
- ผู้เขียน Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- แก้ไขล่าสุด 2025-01-22 17:43.
โดยทั่วไป คุณ ต้องการ ใช้ async ถ้าเป็นไปได้ก็ เลื่อนเวลา แล้วไม่มีแอตทริบิวต์ ที่นี่ เป็น กฎทั่วไปบางประการ ถึง ติดตาม: ถ้า สคริปต์ เป็นโมดูลาร์และ ทำ ไม่ต้องพึ่งพาสคริปต์ใด ๆ แล้ว ใช้ async . ถ้า สคริปต์ พึ่งหรือเป็นที่พึ่งของผู้อื่น สคริปต์ แล้ว ใช้การเลื่อนเวลา.
ในเรื่องนี้ async หรือ defer ไหนดีกว่ากัน?
DEFER ทำให้การเรียกใช้สคริปต์เกิดขึ้นพร้อมกันหรือช้ากว่า ASYNC . ดังนั้นจึงเป็น ดีกว่า ใช้ DEFER เพื่อให้การดำเนินการเกิดขึ้นนอกเวลาแสดงผลหลัก DEFER สคริปต์ไม่สามารถบล็อกสคริปต์แบบซิงโครนัสได้ในขณะที่ ASYNC สคริปต์อาจขึ้นอยู่กับความเร็วในการดาวน์โหลด
นอกจากนี้ การใช้แอตทริบิวต์ defer คืออะไร? NS เลื่อนแอตทริบิวต์ เป็นบูลีน คุณลักษณะ . เมื่อมีอยู่ แสดงว่าสคริปต์ถูกเรียกใช้งานเมื่อหน้าแยกวิเคราะห์เสร็จแล้ว หมายเหตุ: The เลื่อนแอตทริบิวต์ ใช้สำหรับสคริปต์ภายนอกเท่านั้น (ควรเป็น.เท่านั้น ใช้แล้ว ถ้า src คุณลักษณะ มีอยู่)
ต่อมาอาจมีคนถามว่า async defer ทำอะไรได้บ้าง?
กับ async ( แบบอะซิงโครนัส ) เบราว์เซอร์ จะ ให้โหลดหน้า HTML ต่อไปและแสดงผลในขณะที่เบราว์เซอร์โหลดและรันสคริปต์พร้อมกัน กับ เลื่อนเวลา , เบราว์เซอร์ จะ เรียกใช้สคริปต์ของคุณเมื่อแยกวิเคราะห์หน้าเสร็จ (ไม่จำเป็นต้องดาวน์โหลดไฟล์รูปภาพทั้งหมดให้เสร็จสิ้น
เลื่อนการโหลดคืออะไร?
อย่างแท้จริง เลื่อนเวลา จาวาสคริปต์ แปลว่า กำลังโหลด หรือการแยกวิเคราะห์จาวาสคริปต์นั้นจะเริ่มหลังจากโหลดเนื้อหาของหน้าแล้วเท่านั้น (หมายความว่าจะไม่ส่งผลต่อความเร็วหน้าเว็บหรือเส้นทางการแสดงผลที่สำคัญ)
แนะนำ:
คุณควรใช้ VUEX เมื่อใด

สามารถใช้ในสถานการณ์ที่คุณต้องการส่งผ่านข้อมูลจากองค์ประกอบหลักไปยังองค์ประกอบย่อยหนึ่งหรือหลายรายการซึ่งอาจไม่ใช่ผู้สืบทอดโดยตรงขององค์ประกอบหลัก
ฉันจะทราบได้อย่างไรว่ารหัสผ่านของผู้ใช้หมดอายุใน Active Directory เมื่อใด

NET USER คำสั่งตรวจสอบรายละเอียดการหมดอายุของรหัสผ่าน ไปที่เมนู Start หรือแถบค้นหา พิมพ์ CMD หรือ Command Prompt แล้วกด Enter เพื่อเปิดหน้าต่าง Command Prompt ที่หน้าต่าง Command Prompt พิมพ์คำสั่งด้านล่างแล้วกด Enter เพื่อแสดงรายละเอียดบัญชีผู้ใช้
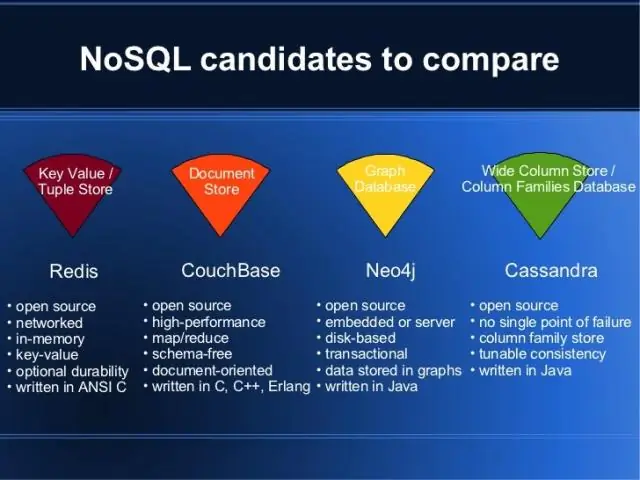
ฉันควรใช้แนวทาง NoSQL เทียบกับ Rdbms เมื่อใด

โดยทั่วไป ควรพิจารณา RDBMS หากมีธุรกรรมแบบหลายแถวและการรวมที่ซับซ้อน ในฐานข้อมูล NoSQL เช่น MongoDB เอกสาร (หรือที่เรียกว่าวัตถุที่ซับซ้อน) สามารถเทียบเท่ากับแถวที่เชื่อมกันในหลายตาราง และรับประกันความสอดคล้องภายในวัตถุนั้น
คุณจะใช้ auth0 อย่างไร

ง่ายต่อการใช้งาน Single Sign On ในแอปพลิเคชันแบบกำหนดเองของคุณ ในแดชบอร์ดการจัดการ คลิก Apps / APIs คลิกแอปพลิเคชันที่คุณต้องการเปิดใช้งานการลงชื่อเพียงครั้งเดียว ในแท็บการตั้งค่า ให้เลื่อนลงมาจนกว่าคุณจะเห็นสวิตช์ Use Auth0 แทน IdP to do Single Sign On switch
คุณจะใช้ UDP แทน TCP เมื่อใด

UDP ยังใช้ในสถานการณ์ที่ค่าใช้จ่ายในการสร้างการเชื่อมต่อและการซิงโครไนซ์กับ TCP มีมากกว่าน้ำหนักบรรทุก การสืบค้น DNS เป็นตัวอย่างที่สมบูรณ์แบบ Onepacket out, one packet back ต่อการสืบค้น หากใช้ TCP นี้จะเข้มข้นกว่านี้มาก
