นตอนที่ 2: สร้างดัชนี
- ขั้นตอนที่ 3: สร้าง Vuex Store
- ขั้นตอนที่ 4: สร้างสององค์ประกอบ: เพิ่มและลบตัวนับ
- ขั้นตอนที่ 5: สร้างการกลายพันธุ์และการกระทำ
สถานะ VUEX คืออะไร?
สถานะ เป็นเพียงวัตถุที่มีคุณสมบัติที่ต้องแชร์ภายในแอปพลิเคชัน: This สถานะ วัตถุมีอาร์เรย์ตัวเลขเท่านั้น การกลายพันธุ์เป็นหน้าที่ที่รับผิดชอบในการจัดเก็บการกลายพันธุ์โดยตรง สถานะ . ใน Vuex , การกลายพันธุ์เข้าถึงได้เสมอ สถานะ เป็นอาร์กิวเมนต์แรก มีการดำเนินการเพื่อเรียกการกลายพันธุ์
แนะนำ:
ฉันจะทราบได้อย่างไรว่ารหัสผ่านของผู้ใช้หมดอายุใน Active Directory เมื่อใด

NET USER คำสั่งตรวจสอบรายละเอียดการหมดอายุของรหัสผ่าน ไปที่เมนู Start หรือแถบค้นหา พิมพ์ CMD หรือ Command Prompt แล้วกด Enter เพื่อเปิดหน้าต่าง Command Prompt ที่หน้าต่าง Command Prompt พิมพ์คำสั่งด้านล่างแล้วกด Enter เพื่อแสดงรายละเอียดบัญชีผู้ใช้
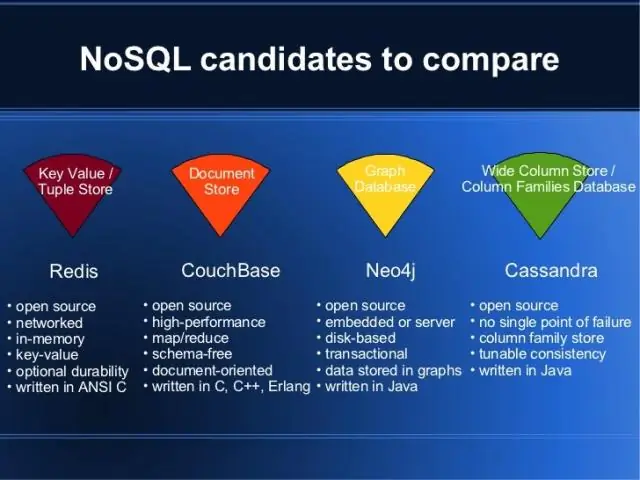
ฉันควรใช้แนวทาง NoSQL เทียบกับ Rdbms เมื่อใด

โดยทั่วไป ควรพิจารณา RDBMS หากมีธุรกรรมแบบหลายแถวและการรวมที่ซับซ้อน ในฐานข้อมูล NoSQL เช่น MongoDB เอกสาร (หรือที่เรียกว่าวัตถุที่ซับซ้อน) สามารถเทียบเท่ากับแถวที่เชื่อมกันในหลายตาราง และรับประกันความสอดคล้องภายในวัตถุนั้น
ฉันควรใช้ hdf5 เมื่อใด

โดยทั่วไปจะใช้ในแอปพลิเคชันการวิจัย (อุตุนิยมวิทยา ดาราศาสตร์ จีโนม ฯลฯ) เพื่อแจกจ่ายและเข้าถึงชุดข้อมูลขนาดใหญ่มากโดยไม่ต้องใช้ฐานข้อมูล หนึ่งสามารถใช้รูปแบบข้อมูล HDF5 สำหรับการทำให้เป็นอนุกรมอย่างรวดเร็วไปยังชุดข้อมูลขนาดใหญ่ HDF ได้รับการพัฒนาโดย National Center for Supercomputing Applications
ไซแมนเทคเข้าซื้อกิจการ Norton เมื่อใด

วันที่ได้มา มูลค่าบริษัท (USD) 1 มกราคม 2527 C&E Software - 8 กรกฎาคม 2530 Living Videotext - 26 ตุลาคม 2530 Think Technologies - 4 กันยายน 1990 Peter Norton Computing $70,000,000
คุณควรใช้ Agile เมื่อใด

เมื่อใดควรใช้โมเดล Agile: เมื่อจำเป็นต้องทำการเปลี่ยนแปลงใหม่ ในการปรับใช้คุณลักษณะใหม่ นักพัฒนาจำเป็นต้องสูญเสียงานเพียงไม่กี่วันหรือเพียงไม่กี่ชั่วโมงเพื่อย้อนกลับและใช้งาน ต่างจากโมเดลน้ำตกในโมเดลเปรียวมาก จำเป็นต้องมีการวางแผนอย่างจำกัดในการเริ่มต้นกับโครงการ
