
สารบัญ:
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
วิธีทำข้อสอบ TestOut Pro
- ไปที่ www.testout.com
- เข้าสู่ระบบ LabSim
- ในเมนูการนำทางด้านบน ให้คลิกใบรับรอง รายชื่อการสอบรับรองจะปรากฏขึ้น
- ค้นหาข้อสอบเป้าหมายและคลิกเริ่ม
อีกอย่างที่ควรรู้คือ คุณใช้ TestOut LabSim อย่างไร?
วิธีทำข้อสอบ TestOut Pro
- ไปที่ www.testout.com
- เข้าสู่ระบบ LabSim
- ในเมนูการนำทางด้านบน ให้คลิกใบรับรอง รายชื่อการสอบรับรองจะปรากฏขึ้น
- ค้นหาข้อสอบเป้าหมายและคลิกเริ่ม
ในทำนองเดียวกัน TestOut ดีแค่ไหน? ประโยชน์ที่ได้รับรายงานมากที่สุดของการเข้าร่วม TestOut คอร์ปอเรชั่นคือ "ชั่วโมงเรียนที่ยืดหยุ่น" และ " ดี การเตรียมความพร้อมด้านอาชีพ" แต่ผู้ตอบแบบสอบถามยังกล่าวถึง "ราคาไม่แพง" และ "การฝึกอบรมภาคปฏิบัติ" ว่าเป็นผลประโยชน์ที่โดดเด่น TestOut Corporation ได้รับการตรวจสอบ 34 ครั้ง โดยเฉลี่ย เรตติ้ง จาก 4.56 จาก 5.
มีคนถามว่า TestOut ราคาเท่าไหร่?
ลงทะเบียนและเพลิดเพลินกับการเข้าถึงทั้งหมด TestOut หลักสูตรฝึกอบรมฟรีเป็นเวลาหนึ่งสัปดาห์ หลังจากทดลองใช้ฟรี 7 วัน การฝึกอบรมรายเดือนเพียง $79 ต่อเดือน
TestOut LabSim คืออะไร
LabSim เป็น TestOut's แพลตฟอร์มการเรียนรู้ นอกจากนี้ยังมีเครื่องมือสำหรับนักการศึกษาในการจัดการและประเมินการเรียนรู้ของนักเรียน NS LabSim หลักสูตรให้นักเรียนมีส่วนร่วมและอนุญาตให้พวกเขาติดตามความคืบหน้า LabSim เป็นโซลูชันที่ยืดหยุ่นและคุ้มค่าสำหรับการศึกษาด้านไอที
แนะนำ:
คุณใช้ flex ใน CSS อย่างไร

สรุป ใช้จอแสดงผล: ดิ้น; เพื่อสร้างคอนเทนเนอร์แบบยืดหยุ่น ใช้ justify-content เพื่อกำหนดการจัดตำแหน่งแนวนอนของรายการ ใช้ align-items เพื่อกำหนดการจัดตำแหน่งแนวตั้งของรายการ ใช้ flex-direction หากคุณต้องการคอลัมน์แทนแถว ใช้ค่าแถว-ย้อนกลับหรือคอลัมน์-ย้อนกลับเพื่อพลิกลำดับรายการ
คุณใช้ TomEE อย่างไร?

Quick Start ดาวน์โหลดและติดตั้งทั้ง Apache TomEE และ Eclipse เริ่ม Eclipse และจากเมนูหลักไปที่ File - New - Dynamic Web Project ป้อนชื่อโครงการใหม่ ในส่วน Target Runtime ให้คลิกที่ปุ่ม New Runtime เลือก Apache Tomcat v7.0 แล้วคลิก Next
คุณใช้ 3d ใน Illustrator อย่างไร?

สร้างวัตถุ 3 มิติด้วยการอัด เลือกวัตถุ เลือก Effect > 3D > Extrude & Bevel คลิก ตัวเลือกเพิ่มเติม เพื่อดูรายการตัวเลือกทั้งหมด หรือตัวเลือกน้อยลง เพื่อซ่อนตัวเลือกเพิ่มเติม เลือก ดูตัวอย่าง เพื่อดูตัวอย่างเอฟเฟกต์ในหน้าต่างเอกสาร ระบุตัวเลือก: ตำแหน่ง คลิกตกลง
คุณใช้ C บน Raspberry Pi อย่างไร

การสร้างไฟล์ต้นทาง ในการเริ่มต้น ให้เปิดโปรแกรมแก้ไขข้อความ Nano และสร้างไฟล์ใหม่ที่มีนามสกุล ".c" โดยป้อนคำสั่งนี้ที่พรอมต์คำสั่ง: การคอมไพล์โปรแกรม โค้ดที่เขียนด้วยภาษา C จะต้องถูกคอมไพล์ก่อนจึงจะสามารถรันบนคอมพิวเตอร์ได้ ทำให้โปรแกรมปฏิบัติการได้ กำลังดำเนินการโปรแกรม
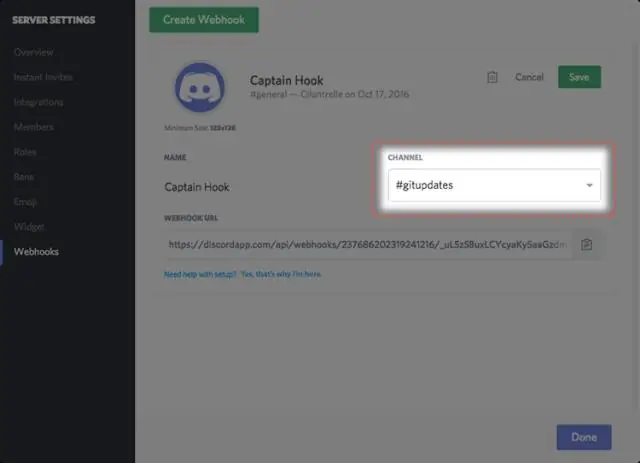
คุณใช้ Webhooks อย่างไร?

สำหรับเว็บฮุค โดยทั่วไปจะมีกระบวนการสามขั้นตอน: รับ URL ของเว็บฮุคจากแอปพลิเคชันที่คุณต้องการส่งข้อมูลไป ใช้ URL นั้นในส่วนเว็บฮุคของแอปพลิเคชันที่คุณต้องการรับข้อมูล เลือกประเภทของกิจกรรมที่คุณต้องการให้แอปพลิเคชันแจ้งให้คุณทราบ
